Como adicionar bate-papo de cliente do Facebook ao seu site: examinador de mídia social
Ferramentas Do Facebook Chat Do Facebook Facebook / / September 26, 2020
 Quer uma maneira melhor de se conectar com clientes em potencial e clientes?
Quer uma maneira melhor de se conectar com clientes em potencial e clientes?
Você sabia que o Facebook Messenger facilita a incorporação de um widget de bate-papo ao vivo com o cliente em seu site?
O plugin Messenger Customer Chat permite que você tenha uma conversa ao vivo com os visitantes do site.
Neste artigo, você aprenda a adicionar um widget de bate-papo do cliente do Facebook Messenger ao seu site.

Por que usar o bate-papo do cliente do Messenger no seu site?
Um chat ao vivo com o cliente é um pequeno ícone flutuante que geralmente aparece no canto inferior direito de um site. Como o software tradicional de chat ao vivo, você pode instalar um Plug-in de chat do cliente do Messenger em seu site.
Este plugin torna mais fácil para qualquer visitante do site com uma conta do Messenger ter uma conversa ao vivo com um humano, deixar uma mensagem e interagir com o seu Bot do Messenger.

O Facebook não cobra nada para instalar este widget de chat do cliente. Você nem precisa ter um bot do Messenger. O único requisito é uma página no Facebook.
Antes de falarmos sobre como configurar um recurso de bate-papo ao vivo do Messenger com a ajuda do ManyChat e do Chatfuel, vejamos alguns motivos pelos quais você deve ter um bate-papo ao vivo em seu site.
Gerenciar conversas por meio da caixa de entrada de sua página
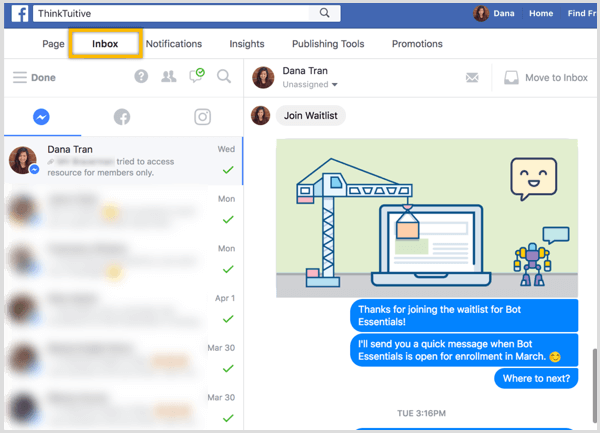
Todas as mensagens enviadas por meio do widget de bate-papo do Messenger em seu site aparecerão automaticamente na caixa de entrada da página do Facebook.

Você também pode ler e responder às mensagens dos visitantes em seu dispositivo móvel por meio do aplicativo gratuito Gerenciador de páginas do Facebook, que está disponível no Loja de aplicativos e Google Play.
Melhorar o atendimento ao cliente
De acordo com o Facebook, 53% das pessoas são mais propensos a comprar com uma empresa para a qual possam enviar mensagens diretamente. Com o seu chat tradicional ao vivo, você só pode realizar a conversa de chat em um site específico. No entanto, com o bate-papo do Messenger, você pode iniciar uma conversa na área de trabalho e continuar no seu dispositivo móvel com o Messenger em uma data ou hora posterior.
Fornece respostas automáticas instantâneas
O widget Messenger Chat permite que os visitantes façam perguntas diretamente no seu site e você pode mantenha conversas com clientes potenciais em tempo real.

Se você não tem uma equipe de suporte trabalhando 24 horas para responder às perguntas dos clientes, construir um bot do Messenger para potencializar o widget de bate-papo do Messenger e responder a perguntas frequentes básicas.
Para ajudar a converter visitantes em leads, você pode dar às pessoas a opção de inscreva-se no seu Messenger ou boletim informativo por e-mail, entregar ímãs de chumbo, ou fornecer links para conteúdo útil adicional enquanto esperam por uma resposta humana.

Agora vamos ver como configurar um recurso de chat de cliente do Messenger com Chatfuel e ManyChat.
Nº 1: Configure o Chat do Messenger em seu site usando o Chatfuel
Mesmo que não seja obrigatório, é mais eficaz ter um bot do Messenger enviando uma saudação aos usuários quando eles iniciam um chat ao vivo por meio do plugin de chat do cliente do Messenger.
Então, vamos começar criando esta mensagem de saudação em Chatfuel. Se você ainda não usou essa ferramenta, confira este vídeo para obter detalhes sobre como se inscrever e construir um bot simples com Chatfuel.
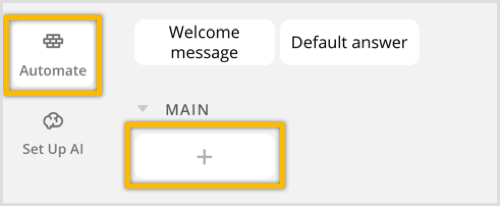
Depois de fazer login, clique na guia Automatizar. Então clique no sinal + para criar um novo bloco.

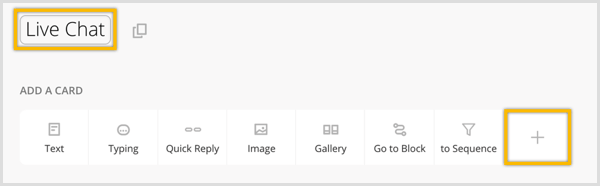
Para manter as coisas organizadas, clique no título do bloco e renomeie-o como "Bate-papo ao vivo". Em Adicionar um Cartão, clique no sinal +.

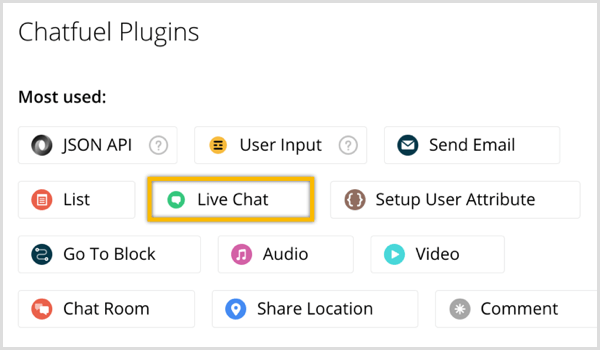
Na janela pop-up, clique em chat ao vivo para adicionar o plugin de chat ao vivo.

Este plug-in desativará temporariamente o recurso de inteligência artificial do seu bot quando você tiver uma conversa ao vivo com um usuário. Sempre que houver uma nova sessão de bate-papo, você também receberá um alerta de notificação push do seu bot do Messenger.
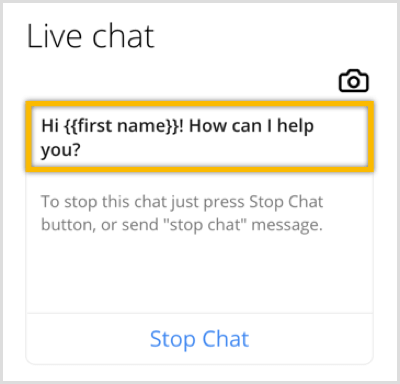
Agora modificar a mensagem inicial padrão (“Você iniciou a sessão de chat com nossa operadora”). Digite algo como “Bem-vindo, {{primeiro nome}}! Como posso ajudá-lo?" Adicionar chaves após o “primeiro nome” diz ao bot para incluir o nome do usuário em sua mensagem de boas-vindas. O Facebook fornecerá automaticamente essas informações, então você não precisa pedir ao usuário para preencher um formulário ou preencher esses detalhes básicos.

Você também pode reveja e modifique a descrição da mensagem inicial e a mensagem de parada. Para este tutorial, vamos apenas usar os padrões.
Agora clique no ícone do link no topo da página, ao lado do nome do bloco.

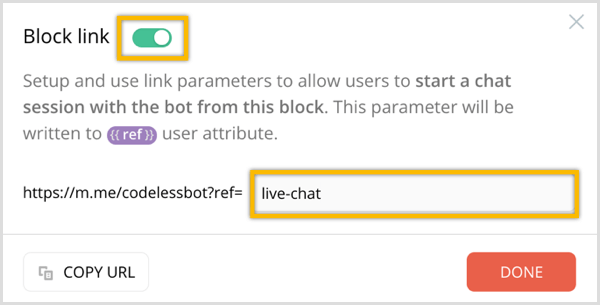
Na janela que aparece, ative a opção Bloquear Link. Então insira um link de referência e lembre-se do que você digitou. Então clique no botão laranja Concluído.

Agora que você criou a mensagem de saudação, a próxima etapa é gere o códigopara o plugin de chat do Messenger.
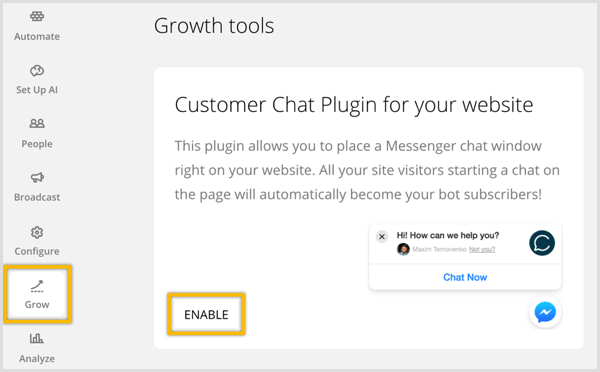
Clique na guia Crescer na barra lateral esquerda. Na página Ferramentas de crescimento, encontre o plugin de bate-papo do cliente para o seu site e clique em Habilitar abaixo dele.

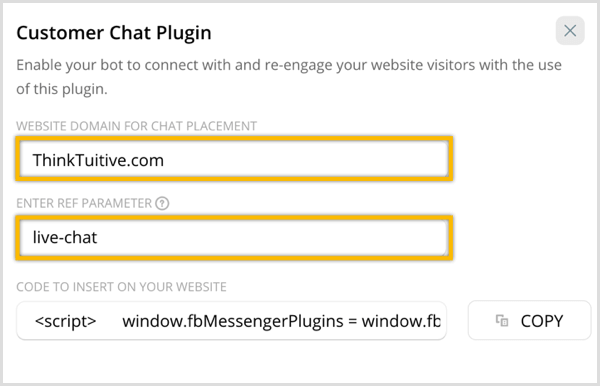
Na janela pop-up, insira o URL do site onde você planeja instalar este plugin de bate-papo do Messenger. Então insira o parâmetro ref você adicionou acima. Quando um usuário inicia um chat ao vivo com seu plugin de chat do Messenger, seu bot enviará aos usuários este bloco de mensagem contendo o plugin de chat ao vivo.

O código para este plugin de chat é gerado automaticamente para você, então clique em Copiar para copiar para a área de transferência. Em seguida, você colará este código na seção Cabeçalho do seu site WordPress; consulte a seção # 3 abaixo para obter detalhes.
Hack avançado: personalize seu widget de chat do Messenger
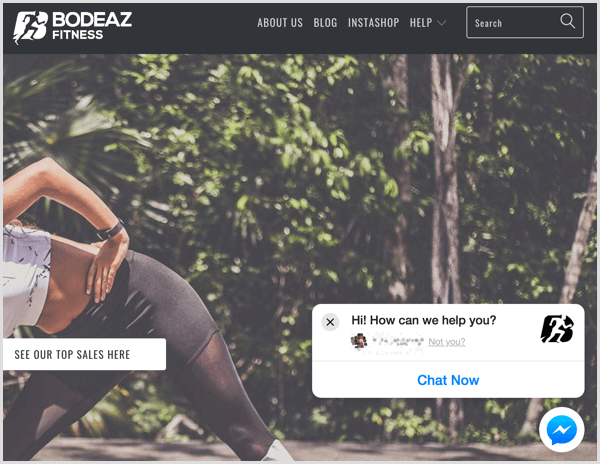
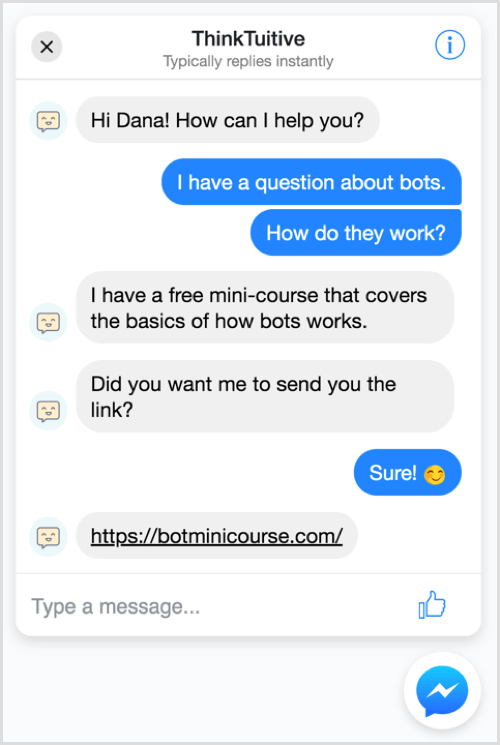
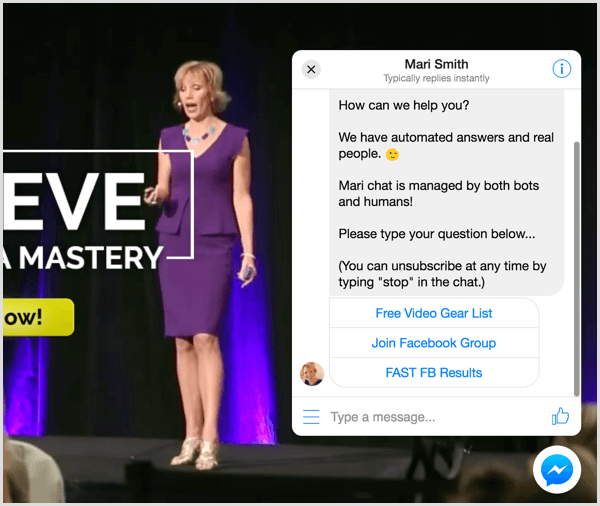
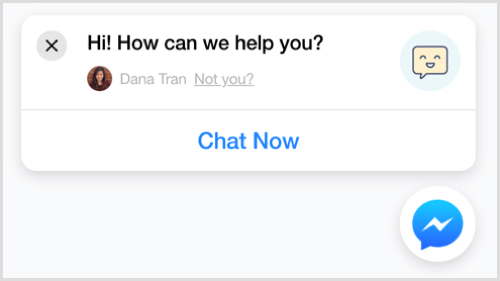
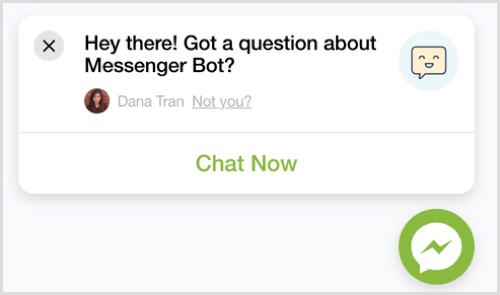
Você sabia que pode adicionar algumas linhas a este código para aprimorar ainda mais o widget de bate-papo do Messenger? Esta é a aparência do plug-in que você acabou de criar:

Ao adicionar algum código, você pode personalizar o plug-in de bate-papo para:
- Mudar a cor do tema para combinar com sua marca.
- Mostre uma saudação diferente para pessoas conectadas ao Facebook vs. aqueles que não estão logados no Facebook.
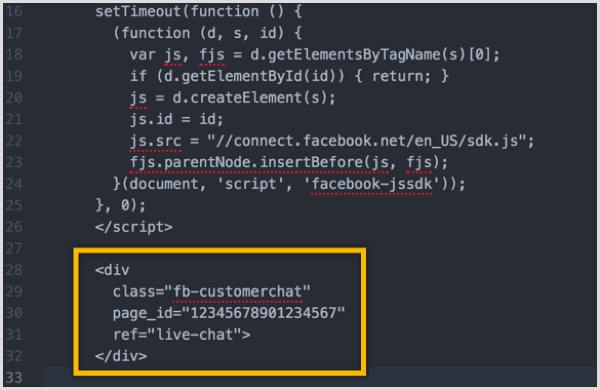
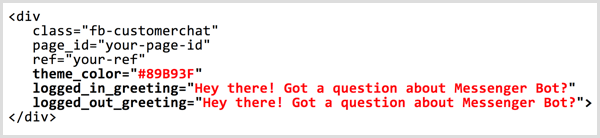
Para fazer essas mudanças, cole o código gerado a partir do Chatfuel em um bloco de notas ou editor de texto. Procure o trecho de código em amarelo abaixo.

Dentro deste snippet, adicione as três linhas em negrito abaixo:

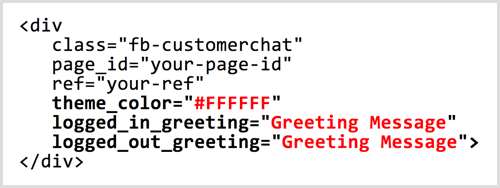
Substitua #FFFFFF pelo código hexadecimal da cor que deseja usar para o tema. (Você pode encontrar códigos de cores hexadecimais com uma ferramenta como ColorHexa.) Substitua “Mensagem de Saudação” para modificar as duas saudações.
Por exemplo, suponha que você queira alterar o tema de cor azul padrão do Facebook para verde e alterar a mensagem de saudação padrão “Olá! Como podemos te ajudar?" a uma frase de chamariz para sua empresa. Este é o código que você pode adicionar ao seu bate-papo:

O widget de bate-papo agora ficaria assim:

Nº 2: configure o chat do Messenger em seu site usando o ManyChat
Para configurar um recurso de chat ao vivo do Messenger com ManyChat, Conecte-se e clique na guia Ferramentas de crescimento na barra lateral esquerda. Se você ainda não usou essa ferramenta, confira este vídeo para obter detalhes sobre como se inscrever e construir um bot simples com ManyChat.

Próximo, clique no botão Nova ferramenta de crescimento no topo da página.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!
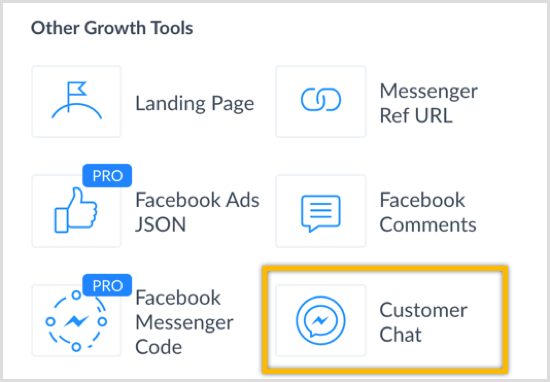
Na janela que desliza para fora, clique no chat do cliente.

Para manter as coisas organizadas, renomeie esta ferramenta de crescimento para “Chat ao Vivo” e depois clique no botão azul Salvar.

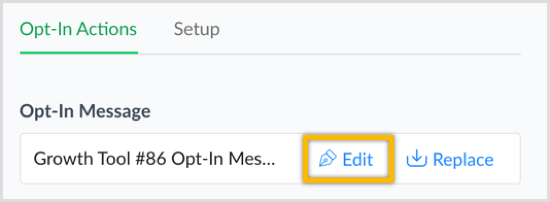
Próximo, clique em Editar para editar a mensagem de aceitação. Esta é a mensagem que os usuários receberão quando clicarem no widget de chat para iniciar uma nova conversa de chat.

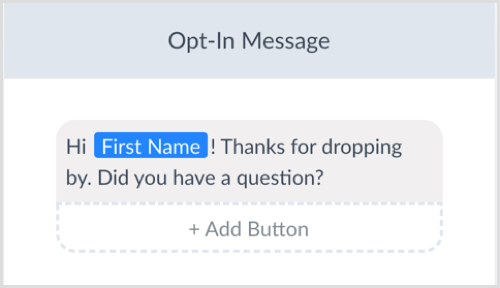
Alterar o texto da mensagem de aceitação para algo como “Oi! Obrigado pela visita. Você tinha uma questão?"

Clique em Publicar no topo da página e então clique em chat ao vivo para voltar à ferramenta de crescimento.

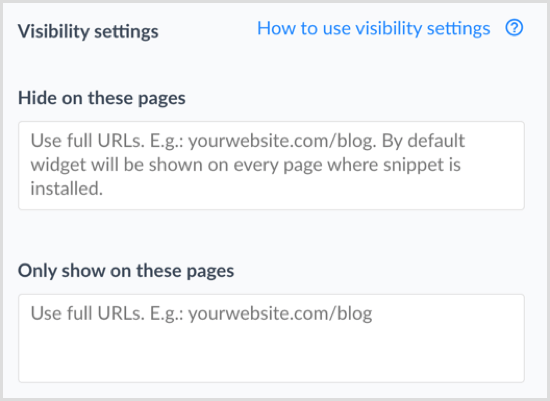
Agora clique no botão azul Avançar e decida onde deseja que o widget de chat seja exibido. Deixe esses campos vazios se desejar que o widget de chat apareça em todas as páginas do seu site.

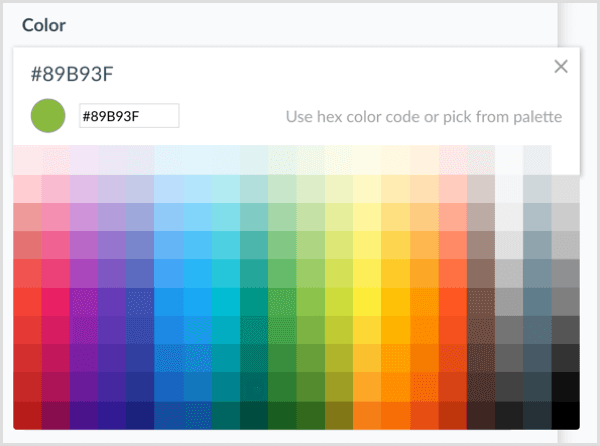
Se você quiser mude a cor do widget, insira um código hexadecimal ou escolha uma cor da paleta. Observe como o widget de bate-papo e a cor do balão de mensagem do usuário mudam na visualização à direita.

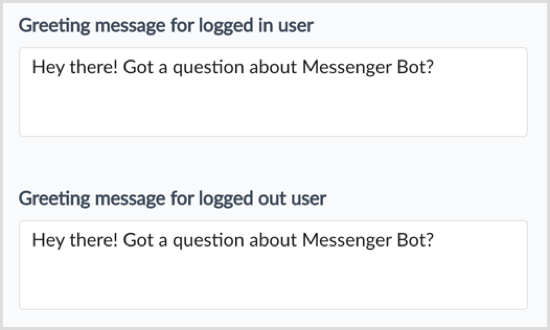
ManyChat também permite que você modificar a mensagem de saudação para usuários que estão logados no Facebook e para aqueles que estão desconectados do Facebook.

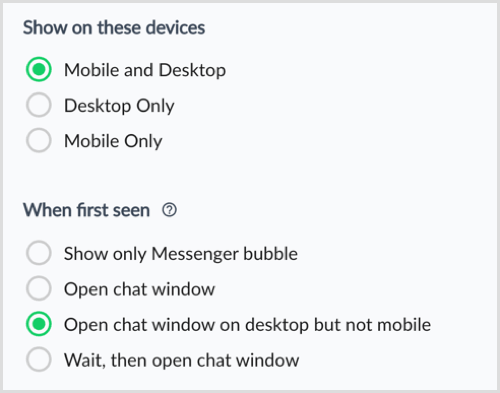
Próximo, escolha se o widget de chat deve ser exibido no celular e / ou desktop. Além disso, selecione como o widget de bate-papo do cliente deve se comportar quando uma pessoa o vê pela primeira vez em seu site.

Agora que você configurou as mudanças, alterne seu widget de Rascunho para Ativo no canto superior direito da página.

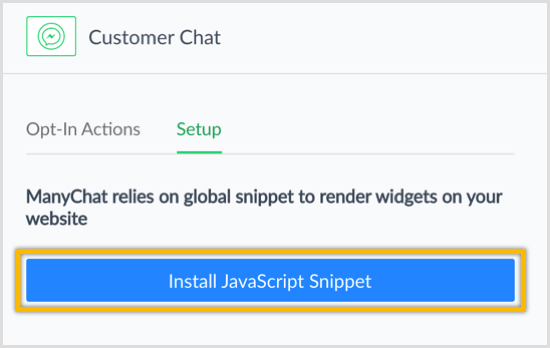
Para instalar o widget de bate-papo do Messenger em seu site, clique no snippet azul Instalar JavaScript botão.

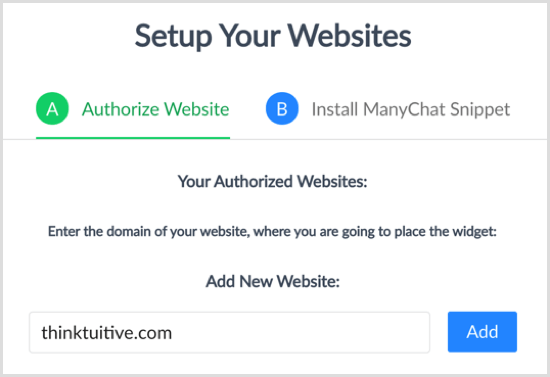
Insira o URL do site onde você instalará este plugin de chat e clique em Adicionar. Então clique em Avançar.

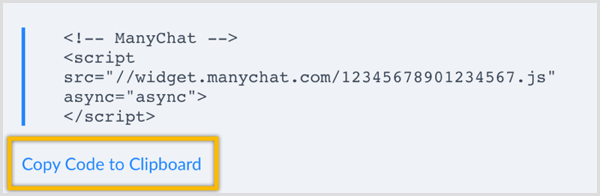
ManyChat irá gerar automaticamente o código que você precisa colar em seu site. Clique em Copiar código para a área de transferência.

Nº 3: Instale o código em seu site WordPress
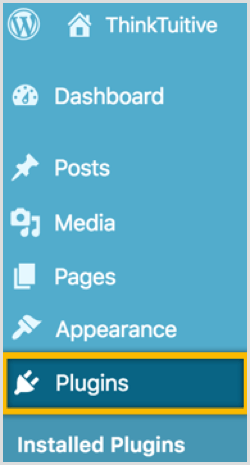
Depois de configurar um recurso de bate-papo do Messenger usando Chatfuel ou ManyChat, a etapa final é instalar o código em seu site. Se você usa WordPress, navegue para o seu painel e clique em Plugins no menu à esquerda.

Então clique no botão Adicionar Novo no topo da página.

Na caixa de pesquisa, procure o livre Plug-in para inserir cabeçalhos e rodapés.

Clique no botão para instale o plugin e clique novamente para ative o plugin.

Na barra lateral esquerda, clique em Configurações e escolha Inserir cabeçalhos e rodapés.

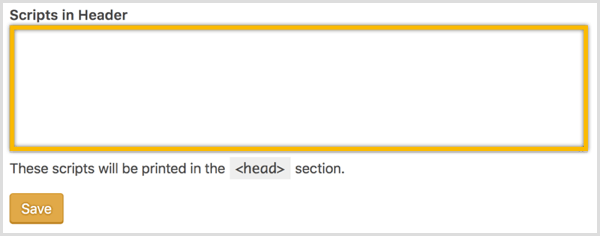
Finalmente, cole o código de bate-papo do Messenger no cabeçalho do script e clique em Salvar.

Se vocês recarregue a página, você deve ver agora o plug-in de bate-papo do Messenger no seu site.
Dica: Se você usar Leadpages, siga estas etapas para incorporar o widget:
- Adicione o URL do Leadpages à lista de sites autorizados (ManyChat) ou domínios de sites (Chatfuel).
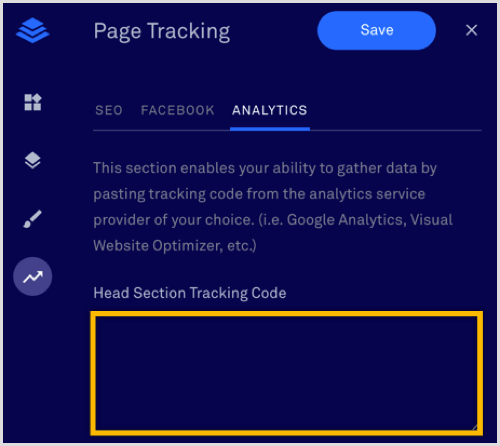
- Em seguida, cole o código HTML na caixa do código de rastreamento da seção principal dentro do Leadpages.

Outros recursos úteis
Chatfuel Customer Chat
Se você estiver criando um bot do Messenger usando Chatfuel, também pode instalaro widget de bate-papo em seu site WordPresscom a ajuda do plugin Chatfuel Customer Chat.

Chatfuel e Mestre do Código (uma empresa de tecnologia que construiu chatbots do Messenger para empresas como World Surfing League, Online News Association e outras marcas globais) desenvolveu este plugin. Você pode baixar este plugin gratuito e encontrar as instruções de instalação neste Página WordPress.
Caixa de entrada do Messenger
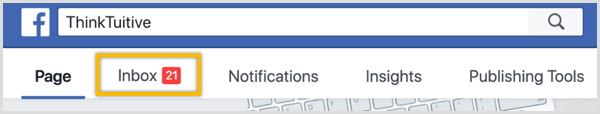
Para responder aos usuários que enviaram mensagens para sua empresa, você pode use o link da caixa de entrada na sua página do Facebook ou baixe o oficial Aplicativo gerenciador de páginas do Facebook no iOS ou Android.

Se você estiver usando o ManyChat, também pode responder aos usuários na guia Bate-papo ao vivo. ManyChat não tem um aplicativo, mas sua página de chat ao vivo fica bem em um dispositivo móvel.

Documentação do plugin de chat do cliente
Para saber mais sobre como personalizar o plug-in de bate-papo do cliente (se você tiver um pouco mais de experiência em tecnologia), consulte o documentação oficial do Facebook para detalhes.
Conclusão
Ao oferecer aos visitantes do seu site uma maneira conveniente de se comunicarem com sua empresa por meio do plug-in de chat ao vivo do Messenger, você poderá:
- Resolva rapidamente quaisquer dúvidas sobre seu produto ou serviço.
- Responda a perguntas de potenciais compradores e clientes.
- Forneça aos visitantes informações mais relevantes e úteis.
Você também fará isso no Messenger, uma plataforma gratuita que é usada atualmente por mais de 1,3 bilhão de pessoas, com mais de 2 bilhões de mensagens enviadas entre pessoas e empresas a cada mês.
O que você acha? Você tem um bot do Messenger? Você está pensando em instalar o plugin de chat ao vivo do Messenger no seu site? Por favor, compartilhe suas idéias nos comentários abaixo.



