Como usar o Photoshop para criar seus próprios ícones de estilo iOS 6
Maçã Adobe Photoshop / / March 18, 2020

Com muito debate em andamento sobre se o iOS 7 é bom ou não, não há outra opção senão escolher um lado - o iOS 6 ou o iOS 7. Pessoalmente, acho que os ícones do iOS 7 são uma espécie de imitação do Windows Phone, mas ei - o que você vai fazer... Não é a primeira coisa que a Apple tem copiado ou outra Microsoft da Apple ou Android, é realmente um círculo completo. Então, enquanto estamos no Humor da Apple por que não experimentar uma rápida Tutorial do Photoshop em criar seus próprios ícones do iOS 6.
Encontrando bons ícones de amostra
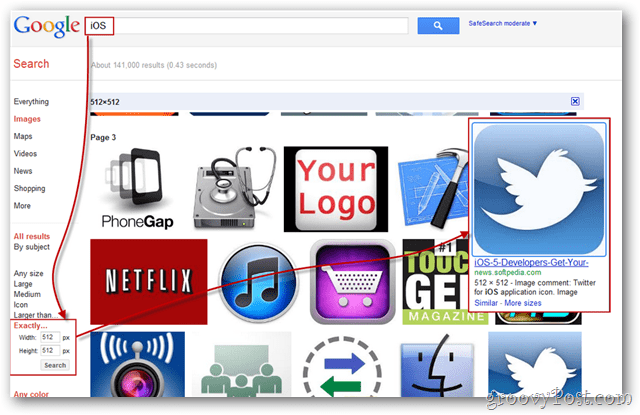
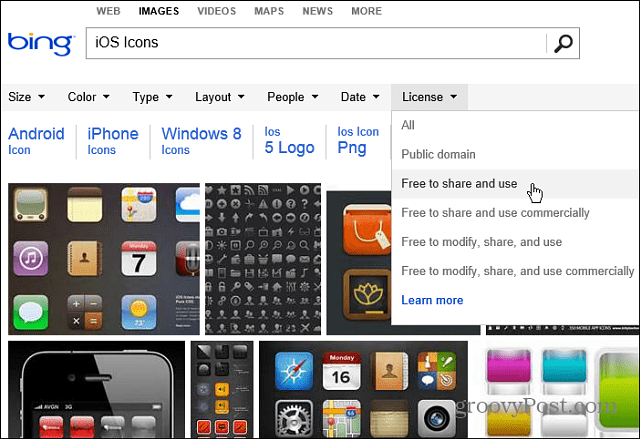
O primeiro passo é encontrar uma amostra de ícone do iOS. Faça uma pesquisa rápida de imagens no Google ou Bing para “Ícones do iOS”. Segmente sua pesquisa para obter resultados mais precisos usando as opções de pesquisa Exatamente no Google.
Depois de encontrar um bom ícone PNG, salve-o no seu PC para que possamos abri-lo no Photoshop.

Também vale ressaltar que o Bing facilita muito a pesquisa de imagens e ícones gratuitos para uso pessoal.

Começando
Importe a imagem salva no Photoshop e verifique se é um PNG adequado. Deveria ter um
EuSe o plano de fundo não for transparente, você poderá usar algo como Ferramenta Borracha mágica em cada um dos quatro pontos brancos nos cantos.

Ctrl + Clique a miniatura da camada com o ícone importado para fazer uma seleção da forma do ícone. Você pode então (com a ferramenta de letreiro retangular) clique direito e Preencher com qualquer cor sólida que você desejar. Vou tentar preto para começar.

Efeitos especiais
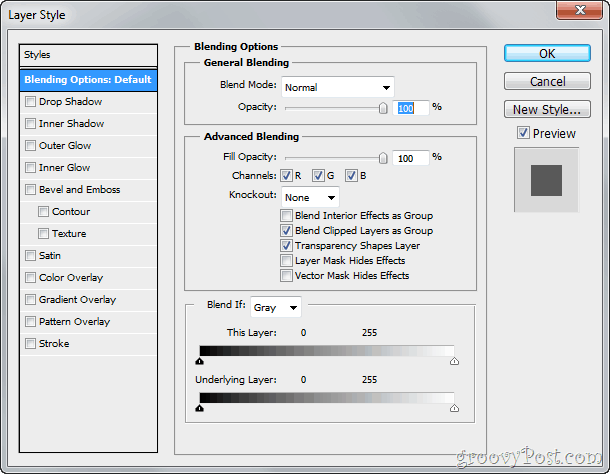
Agora é hora de dar ao seu ícone a aparência brilhante do iOS 6 (o que é melhor que o iOS 7, é claro). Clique com o botão direito do mouse em sua camada e selecione Opções de mesclagem.

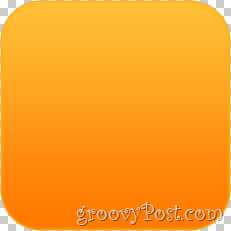
As opções de mesclagem permitem fazer vários estilos de camada de sobreposição que podem replicar a aparência do ícone do iOS. Comece com um Gradiente e tente alguns Drop Shadow e Brilho interior. Seu resultado final será mais ou menos assim:

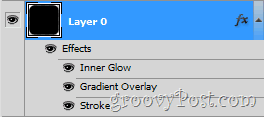
E sua camada ficará assim:

Dica: você pode renomeie sua camada (Shift + Ctrl + N) para manter as coisas mais organizadas.
Adicionar pouco de brilho
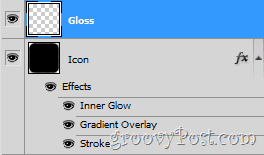
Agora vamos replicar o brilho brilhante na parte superior de quase todos os ícones do iOS 6. Primeiro, crie uma nova camada. Chame de "Gloss" e coloque acima sua camada de ícones:

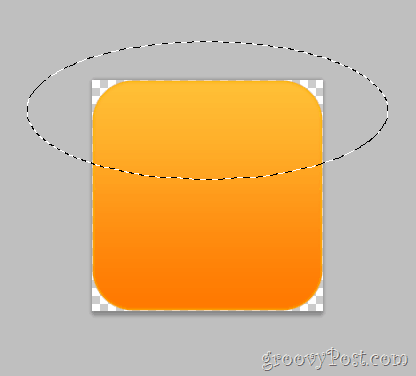
Agora pegue o Ferramenta de letreiro elíptico (oculto atrás da Rectangular Marquee Tool). Faça uma pequena forma redonda na parte superior do ícone da seguinte maneira:

Sem desmarcar, pegue seu Ferramenta Gradiente e faça rapidamente um gradiente que desbota de branco para 100% de transparência:

Depois de criar seu gradiente, arraste-o para fora da parte inferior da seleção enquanto mantém pressionada a tecla Shift.

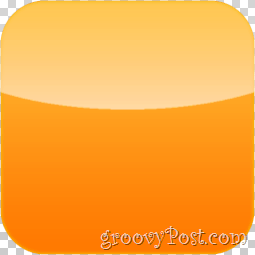
Agora remova o brilho que fica fora dos limites do ícone. Fazendo um Ctrl + Clique na miniatura da Camada de ícone e depois invertendo nossa seleção com Clique com o botão direito> Selecionar Inverso você pode cobrir os quatro cantos em branco. Agora podemos selecionar o Camada de brilho e pressione o Tecla Delete para se livrar do excesso de brilho. Você pode terminar com uma rápida Ctrl + D desmarcar.

Gorjeta: Para aprimorar o efeito do brilho, você pode experimentar diferentes modos de sobreposição de camada - alguns que funcionam bem são Tela, Luz suave e Sobreposição.
Finalizando seu ícone
Agora você pode adicionar qualquer logotipo que queira usar. Confira meu novo aplicativo - o iSmile! Apenas US $ 99,99 na App Store - brincando, é claro! Você pode usar esta técnica para criar quantos ícones legais você quiser... divirta-se!