
Última atualização em

HTML é uma linguagem de marcação que os desenvolvedores de sites usam para criar todas as páginas da web que você encontra na Internet.
HTML é uma linguagem de marcação que os desenvolvedores de sites usam para criar todas as páginas da web que você encontra na Internet.
O que é HTML?
HTML significa linguagem de marcação de hipertexto. Ele define o layout e a estrutura de uma página da web usando “tags” de formatação dentro de colchetes compostos por símbolos menores que “”.
Cada elemento de página da web inclui um rótulo específico que informa ao navegador como formatar ou estruturar essa seção da página. Portanto, uma página da web inteira é simplesmente uma série desses elementos.
Por exemplo, uma das páginas da web mais básicas conterá:
- : Marca o início e o fim de um arquivo HTML
- : Marca o início e o fim das informações do cabeçalho da página da web
- : Rotula o título que deve ser exibido na barra de título do navegador
- : Marca o início e o fim do conteúdo da página da web
- para: Dimensiona os cabeçalhos em todo o documento, de grande (H1) a muito pequeno (H6)
- : Insere uma quebra de parágrafo como dois retornos de carro (um espaço entre as linhas)
-
: Insere uma quebra de linha (sem espaço entre as linhas) - : Coloca em negrito o texto entre as tags
- : Coloca o texto em itálico entre as tags
-
: Insere uma imagem onde quer que esta tag exista
- : Insere um link para outra página da web dentro do documento
Existem muitas outras tags HTML que você pode usar, mas as acima são as mais comuns na maioria das páginas da Internet.
Um exemplo de arquivo HTML
Não é preciso ter experiência em programação para criar sua própria página da web. Na verdade, você pode abrir o Bloco de notas agora, digitar algum texto simples e salvá-lo como um arquivo .html ou .htm. Esta pode ser a primeira página da web que você cria e tudo que você precisa é do seu próprio computador.
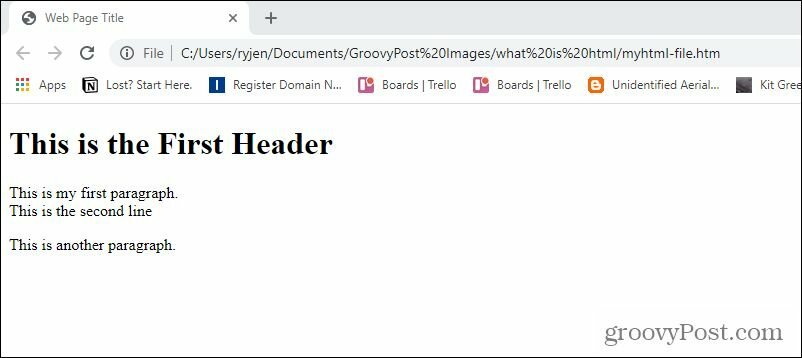
A seguir está um exemplo de um arquivo HTML muito simples.
Este é meu primeiro parágrafo.Este é o primeiro cabeçalho
Esta é a segunda linha
Este é outro parágrafo.
Veja como funciona essa marcação de hipertexto:
- As primeiras duas linhas informam ao navegador que o documento está no formato HTML e que o idioma é o inglês.
- O título da página entre
e defina a página da web para o navegador para exibir como “Título da página da web”. - A seção incluída com e informa ao navegador que essas linhas contêm o conteúdo a ser exibido na página da web.
- O cabeçalho entre
e
tags criam “Este é o primeiro cabeçalho” na maior fonte de cabeçalho disponível em HTML. - O
e
tags inserem um espaço após o marcação. - O
tag insere uma única quebra de linha após essa frase. - encerra o documento e a página da web irá parar de carregar neste ponto.
Aqui está o arquivo da página da web acima, quando você o abre com seu navegador.

Como você pode ver, é simples criar uma página da web, mesmo se você não tiver um servidor da web. Tudo que você precisa é criar um arquivo HTML e carregá-lo com o seu
Como funciona o HTML
Obviamente, a maioria das páginas não é armazenada em seu computador. Em vez disso, eles são armazenados em servidores da web na Internet. Assim, quando você visita um artigo ou outro conteúdo em qualquer site, o servidor envia ao seu navegador o arquivo .html que contém o conteúdo dessa página.
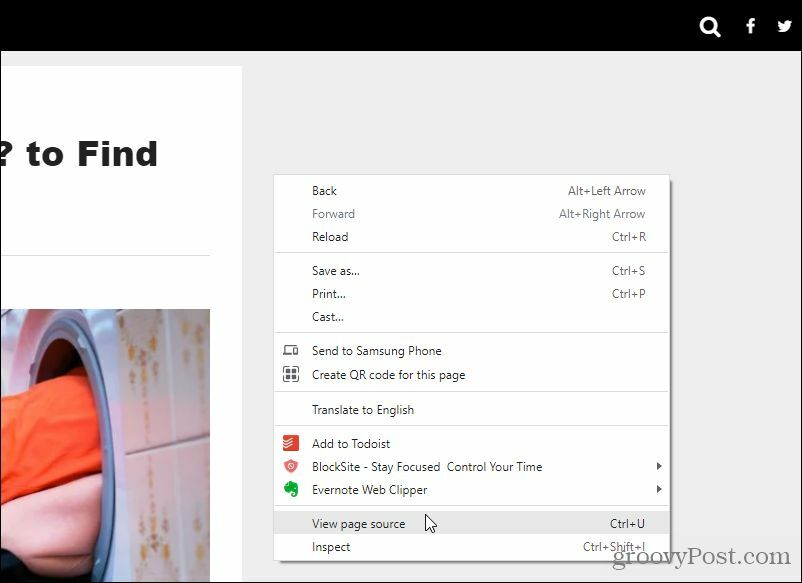
Você pode ver o código HTML de qualquer página da web no navegador Chrome clicando com o botão direito em qualquer lugar da página e selecionando Ver o código-fonte da página.

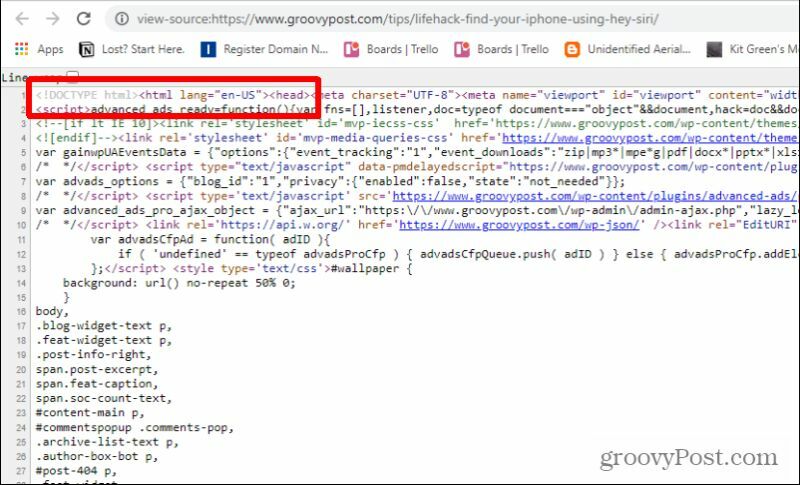
Isso mostrará o código por trás da página da web. Você pode ver que é um arquivo HTML pela primeira tag na parte superior do arquivo.

No entanto, você também notará que o código-fonte contém outros tipos de tags que não são tags HTML.
Scripts incorporados em arquivos HTML
Por exemplo, você pode ver o código que chama arquivos .php ou .js. Esses são scripts PHP e Javascript que permitem páginas da web dinâmicas que carregam conteúdo diferente dependendo das entradas do usuário ou da saída de outros scripts que são executados no servidor da web ou navegador e fornecem conteúdo no mesmo arquivo HTML que o seu navegador lê.

Como HTML é um método “estático” usado para formatar conteúdo em uma página da web, os web designers precisam de uma maneira mais dinâmica de alterar o conteúdo da página com base em onde os navegadores passam ou clicam. Os navegadores podem ler e interpretar o código Javascript, alterando a formatação ou outros elementos de uma página da web com base na interação do usuário.
Por exemplo, é assim que os menus em uma página mudam de cor sempre que você passa o mouse sobre cada item do menu.

O código PHP embutido na página da web permite que coisas como botões dinâmicos funcionem corretamente. Por exemplo, o Comentários O botão na parte inferior dos artigos que você verá neste site é conduzido por código PHP que é executado no servidor e entregará os comentários postados em cada artigo.

O PHP também permite que os administradores da web criem recursos inovadores, como rolagem infinita, que continua carregando novos artigos conforme você rola a página principal do site.
Graças às modernas linguagens de script baseadas na web, as páginas da web de hoje não são mais apenas estáticas, o que é tudo o que o código HTML permite por si só.
Outras tags HTML
Se você está pronto para começar a criar seus próprios arquivos HTML, precisará saber como usar as tags HTML mais comuns, além das básicas descritas acima.
A seguir estão alguns exemplos de mais algumas tags HTML que você pode usar ao codificar suas próprias páginas da web.
HREF para inserir links
Para incorporar um link em sua página da web, use um href.
Encontre o seu iPhone usando o Hey Siri
Isso vinculará o texto “Encontre seu iPhone usando o Hey Siri” ao link do URL que você incluiu entre aspas duplas após “href =”.
IMG SRC para inserir imagens
Você pode inserir imagens em uma página da web usando img src.

Isso puxará a imagem my-picture.jpg do servidor da web e a exibirá na página onde você colocou esta tag, com 150 pixels de largura e 120 pixels de altura.
O alt parâmetro exibe o texto "minha foto de perfil" em navegadores que não podem exibir a imagem. Se você não incluir o parâmetro "estilo", a imagem será exibida em sua resolução original, que pode ser muito grande ou muito pequena para a área da página onde você a está incorporando.
UL e OL para criar listas
Se você quiser usar listas com marcadores ou numeradas em seu conteúdo, há duas tags que permitem que você faça isso.
O código a seguir irá inserir uma lista não numerada (marcadores):
Usar
- no início da lista e
Você pode usar a mesma abordagem para uma lista numerada usando
- que significa “Lista ordenada”.
Inserindo Tabelas
Os designers da web costumavam usar tabelas grandes para formatar páginas da web. Mas com o advento das Cascading Style Sheets (CSS), isso não é mais necessário. Em vez disso, os arquivos CSS são armazenados no servidor da web e as páginas HTML chamam esses arquivos para determinar como formatar coisas como margens, tamanhos e cores de fontes e muito mais.
No entanto, as tabelas ainda são úteis para exibir coisas como dados. Para inserir uma tabela, coloque o início do conteúdo com
Envolva cada linha com
Nome Endereço Número de telefone Ryan Dube 100 Jones Lane; Johnson City, TN 317-555-1212
A saída será em uma página da web da seguinte forma:

Com apenas esses elementos básicos, você pode criar páginas da Web estáticas úteis para exibir seu conteúdo na Internet. Tudo que você precisa se quiser torná-lo público e visível para o mundo é se inscrever em um conta de hospedagem na web e armazene seus arquivos na pasta pública dentro de sua conta.
Na verdade, lançando seu próprio site é surpreendentemente fácil, especialmente se você optar por usar um gerenciador de conteúdo plataforma como WordPress.
Como limpar o cache, os cookies e o histórico de navegação do Google Chrome
O Chrome faz um excelente trabalho ao armazenar seu histórico de navegação, cache e cookies para otimizar o desempenho do seu navegador online. Seu modo de ...
Correspondência de preços na loja: como obter preços on-line ao fazer compras na loja
Comprar na loja não significa que você precise pagar preços mais altos. Graças às garantias de correspondência de preços, você pode obter descontos online enquanto faz compras em ...
Como presentear uma assinatura do Disney Plus com um vale-presente digital
Se você tem gostado do Disney Plus e deseja compartilhá-lo com outras pessoas, veja como comprar uma assinatura Disney + Gift para ...
Seu guia para compartilhar documentos em Documentos, Planilhas e Apresentações Google
Você pode colaborar facilmente com os aplicativos do Google baseados na web. Este é o seu guia para compartilhar no Documentos, Planilhas e Apresentações Google com as permissões ...


