Novas opções de compartilhamento do Facebook: o que os profissionais de marketing precisam saber: examinador de mídia social
Facebook / / September 26, 2020
 Você quer que mais pessoas compartilhem seu conteúdo no Facebook?
Você quer que mais pessoas compartilhem seu conteúdo no Facebook?
Você está aproveitando os recursos de compartilhamento do Facebook?
O Facebook oferece uma variedade de novos botões e plug-ins que tornam mais fácil para os leitores compartilhar e interagir com seu conteúdo no Facebook.
Neste artigo você vai descubra como os novos botões e plug-ins de compartilhamento social do Facebook podem ajudar a aumentar o compartilhamento de seu conteúdo.

Obtenha Analytics
Se você estiver interessado em obter análises de qualquer um dos plug-ins sociais que surgirão neste artigo, convém criar um aplicativo para seu site.
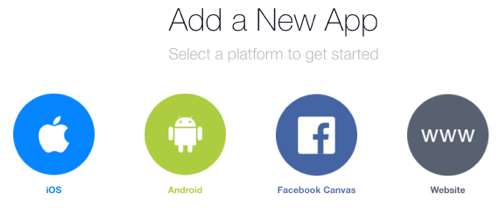
Para fazer isso, vá para o Quick Starts e criar um novo aplicativo de site. Observe que se você nunca criou um aplicativo, você precisará clique no botão verde Registrar e aceite os termos e condições do desenvolvedor. Então você verá a seguinte tela.

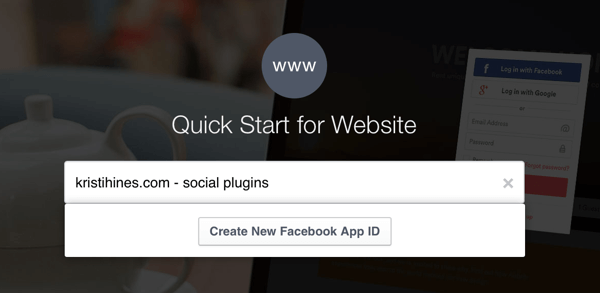
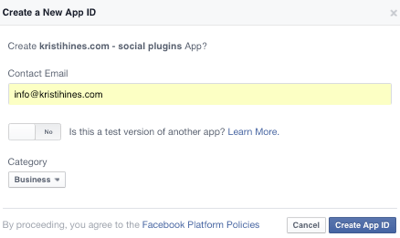
Depois de você clique no site, você poderá criar seu primeiro aplicativo para seu site. Nomeie seu aplicativo de forma que seja facilmente reconhecível, especialmente se você tiver mais de um site e planeja adicionar mais aplicativos no futuro.

Em seguida, você precisará responda a algumas perguntas básicas sobre seu aplicativo.

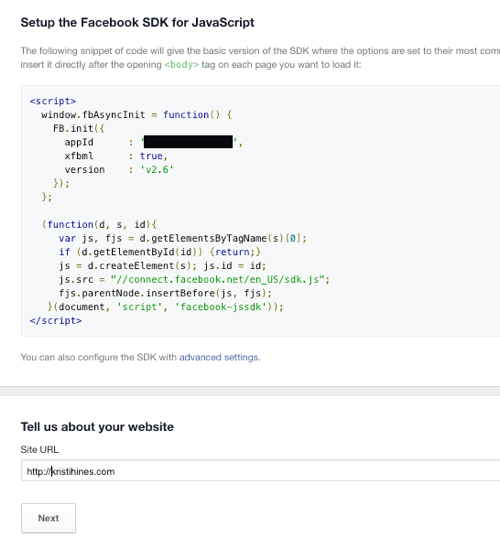
Então você obterá seu SDK do Facebook. Você precisará instale o SDK do Facebook após a tag de abertura em todas as páginas do seu site. Se você tiver algum plug-in social do Facebook (botão Curtir, comentários, etc.), provavelmente já o tem e só precisa substituí-lo pelo seguinte.

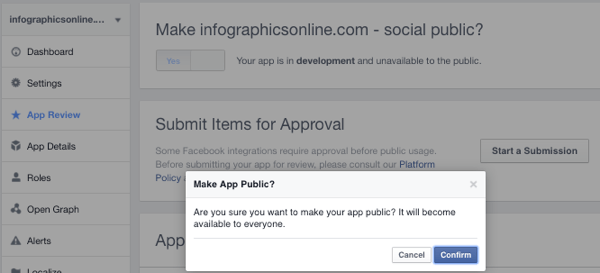
No topo da página de criação de seu aplicativo, clique no botão Skip Quickstart no canto superior direito quando terminar. Isso o levará às configurações principais do seu aplicativo. Clique na guia App Review e depois alterne a opção de tornar seu aplicativo público.

Você também precisa adicione uma metatag dentro das tags de cabeçalho de cada página do seu site que inclui o ID do seu aplicativo, conforme mostrado no Página de compartilhamento de insights.

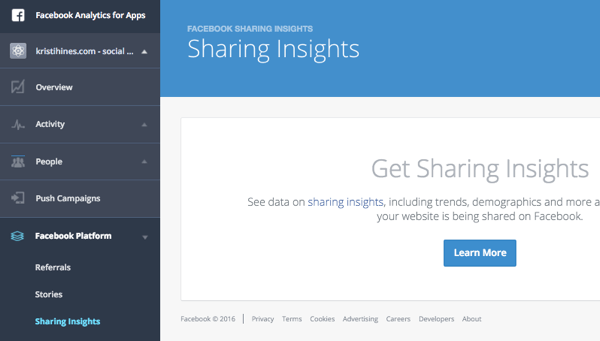
Isso deve permitir que você obter ideias para compartilhar depois de implementar qualquer um dos plug-ins de compartilhamento social a seguir em seu site a partir de seu aplicativo. Para encontrar seus insights, vamos para Facebook Analytics para aplicativos, escolha o aplicativo que você criou para os plug-ins sociais do seu site e, em seguida, na plataforma do Facebook, clique em Sharing Insights. À medida que as pessoas começarem a usar seus plug-ins sociais, você começará a ver dados neles.

Você pode ter uma visão melhor dos tipos de insights que receberá observando estes em tamanho realimagens fornecido pelo Facebook. Mas com base nos plug-ins sociais que você escolher, você será capaz de veja dados sobre seu conteúdo, como compartilhamentos totais, informações demográficas agregadas sobre aqueles que se envolvem com ele (idade, sexo e localização), sentimento, citações populares, e muito mais.
Com isso em mente, vamos dar uma olhada nos plug-ins sociais que você pode usar com o conteúdo do seu site.
# 1: Botão Curtir do Facebook
o Botão Curtir é o padrão dos botões de compartilhamento social. Se você tivesse apenas um botão principal de compartilhamento social em seu site, seria esse. Você pode adicione o botão Curtir manualmente usando o código fornecido pelo Facebookou encontre-o em todos os plug-ins e extensões de compartilhamento social, tal como Adicione isso, Compartilhar isso, SumoMe, Flare, Guerra socialetc.
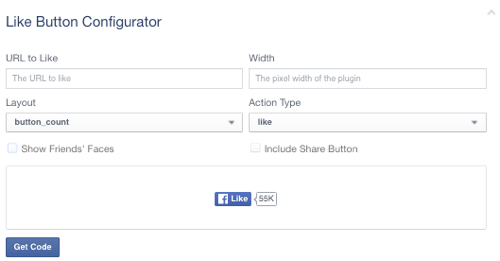
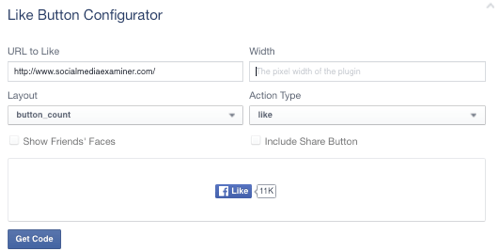
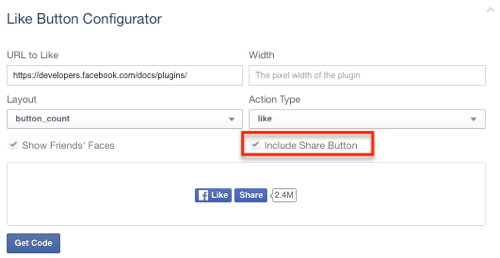
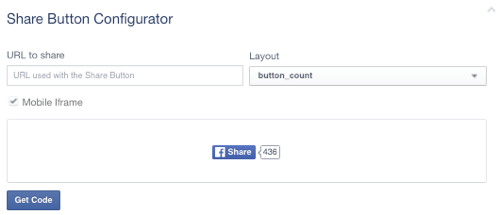
Por exemplo, se você usar a seguinte configuração, obterá um código que permite que as pessoas curtam qualquer página em que o código do botão é colocado.

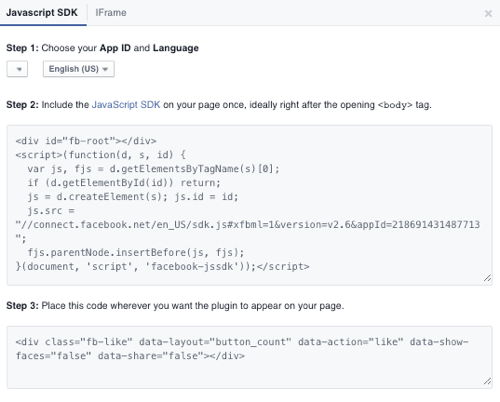
A primeira parte do código do botão Curtir é o SDK do Facebook, que mencionei no início do artigo. Se você instalou antes, não precisa instalá-lo novamente. Caso contrário, o Facebook recomenda que você adicione o código após a tag de abertura do corpo. Vocês coloque a segunda parte do código onde deseja que o botão Curtir do Facebook apareça.
Você também pode clique na guia iFrame para obter o código iFrame alternativo que não requer o código SDK separado. Coloque o código iFrame onde deseja que o botão Curtir apareça.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “curtir” este artigo e terá a opção de compartilhá-lo. Você também pode configure o botão com um URL específico, como mostrado abaixo.

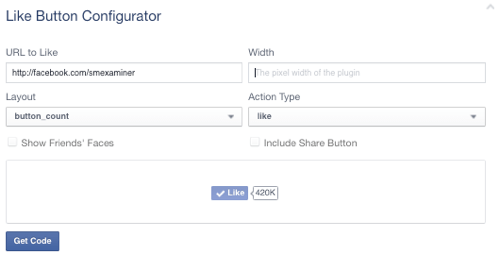
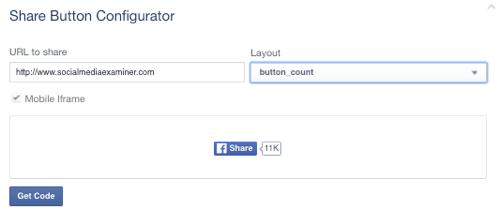
O botão resultante terá a seguinte aparência.
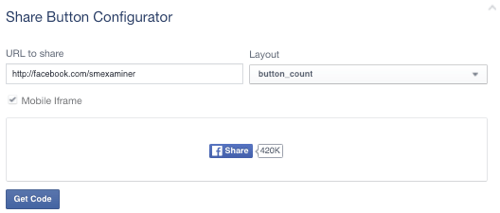
Ao clicar no botão acima, você poderá "curtir" a página inicial do Social Media Examiner e terá a opção de compartilhá-la. Você também pode configure o botão com um URL específico da página do Facebook, como mostrado abaixo.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá curtir a página do Facebook do Social Media Examiner e se tornar um fã.
Isso é o que o torna um botão poderoso. Você pode coloque o botão Curtir em qualquer lugar e configure-o para:
- Como a página da web ou postagem do blog em que é colocado deixando a caixa URL para Curtir em branco.
- Como um URL específico especificando-o na caixa URL para curtir.
- Curta uma página específica do Facebook então a pessoa se torna um fã dessa página, especificando o URL da página do Facebook na caixa URL para curtir.
Um botão, muitas possibilidades de uso.
Além disso, lembre-se de que você pode configure o botão Curtir para incluir um botão Compartilhar, então, em vez de apenas curtir seu conteúdo, os usuários têm a oportunidade de compartilhá-lo em seu perfil pessoal, página ou público do grupo. Você pode mude a palavra Gostar para Recomendar. Você também pode mude o layout para combinar com outros botões de compartilhamento em sua página.
# 2: Plugin de citações do Facebook
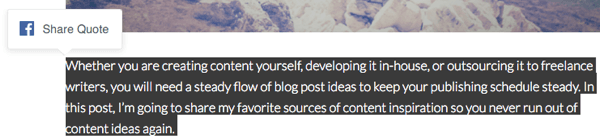
Um dos novos plug-ins de compartilhamento social introduzidos pelo Facebook é o Plugin de cotação. Este plugin irá permitir que os leitores de conteúdo destaquem uma área específica do texto em sua postagem e compartilhem como uma citação junto com o link da postagem do seu blog. Efetivamente, cada vez que alguém destaca algum texto em sua postagem, o botão Facebook Share Quote aparecerá.

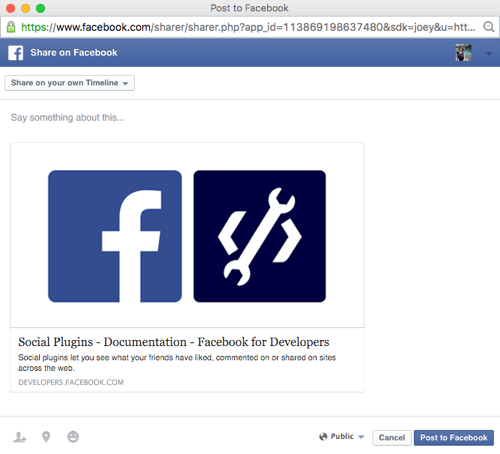
Quando as pessoas clicam nele, elas vão para uma tela de compartilhamento com a citação e um compartilhamento de link para sua postagem.

A partir daí, eles podem adicionar comentários e compartilhar o link, junto com a citação, com seu perfil pessoal, página ou público do grupo.
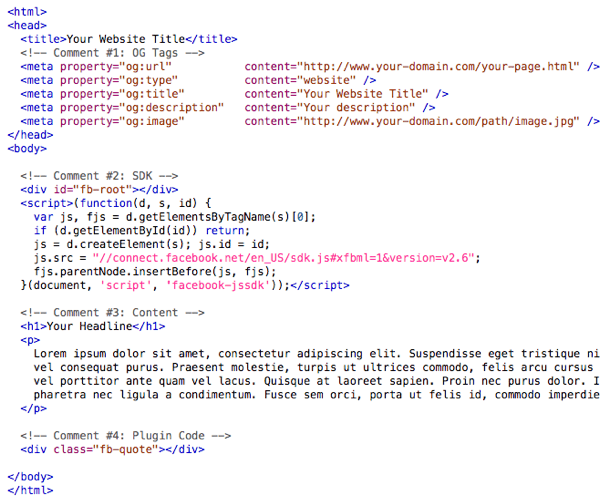
O Facebook mostra a codificação que você precisa implementar em seu conteúdo para fazê-lo funcionar na página do plugin Quote. Aqui está o que parece agora.

Você pode implemente a primeira seção do código no Comentário # 1 (que é o código do Facebook Open Graph) usando plug-ins como Yoast SEO (se você for um usuário do WordPress auto-hospedado).
A segunda seção do código no Comentário nº 2 é o SDK do Facebook, que mencionei no início do artigo. Se você instalou antes, não precisa instalá-lo novamente. Caso contrário, o Facebook recomenda que você adicione o código após a tag de abertura do corpo.
A terceira seção no Comentário nº 3 é o seu conteúdo e não requer nada de especial em termos de codificação.
A quarta seção do código no Comentário # 4 é o código que você precisa para o plugin Quote. Você precisa adicione a quarta seção do código antes da tag de fechamento do corpo em qualquer página em que deseja que o plugin do Facebook Quote apareça.
Embora você possa ficar tentado a adicionar o plug-in Facebook Quote a todas as páginas do seu site, lembre-se de que o botão Facebook Quote aparecerá toda vez que as pessoas realçarem um texto em qualquer página em que o plug-in esteja. Portanto, você pode querer considerar se realmente quer isso em páginas com seu endereço de e-mail, número de telefone, etc.
# 3: Botão Salvar do Facebook
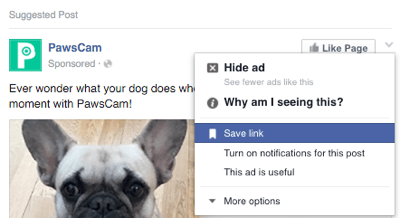
Você tem aproveitado o recurso Salvar nas postagens do Facebook?

Aparentemente, o recurso se tornou tão popular que agora você pode adicione um botão Salvar ao seu site para que os usuários do Facebook possam marcar seu site, páginas da web e conteúdo para sua coleção particular. Quando clicado, o Botão Salvar vai de azul para branco e mostra um pop-up, informando aos usuários que salvaram um link em particular.

Semelhante ao botão Curtir, você pode configure o botão Salvar com um link em branco para salvarque permitirá que as pessoas salvem a página em que estão à sua lista pessoal de links salvos no Facebook.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!
A primeira parte do código do botão Salvar é o SDK do Facebook, que mencionei no início do artigo. Se você instalou antes, não precisa instalá-lo novamente. Caso contrário, o Facebook recomenda que você adicione este código após a tag de abertura do corpo. Vocês coloque a segunda parte do código onde deseja que o botão Salvar do Facebook apareça.
O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “salvar” este artigo. Você também pode configure o botão com um URL específico, conforme mostrado a seguir.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “salvar” a página inicial do Social Media Examiner. Você também pode configure o botão com um URL específico da página do Facebook, conforme mostrado na imagem a seguir.

O botão resultante terá a seguinte aparência.
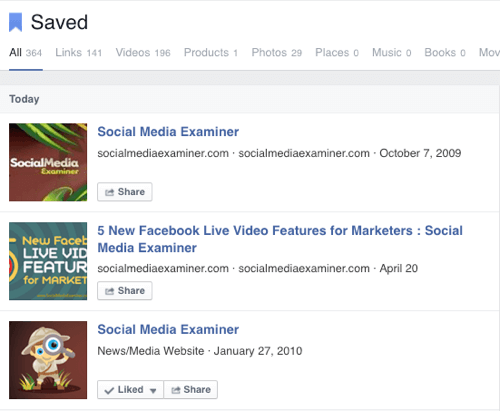
Ao clicar no botão acima, você poderá “salvar” a página do Facebook do Social Media Examiner. Você pode encontrar sua lista de itens salvos em seu Seção salva. Esta é uma prévia do que você verá ao salvar artigos, páginas iniciais e páginas do Facebook.

O botão Salvar não se limita apenas a links. Se você tem um catálogo de produtos no Business Manager, continue lendo o Salvar documentação do botão para descobrir como você pode configurar botões Salvar para seus produtos em seu site para que as pessoas que podem não estar prontas para comprar possam guardar seu produto para mais tarde.
# 4: Botão de envio do Facebook Messenger
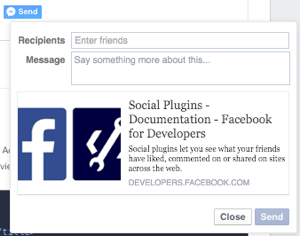
Acha que as pessoas vão querer enviar seu conteúdo de forma privada em vez de publicamente? Então você pode querer adicionar um Botão enviar. Este botão irá permitir que as pessoas enviem o link da sua página da web para uma ou mais pessoas via Messenger. Quando clicado, os usuários têm a opção de escolher para quem enviar o link e qual mensagem enviar junto com ele.

Os usuários móveis serão solicitados a abrir seu aplicativo Messenger (se instalado) ou serão direcionados para a versão móvel do Facebook para enviar uma mensagem privada.
Semelhante aos botões Curtir e Salvar, você pode configure o botão Enviar com um link em branco para enviar, permitindo que as pessoas enviem a página em que estão para seus contatos do Messenger.

A primeira parte do código do botão Enviar é o SDK do Facebook, que mencionei no início do artigo. Se você instalou antes, não precisa instalá-lo novamente. Caso contrário, o Facebook recomenda que você adicione após a tag de abertura do corpo. Vocês coloque a segunda parte do código onde deseja que o botão Enviar do Facebook apareça.
O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “enviar” este artigo pelo Messenger. Você também pode configure o botão com um URL específico, como mostrado abaixo.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “enviar” a página inicial do Social Media Examiner pelo Messenger. Você também pode configure o botão com um URL específico da página do Facebook, conforme mostrado aqui.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “enviar” a página do Facebook do Social Media Examiner pelo Messenger.
Observação: uma coisa que descobri em testes é que o botão Enviar às vezes não funciona com determinados modelos / temas. Por exemplo, meu botão Enviar acabou não funcionando bem assim.

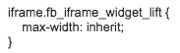
Quando entrei em contato com o suporte do Rainmaker para descobrir por que o botão Enviar não estava funcionando corretamente em seus temas, eles descobriram que o botão Enviar não estava respondendo. A solução era adicione um pedaço de código ao seu CSS que se parece com isso.

Se você usa Rainmaker ou qualquer tema StudioPress, o mesmo código deve funcionar para você. Se você usar um modelo / tema diferente e tiver problemas com o pop-up do botão Enviar não sendo totalmente exibido, você pode tentar o código CSS acima para ver se ele funcionará para você. Caso contrário, você precisará entrar em contato com seu desenvolvedor de modelo / tema para obter algum código para fazer o botão funcionar para você.
Nº 5: Botão de compartilhamento do Facebook
É fácil confundir o botão Curtir com o botão Compartilhar. O botão Curtir permite que as pessoas aumentem o número de curtidas em uma página da web específica e oferece a opção de compartilhar a página da web com seu perfil pessoal, página ou público do grupo.
O botão Compartilhar, por outro lado, ajuda aumentar o número de curtidas em uma determinada página da web, mas irá Faça uma frase de chamariz mais forte para as pessoas compartilharem as páginas da web com seu perfil pessoal, página ou público do grupo.
Quando clicado, as pessoas receberão um pop-up que lhes permite compartilhar rapidamente o link com seu perfil pessoal, página ou público do grupo.

Existem duas maneiras de lidar com isso. Você pode use a combinação Botão Curtir e Compartilhar certificando-se de que Compartilhar está marcado ao criar um botão Curtir, supondo que você esteja codificando seus botões manualmente.

Ou você pode Crie um Botão de compartilhamento sozinho. Semelhante ao botão Curtir, você pode configurar o botão Compartilhar com um link em branco para enviar, permitindo que as pessoas compartilhem a página em que estão com seu perfil pessoal, página ou público do grupo.

A primeira parte do código do botão Compartilhar é o SDK do Facebook, que mencionei no início do artigo. Se você instalou antes, não precisa instalá-lo novamente. Caso contrário, o Facebook recomenda que você adicione após a tag de abertura do corpo. Vocês coloque a segunda parte do código onde deseja que o botão Compartilhar do Facebook apareça.
O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá “compartilhar” este artigo. Você também pode configure o botão com um URL específico, conforme mostrado na imagem a seguir.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá "compartilhar" a página inicial do Social Media Examiner. Você também pode configure o botão com um URL específico da página do Facebook, como mostrado abaixo.

O botão resultante terá a seguinte aparência.
Ao clicar no botão acima, você poderá "compartilhar" a página do Facebook do Social Media Examiner. Observe que as pessoas que fazem isso apenas compartilham a página do Facebook com seu público, mas não se tornam fãs. Essa é a diferença entre os botões Compartilhar e Curtir neste caso.
Atualizações adicionais de plug-ins sociais
Além dos novos plug-ins e botões de compartilhamento social, o Facebook também atualizou recursos relacionados a outros plug-ins de compartilhamento e engajamento social.
Se você é um editor que usa Comentários do Facebook, você vai encontrarnovos recursos de moderação para ajudar a combater o spam.
Qualquer pessoa que gosta de incorporar postagens do Facebook agora pode incorporar public comentários, Postagense videos (Incluindo viver) com uma nova codificação mais fácil de implementar.
Se você quiser configurar opções de compartilhamento para dispositivos como Smart TVs, porta-retratos digitais ou Internet das Coisas, reveja as opções no Compartilhando para dispositivos.
Você pode ler um resumo de todos os atualizações aqui.
Em conclusão
Como você pode ver, o Facebook está procurando mais maneiras de ajudar aqueles que amam o conteúdo a compartilhá-lo. Os editores devem aproveitar as vantagens não apenas adotando essas novas ferramentas de compartilhamento, mas também implementando a tecnologia necessária para acessar os insights para ver o que funciona melhor com seus leitores.
O que você acha? Você já experimentou os novos plug-ins de compartilhamento social do Facebook? Deixe-nos saber a sua opinião nos comentários!