Como adicionar um botão Curtir às suas guias do Facebook: examinador de mídia social
Facebook / / September 25, 2020
 Você já se perguntou como certas páginas do Facebook adicionar botões Curtir às suas guias personalizadas? Não procure mais.
Você já se perguntou como certas páginas do Facebook adicionar botões Curtir às suas guias personalizadas? Não procure mais.
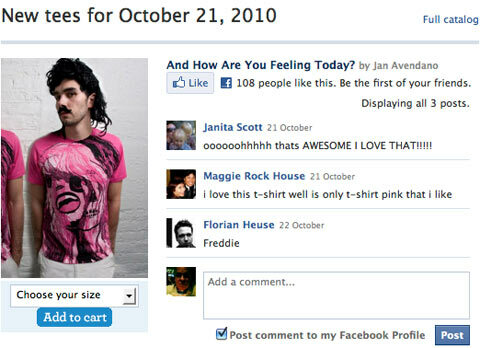
Muitos me perguntaram como sites como o Threadless são capazes de adicionar vários botões Curtir e comentários à sua página de fãs, permitindo que os visitantes comprem, curtam e comentem em qualquer camiseta na guia Loja.
Bem, na verdade é muito fácil usar o fb: tag FBML de comentários.
Usando fb: comentários, você pode adicione um botão Curtir e caixas de comentários em vários lugares nas guias do Facebook e, opcionalmente, cada um pode ser acompanhado por uma seção de comentários do usuário. Isso fornece mais caminhos para os fãs interagirem e compartilharem seu conteúdo.
The Threadless Fan Page - Como eles fazem isso?
o Página de fãs sem fio A aba “Loja” exibe uma seleção de seis camisetas de seu catálogo, e os visitantes podem pedir, curtir e / ou comentar cada uma delas.

A coluna à esquerda na ilustração acima é uma imagem do produto e uma opção de seleção suspensa. Depois que o usuário faz uma seleção e clica em “Adicionar ao carrinho”, ele é redirecionado ao site Threadless.com para concluir a compra.
O conteúdo da coluna certa é criado usando o fb: comentários Tag FBML:
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!Os parâmetros e valores usados para fb: comentários
-
xid: Este é o identificador único para esta instância do fb: comentáriostag. Você deve incluir um valor e eu sugiro usar algo curto e descritivo. Você está limitado a caracteres alfanuméricos, hifens, o sinal de porcentagem, pontos e sublinhados. O usuário não verá este conteúdo; é apenas para criar um valor que pode ser acessado por desenvolvedores para fins de programação.
Alguns exemplos são:
xid = ”Produto-205 ″
xid = ”Product-Blue-Shoes
xid = ”Tan_50%” - canpost: Provavelmente, você desejará "verdadeiro" para esse valor, indicando que o usuário pode postar um comentário.
- candelete: Você vai querer "falso" para isso, o que significa que o usuário não pode excluir nenhum dos comentários.
- reverter: Definir isso como “true” coloca a caixa “Add a Comment” abaixo dos comentários postados, como é feito na página Threadless.
- returnurl: Este é o valor mais importante! Este é o URL que o usuário está curtindo quando clica no botão Curtir. Se o usuário marcar a caixa “Postar comentário em meu perfil do Facebook”, o comentário aparecerá em seu mural como “[Usuário] gosta de [Tag de título do site] em [URL].” Você pode ter qualquer URL válido para o “returnurl”Parâmetro. Threadless tem a página do produto em seu site como o “returnurl" valor.
Usando CSS para ocultar elementos indesejados no fb: comentários etiqueta

Você pode facilmente ocultar este elemento de ser exibido. Usando o Plug-in Firefox “Firebug” (um must-have para programadores!), determinei que o pequeno logotipo do Facebook e o texto “plugin social do Facebook” estão contidos em um DIV atribuído à classe “subtitle_left“, E esse DIV pode ficar oculto, em todos os navegadores, com CSS.
Para ocultar esse conteúdo, basta adicionar:
.subtitle_left {display: none;}
à sua folha de estilo, que esconde o DIV:

Quer apenas o botão Curtir? Use CSS para ocultar a caixa de comentários
Se você quiser só o botão Curtir e não a caixa de comentários, você pode usar o botão “Mostrar nenhum”Propriedade CSS para ocultar a caixa de comentários indesejados.
Porque todos os recursos de comentário estão contidos em um DIV atribuído à classe “comment_body”(Obrigado mais uma vez, Firebug!), Basta adicionar a seguinte regra CSS à sua folha de estilo:
.comment_body {display: none;}
O resultado:

Adicionando várias instâncias do botão Curtir
Você pode ter quantas instâncias do fb: comentários Marque FBML em sua guia personalizada como desejar. Apenas certifique-se de que cada um tenha um “xid" valor.
Oferecer aos usuários mais opções do que apenas curtir sua página e / ou compartilhá-la significa mais engajamento do usuário e mais menções de sua marca aparecendo nas paredes dos usuários.
Experimente e diga-nos como funciona. Deixe suas perguntas e comentários na caixa abaixo.


