3 maneiras pelas quais o design responsivo pode beneficiar seu blog: examinador de mídia social
Miscelânea / / September 26, 2020
 A maioria dos visitantes do seu blog vem de um dispositivo móvel em vez de um computador desktop?
A maioria dos visitantes do seu blog vem de um dispositivo móvel em vez de um computador desktop?
Você se pergunta como o design responsivo pode aumentar a satisfação do cliente e melhorar seu marketing?
Neste artigo, explorarei três maneiras de incorporar web design responsivo à sua estratégia online podem beneficiar sua empresa.
O que é design responsivo?
Web design responsivo significa que seu blog ou site aparecerá automaticamente formatado de maneira adequada em qualquer dispositivo: um computador desktop, um tablet ou um dispositivo móvel.
Dentro O que os usuários mais desejam dos sites para celular hoje, O Google relata que 61% dos visitantes de dispositivos móveis que clicam em um site não compatível com dispositivos móveis retornarão ao Google para encontrar um site que seja mais facilmente legível em seus dispositivos. Tornou-se crítico para as empresas ter um design responsivo para seus sites.
Vamos explorar como o design responsivo pode ajudar sua empresa:
Nº 1: Obtenha taxas de conversão mais altas com uma experiência móvel fácil
No mesmo relatório do Google que mencionei acima, 78% dos usuários desejam encontrar o que procuram em um site para celular com apenas um ou dois cliques, e 64% dos usuários desejam apenas rolar para cima e para baixo no site móvel de uma empresa, não para a esquerda e para a direita.
Por que isso é importante para você, um profissional de marketing que vende produtos online?
Se os usuários de celular acessarem seu site e perceberem que precisam aumentar o zoom para encontrar tudo o que precisam e rolar constantemente da esquerda para a direita e para cima e para baixo para navegar nas páginas, eles provavelmente voltarão ao Google para encontrar outro site que seja compatível com dispositivos móveis.
No entanto, se seu site for fácil de usar, eles poderão acessar as informações que procuram e fazer compras rapidamente.
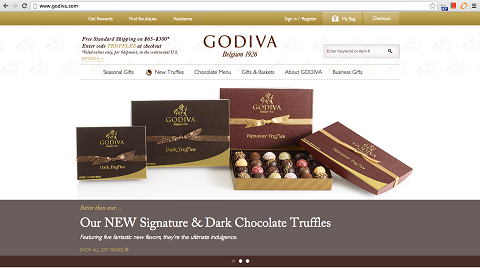
Por exemplo, vejamos Godiva. Este é o site conforme visualizado em um computador desktop ou laptop:

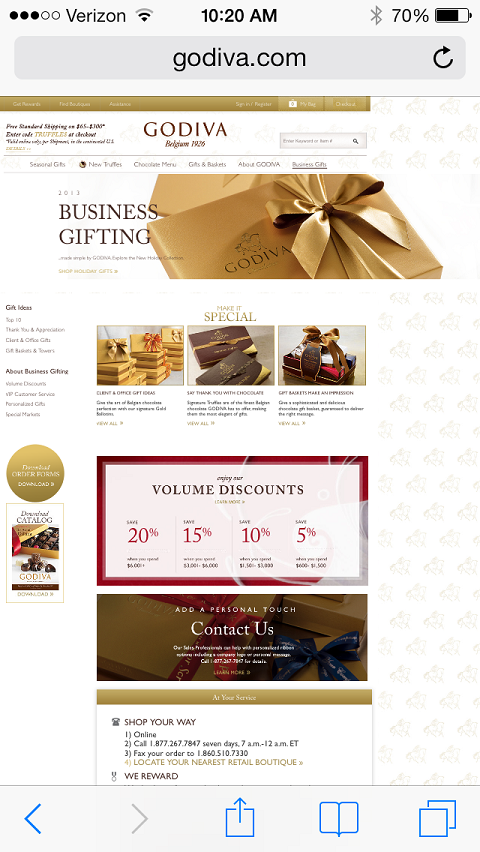
Este é o site da Godiva conforme visualizado em um dispositivo móvel.

Para comprar um pouco de chocolate da Godiva, você deve dar zoom, rolar para a esquerda, clicar em uma das opções da barra de ferramentas e clicar em um item da lista suspensa. E você ainda não está nem perto de comprar chocolate!
Quando você chegar à próxima página, terá que fazer tudo de novo, porque o site não está respondendo.
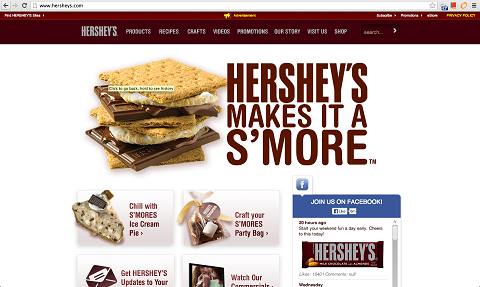
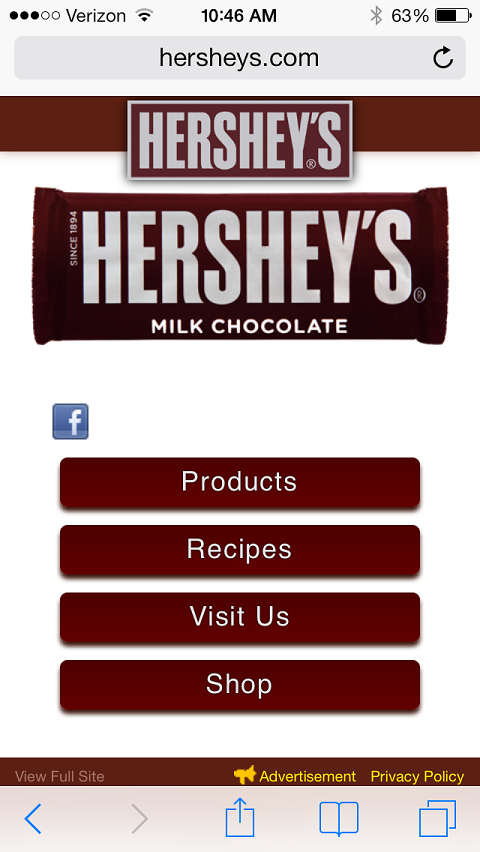
Agora vamos dar uma olhada em Hershey’s. Seu site responsivo permite que clientes em potencial comprem produtos com apenas alguns cliques.


Quando os usuários de celular acessam um site, eles esperam poder acessar links tão facilmente como se estivessem em seus desktops.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!A experiência do site para celular da Hershey é comparável à de um computador. E o que isso significa? Uma taxa de conversão muito maior.
Nº 2: Atraia clientes enquanto eles estão em movimento
Nem todos os sites estão procurando muitas conversões de compra online de seus sites para celular. Em vez disso, eles podem contar com muito tráfego do site para impulsionar as compras de locais físicos.
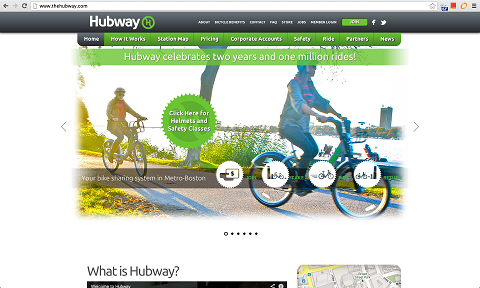
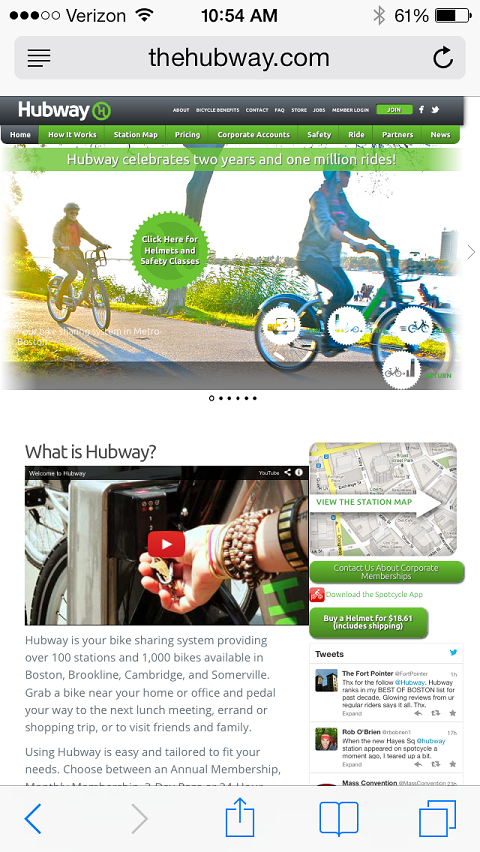
Por exemplo, pegue Hubway, uma empresa de compartilhamento de bicicletas. Muitas pessoas andando por aí veem bicicletas que dizem "Hubway" na lateral e se perguntam do que se trata. Eles não levam seus laptops quando estão do lado de fora, mas as chances são muito grandes de que eles tenham um telefone no bolso.


Infelizmente, o site da Hubway não responde, então é provável que vários clientes em potencial frustrado com a exibição confusa e clique para sair do site antes mesmo de saber como ou onde Alugue uma bicicleta.
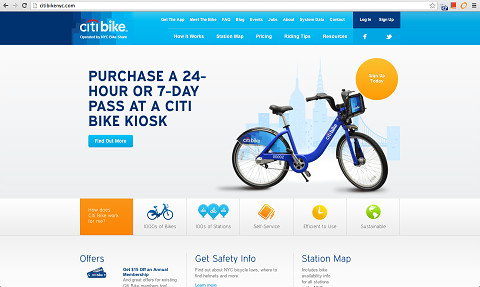
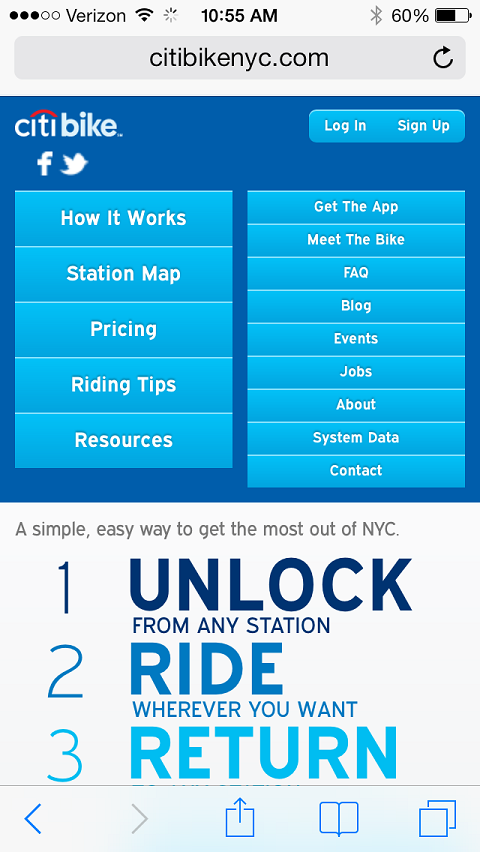
Se você olhar para cima Citi Bike de um telefone, o site responsivo mostra imediatamente como preços de acesso, como funciona o programa e como obter mais informações com um clique.


No site móvel do Citi Bike, os usuários podem acessar links tão facilmente como se estivessem em seus desktops.
O design responsivo permite que você proporcione aos visitantes em movimento uma melhor experiência do usuário e diminui a probabilidade de eles deixarem seu site em busca de algo mais fácil de navegar.
Nº 3: gerenciar vários monitores com uma única edição
Imagine quantas horas você levaria para atualizar diferentes versões do seu site para celulares, tablets e desktops. Esteja você publicando uma postagem de blog ou atualizando uma página da web, não quer ter que fazer a mesma tarefa várias vezes.
Com design responsivo, você atualize seu site com uma edição uma vez, e as alterações serão automaticamente traduzidas nas versões para celular, tablet e desktop.
Design responsivo, na verdade economiza seu valioso tempo que você pode usar para as muitas outras responsabilidades que possui.
Como tornar seu site responsivo
Agora que você entende a importância do design responsivo para seus esforços de marketing, vamos discutir maneiras de tornar seu site responsivo.
Primeiro, você sempre pode contratar um desenvolvedor ou designer para fazer as mudanças no código para tornar seu site responsivo. A complexidade do seu site determinará quanto tempo levará, mas valerá a pena aumentar sua taxa de conversão.
Outra opção é use um tema responsivo, que você pode encontrar em todos os fornecedores de temas premium.
Para você
O design responsivo é benéfico para as taxas de conversão e usabilidade, e a quantidade de tempo que ele economiza os profissionais de marketing e designers é astronômico. Mas seu maior ponto forte é a diferença que pode fazer para um cliente que está visualizando seu site em um dispositivo móvel.
O que você acha? Que outros benefícios você vê no design responsivo? Por favor, deixe suas perguntas e comentários na caixa abaixo.


