Como tornar seu blog compatível com dispositivos móveis: examinador de mídia social
Miscelânea / / September 24, 2020
 Você quer mais assinantes e leitores móveis?
Você quer mais assinantes e leitores móveis?
O seu blog é adequado para um dispositivo móvel?
Em 2012, os usuários de celular gastaram 63% mais tempo em seus dispositivos acessando sites e aplicativos móveis e isso deve aumentar.
Neste artigo vou explore a importância de celular para seu blog e as diferentes opções disponíveis para oferecer suporte ao seu blog em um dispositivo móvel.
O celular é importante para o seu blog?
Sim! Um número cada vez maior de leitores acessará seu blog de seus dispositivos móveis. O uso do smartphone continuará a aumentar e não se surpreenda se mais pessoas acessarem seu blog de um dispositivo móvel em vez de um desktop no futuro.

Antes de fazer um investimento nesta área, é útil verificar suas análises para descobrir quantas pessoas acessam seu blog de um dispositivo móvel.
A maioria dos programas analíticos fornecerá essas informações.
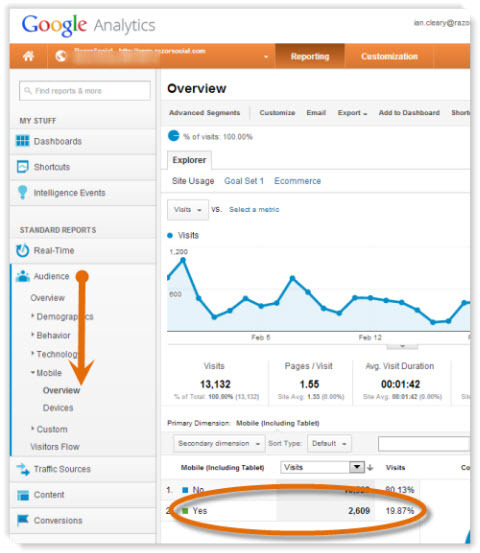
Se você usar Google Analytics
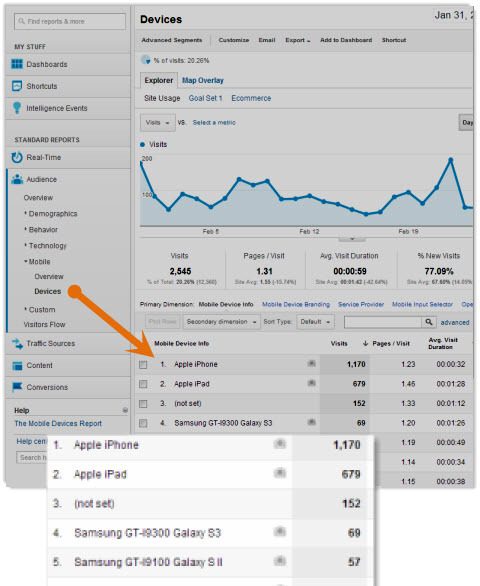
Em Dispositivos, você pode ver quais dispositivos móveis seus visitantes usam. Neste exemplo, você pode ver que o iPhone e o iPad são as opções mais populares. Embora a tela de um iPad seja maior do que a de um iPhone, ainda existem possíveis problemas para visualizar seu blog por meio dele.

Seus ícones de compartilhamento funcionam no dispositivo móvel? Os usuários podem comentar? É necessário rolar demais para a direita?
No exemplo acima, cerca de 20% de todo o tráfego vem de um dispositivo móvel. Isso é algo que você pode ignorar?
Confira seu site. Qual porcentagem de tráfego você obtém de dispositivos móveis? Isso aumentou? É provável que aumente ainda mais?
Como testar seu blog
A melhor maneira de testar seu site é tentar veja e interaja com seu blog de uma variedade de dispositivos móveis (iPhone, iPad, Samsung Galaxy, etc.).
O Google oferece um site chamado How to Go Mo o que te ajuda teste seu site móvel para compatibilidade móvel.
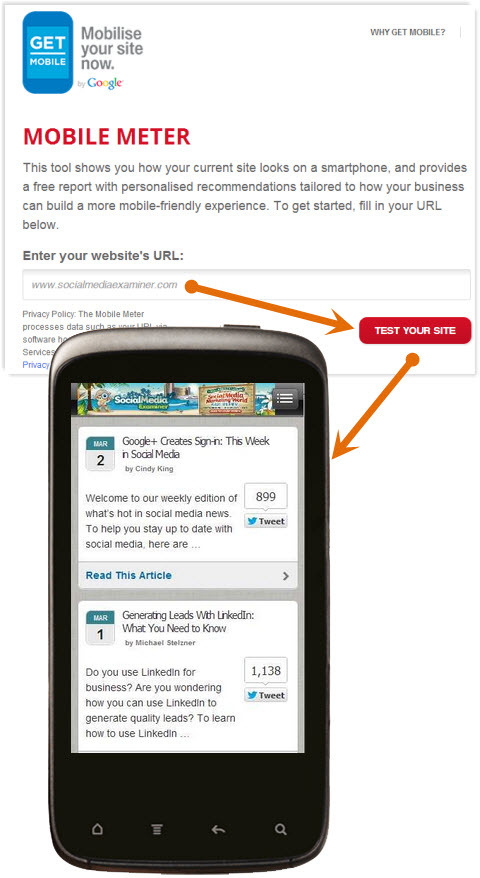
Para testar seu site, vá para o Medidor Móvel página, digite o endereço do seu site e clique em Teste seu site.

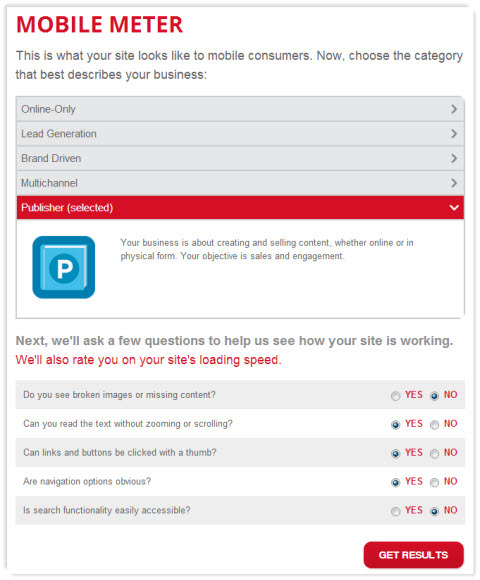
O Google exibirá uma imagem da aparência do seu site em um dispositivo móvel e, em seguida, fará uma série de de perguntas relacionadas ao uso do seu site, se o conteúdo exibido é legível e assim em.

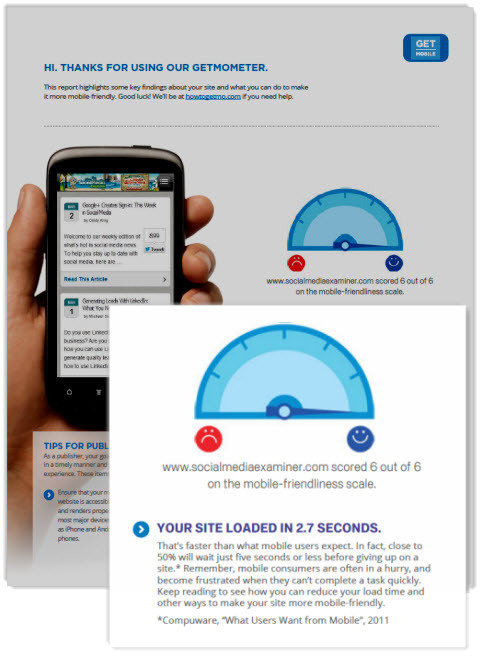
Com base em suas respostas, o Google exibirá um resumo dos resultados e dará a você a opção de baixar um documento PDF com recomendações mais detalhadas.

É uma ferramenta muito básica, mas as recomendações no documento irão ajudá-lo compreender os problemas típicos dos usuários e fornecerá algumas dicas sobre como você pode adapte seu site para atender ao seu propósito principal.
Quais são suas opções para oferecer suporte a visitantes móveis?
Existem muitas opções para criar uma versão móvel do seu site. A seguir estão as opções mais prováveis que você considerará.
Nº 1: não faça alterações em seu site
Se você não fizer alterações em seu site para oferecer suporte a dispositivos móveis, seus visitantes ainda poderão acessar informações por meio de um navegador da Web em um dispositivo móvel.
No entanto, é altamente provável que seu site não funcione corretamente em um dispositivo móvel. Os problemas típicos são:
- É necessário rolar muito para a direita - o site não se encaixa corretamente em um dispositivo móvel, então os visitantes precisam rolar muito para a direita para acessar as informações. Os usuários de celular normalmente são impacientes, então é difícil mantê-los em seu site se for esse o caso.
- Você precisa beliscar o tempo todo - se o seu conteúdo for muito pequeno para ler, você acaba beliscando o conteúdo com os dedos para aumentá-lo. Isso torna mais fácil de ler, mas introduz mais rolagem!
- Imagens e vídeos não ajustados - em seu site, você tem espaço para exibir imagens e vídeos maiores, mas em um site para celular não é possível ver a imagem ou o vídeo inteiro na tela sem rolar.
- Velocidade: em um dispositivo móvel, você nem sempre tem a mesma velocidade de conexão que teria com um desktop. Você precisa considerar o tempo de download de suas páginas. Se você criar um site para celular corretamente, poderá reduzir o tamanho da imagem e não sacrificará a qualidade porque a imagem é exibida em uma tela muito menor.
O uso de dispositivos móveis / tablets continuará a crescer. Portanto, se você não está preparado para fazer alterações agora, deve considerar um plano para o futuro.
Nº 2: crie uma versão separada do seu site para celular
Se você criar uma versão móvel do seu site, terá efetivamente dois sites - um para desktop e outro adequado para um dispositivo móvel.
Um site para celular separado geralmente é exibido como o seguinte— m.seusite.com.
Quando alguém visita seu site de um dispositivo móvel, essa pessoa é redirecionada automaticamente para seu site móvel. Com um site para celular separado, você pode ter diferentes conteúdos, imagens de layout, etc. no site.
Vantagens:
- É barato de construir e, em alguns casos, você pode construí-lo gratuitamente.
- Você pode colocá-lo em funcionamento rapidamente e configure-o sem habilidade técnica.
- Com um site separado, você pode adaptar o conteúdo às necessidades de seus leitores móveis que não será replicado na versão desktop do seu site.
Desvantagens:
- Se você fizer alterações específicas para a versão móvel, também terá que atualizar seu outro site e vice-versa.
- Pode haver problemas de redirecionamento. Por exemplo, se você estiver em seu site móvel e compartilhar um link dele, estará compartilhando sua versão móvel do link. Se alguém estiver em um desktop e clicar neste link, a versão móvel do site será exibida em vez da versão desktop.
- Agora você tem uma versão móvel adequada para smartphones e outra para desktop. Você não tem uma versão adequada para tablets.
- Se você não segue Recomendações do Google, você pode prejudicar seu potencial de classificação nos resultados de pesquisa.
- Se você usar um serviço de terceiros para desenvolver uma versão móvel e hospedá-la com eles, isso pode afetar a classificação do seu site no Google.
Como construir uma versão móvel do seu site.
Você pode ir ao seu desenvolvedor e pedir a ele para construir uma versão móvel do seu site ou você pode usar ferramentas que estão disponíveis na web. Por exemplo, Dudamobile fornece software para construir um site móvel.
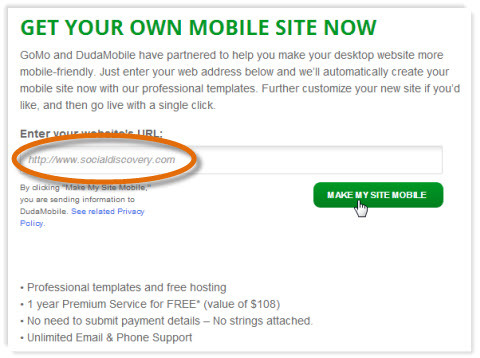
How to Go Mo fez parceria com a Dudamobile para fornecer sites móveis gratuitos por até um ano.
Se você for ao Construa seu site seção, você pode inserir o endereço do seu site. Selecione a opção Tornar Meu Site Móvel.

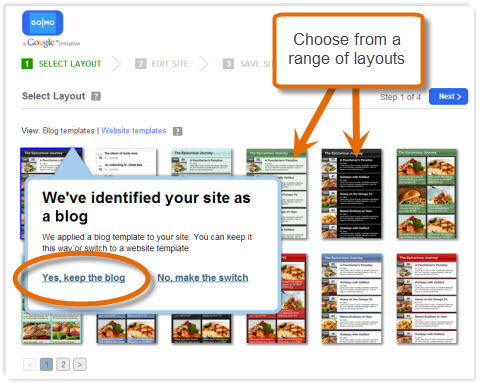
Se o seu site for um blog, ele identificará isso e dará a você a opção de manter o layout do blog ou mude para um layout de site, que apresenta uma gama diferente de modelos para escolher.
Escolha mantê-lo como um blog e então selecione o modelo que deseja usar para o seu site móvel.

Há um conjunto de modelos disponíveis que são adequados para um blog, então escolha o mais adequado.
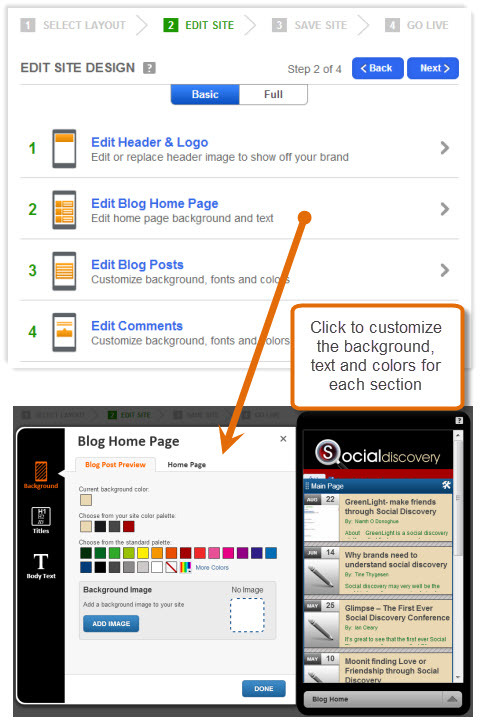
Uma vez que você escolha o seu modelo, há um processo muito simples que você segue para completar o site.
Na primeira tela você pode edite o design do site, que inclui personalizar o plano de fundo, a fonte e as cores da maioria dos elementos da tela, como o cabeçalho, a página inicial do blog, a página de postagem do blog e assim por diante.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!
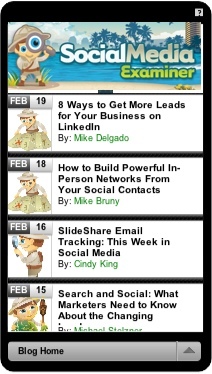
Aqui está um exemplo do site Social Media Examiner com a adição de um cabeçalho na parte superior. Como você pode ver, o conteúdo do blog é claramente organizado em um formato simples que torna mais fácil para os visitantes encontrarem uma postagem relevante.

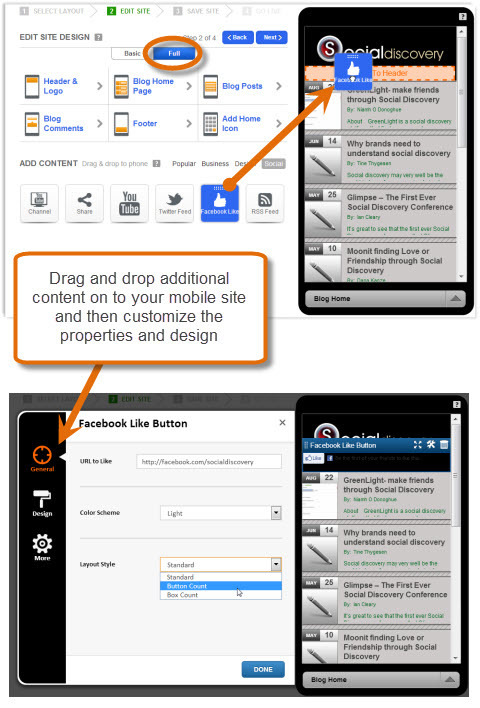
Se você quiser se aventurar um pouco mais, você também pode adicione novos conteúdos ao seu site móvel, como ícones de compartilhamento, feed do Twitter, formulários de contato, imagens, texto e assim por diante.
Clique em Completo para veja as várias opções disponíveis. Em seguida, basta arrastar e soltar o item no local da tela onde deseja que ele apareça, e então você pode personalizar sua aparência e propriedades.

Você também pode adicione elementos de design ao site, como guias, divisórias, botões e muito mais. Você também pode adicione um pouco de sua preferência HTML personalizado.
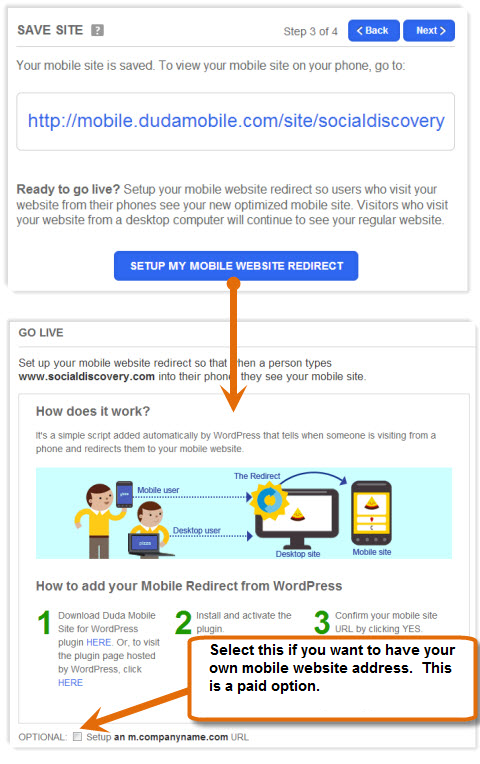
Quando estiver satisfeito com o design do seu site, você precisará salvá-lo. Primeiro você é solicitado a insira seu endereço de e-mail e senha para criar uma conta no site da Dudamobile.
Depois de fazer isso, o site será salvo e você receberá imediatamente um endereço para o seu site móvel. Se você não quiser Dudamobile em seu endereço, você pode mudar para a versão paga e obtenha o endereço do seu próprio site para celular (por exemplo, m.socialmediaexaminer.com).

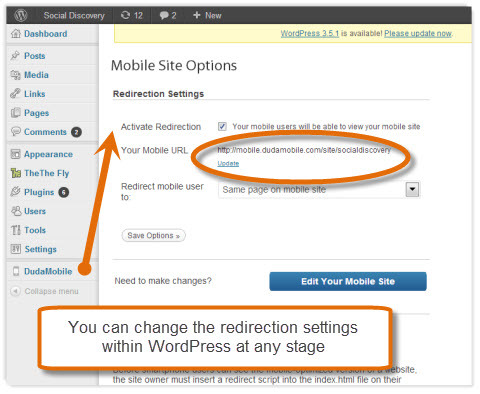
Se você usar WordPress, agora você pode configurar um redirecionamento de site para celular que redirecione automaticamente os visitantes para sua versão para celular se chegarem ao seu site a partir de um dispositivo móvel.

Você precisará instalar o plug-in Dudamobile em seu site WordPress, confirme o seu endereço de celular e então você está ativo. Agora, os visitantes móveis irão automaticamente para o seu novo site.
Nº 3: Use um tema otimizado para celular
UMA tema otimizado para celular significa que você tem apenas um site, mas uma versão diferente dele é exibida quando os visitantes estão em um dispositivo móvel.
O tema criado é muito adequado para um dispositivo móvel. Geralmente é leve em gráficos e qualquer funcionalidade complicada.
Vantagens:
- Você tem apenas um site com um tema diferente exibido para celular.
- O site é leve e rápido.
- Pode ser muito fácil colocá-lo em funcionamento (consulte WPtouch abaixo).
Desvantagens:
- Como essa opção é limitada a gráficos, você perde um pouco da marca, pois seu site para celular não parece idêntico ao seu site.
- Se você deseja que funcione corretamente em tablets, é necessário ter um tema que suporte esses dispositivos.
- O Google recomenda um tema responsivo, por isso é difícil ignorar isso.
Criação de um site otimizado para celular usando WPtouch.
Existem vários plug-ins do WordPress disponíveis que permitem criar uma versão móvel do seu site. Um dos mais populares é WPtouch.
O WPtouch cria um modelo otimizado para celular muito simples para o seu conteúdo. Você terá então apenas um site com um endereço da web, mas uma versão muito mais simples do site é exibida no dispositivo móvel.
Instale o WPtouch da mesma forma que instalaria qualquer plugin do WordPress. Ao ativá-lo, você terá automaticamente uma versão móvel do seu site. Sério, é simples assim.
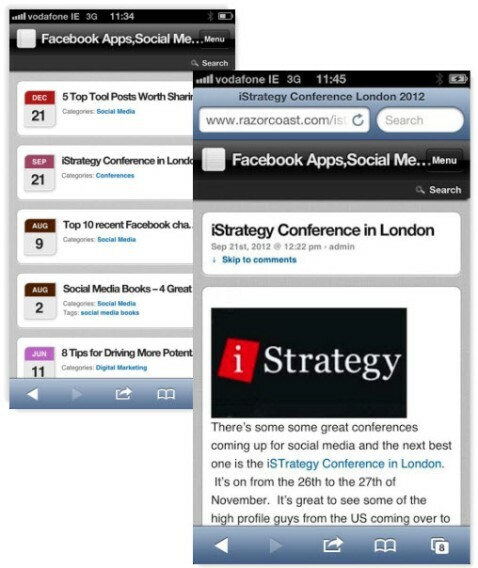
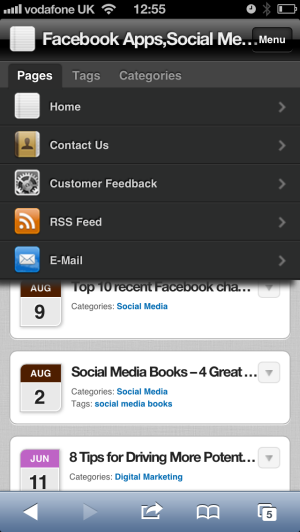
No exemplo abaixo, você pode ver como as postagens do blog são exibidas em uma lista fácil de navegar.
Quando você abre uma postagem de blog, ela é dimensionada corretamente para um dispositivo móvel.

No WordPress, o plug-in oferece várias opções de configuração diferentes, dependendo de seus requisitos. Por exemplo, por padrão, o menu contém apenas três opções - Home, RSS Feed e E-mail.
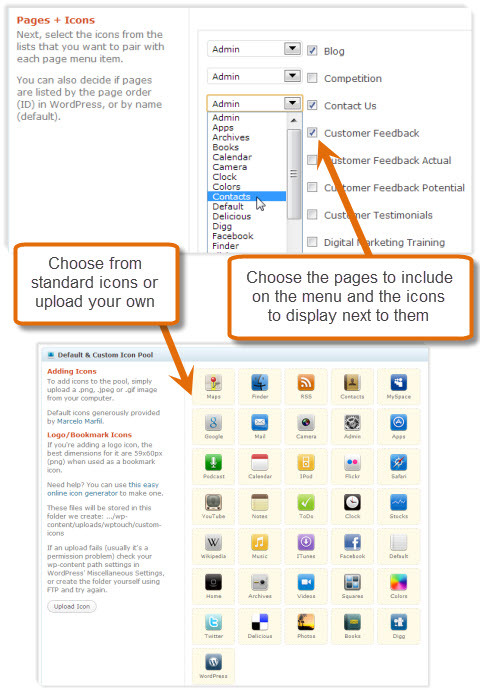
Se você quiser adicionar outras opções de menu, vá para a seção de Páginas e Ícones. Selecione as opções de menu que deseja exibir e os ícones para associar a cada opção. Você também pode escolha em uma biblioteca de ícones padrão ou você pode carregar o seu próprio.

Seu menu agora terá as opções que você selecionou.

O WPtouch é gratuito, mas há suporte pago para dispositivos e funcionalidades que você pode desejar. Por exemplo, com WPtouch Pro você pode obter os seguintes recursos:
- Suporte para vários idiomas
- Suporte aprimorado para publicidade
- Administração aprimorada
- suporte para tema iPad
- Melhor suporte para comentários
- Suporte para menus de vários níveis
Nº 4: Crie um design responsivo
UMA design responsivo significa que seu conteúdo se ajusta automaticamente ao tamanho do seu dispositivo. Você tem um site e um conjunto de conteúdo, mas dependendo do dispositivo em que o exibe, o layout é automaticamente diferente.
Imagine se você tivesse três colunas de informações em um dispositivo desktop. Em um iPad, você só pode exibi-lo em duas colunas ou em uma coluna em um iPhone. Qualquer informação que não possa ser exibida é movida para baixo, eliminando, portanto, qualquer rolagem para a direita.

Vantagens:
- Você pode ter diferentes monitores adequados para o dispositivo específico, para que tenha uma boa experiência de visualização.
- Você tem um site para gerenciar, pois há apenas um conjunto de conteúdo. Com sites para celular, você poderia ter apenas um conjunto de conteúdo se fosse apenas um blog. Fica mais complicado se você acabar alterando o conteúdo em seu site móvel e não em sua área de trabalho ou começar a adicionar funcionalidades, como novos menus.
- Com um design responsivo, você também pode ter os tamanhos das imagens ajustados para que você não baixe imagens grandes em um dispositivo móvel.
- O Google recomenda que você use um design responsivo.
Desvantagens:
- É mais caro construir um design responsivo do que um site para celular normal.
- Pode não ser possível tornar um site antigo responsivo, então você pode ter que começar novamente com um novo site.
- Desempenho mais lento - um site para celular geralmente tem menos conteúdo; portanto, com um design responsivo, ele é exibido mais lentamente. Você pode melhorar isso criando tamanhos de imagem menores específicos para dispositivos diferentes, mas geralmente a velocidade ainda será mais lenta.
- Mais difícil de navegar no site - seus usuários móveis têm requisitos diferentes dos usuários de desktop. Eles não têm tanto tempo ou paciência e querem uma maneira simples de navegar.
Nota: Há uma versão mais avançada de design responsivo chamada de componentes RDSS (Design Responsivo + Lado do Servidor). Isso significa que, além da página se adaptar ao tamanho do dispositivo, você faz alterações em elementos específicos da página, dependendo do dispositivo.
Por exemplo, você pode ter estruturas de menu completamente diferentes para um dispositivo iPhone ou iPad. Isso é algo para discutir com seus desenvolvedores!
Nº 5: Crie um aplicativo nativo
Se você tem um smartphone, pode baixar aplicativos para executar diretamente no seu telefone. Estes são chamados Aplicativos nativos.
Você pode construir uma interface de usuário realmente boa que seja adequada para telefones específicos e use algumas das funcionalidades disponíveis no telefone (por exemplo, a câmera).
É possível construir um aplicativo nativo para um blog, mas não é uma boa opção. Você acabaria criando vários aplicativos nativos (por exemplo, um para Apple iOS, Android, etc.), o que seria muito caro.
Comentários finais
Apoiar seus usuários móveis é importante agora e se tornará cada vez mais importante. Se você não oferece suporte para dispositivos móveis no momento, é algo a se considerar em um futuro próximo.
Qual é a sua experiência com usuários móveis? Você implementou uma versão móvel do seu site? Isso beneficiou seu negócio? Deixe suas perguntas e comentários na caixa abaixo.