Olá fãs do Photoshop! Com todo o burburinho acontecendo recentemente sobre o Google Plus, não havia como evitar fazer um tutorial relacionado ao Photoshop também. Embora possa parecer fácil, o ícone simples do g + é de fato um pouco difícil de replicar perfeitamente, mas certamente isso não vai nos impedir. Prepare-se para mergulhar em um Photoshop mais avançado!
Olá fãs do Photoshop! Com todo o burburinho acontecendo recentemente sobre o Google Plus, não havia como evitar fazer um tutorial relacionado ao Photoshop também. Embora possa parecer fácil, o ícone simples do g + é de fato um pouco difícil de replicar perfeitamente, mas certamente isso não vai nos impedir. Prepare-se para mergulhar em um Photoshop mais avançado!
Etapa 1 - Tamanho do ícone
Para este, escolheremos um ícone maior - 256 X 256px. Você também pode tentar criar um ícone de 128 x 128px ou 512 x 512px, mas um ícone comum deve fazer o trabalho.

Etapa 2 - Configurando seus guias
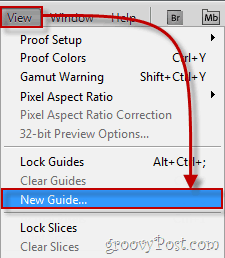
Para este tutorial, precisaremos ser extremamente precisos, portanto, vamos configurar alguns guias para nos ajudar ao longo do caminho. Para criar um novo guia, vá para View, New Guide.

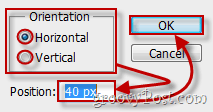
Você precisará repetir esta etapa várias vezes para criar os seguintes guias (lembre-se, estamos trabalhando em pixels, portanto, não esqueça de alterar o cm na caixa de posição para um px):
Guias horizontais: 0 px, 40 px, 256 px
Guias verticais: 0 px, 64 px, 128 px, 192 px, 256 px
(Abaixo - exemplo para o segundo guia horizontal)

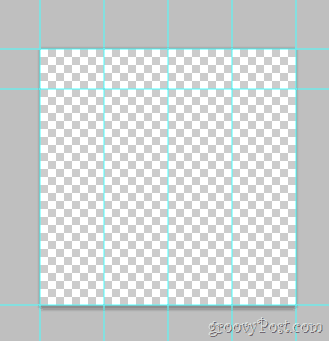
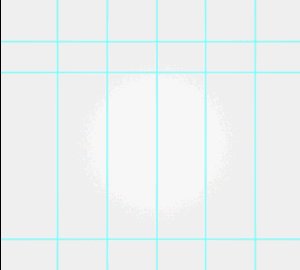
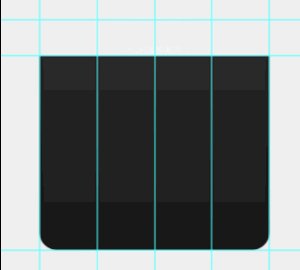
Quando terminar, sua tela deverá ficar assim:

Etapa 3 - Ampliando sua tela
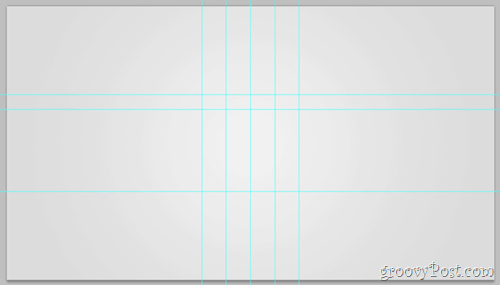
Queremos ter o logotipo do Google Plus em um fundo branco-acinzentado suave no estilo típico do Google. Clique Imagem, tamanho da tela e defina a tela com uma resolução semelhante a papel de parede. Para este, fomos com 720p (1280 × 720).

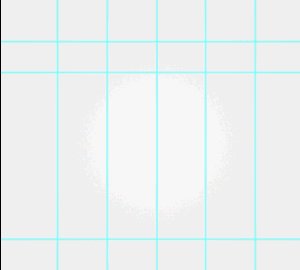
Agora pegue a ferramenta gradiente e crie um radial gradiente que desaparece do branco para um cinza claro. Algo semelhante a isso:

Etapa 4 - Criar a forma
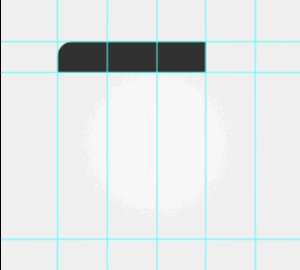
Criar uma Novo camada. Agora vá para o Ferramentas de forma e selecione o Ferramenta Retângulo arredondado. Mude seu raio para 20 px e sua cor a um cinza escuro (343434). Agora, usando as guias que criamos anteriormente, arraste a forma arredondada e verifique se ela se encaixa perfeitamente em seus limites.

Etapa 5 - Parte superior do logotipo
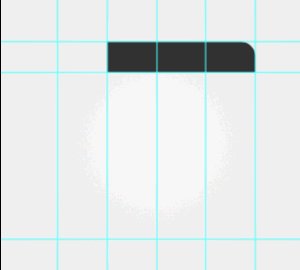
Primeiro, rasterize sua camada com rclique com o botão direito do mouse, Rasterize. Agora, usando o Retangular Marquee Tool selecione a parte superior do logotipo (entre a primeira e a segunda guias horizontais) e depois clique com o botão direito escolhendo Camada via corte. Agora, separe a nova camada em quatro camadas menores - cada uma para cada parte superior: veja como seria se eu habilitasse e desabilitasse cada camada uma por uma:

Dica rápida - você pode renomear suas camadas e dar nomes a elas como peça superior 1, peça superior 2 e assim por diante. Isso não apenas tornará as coisas mais limpas, como também facilitará as coisas. Você pode até tentar colocando as peças principais em seu próprio grupo de camadas.
Etapa 5 - Imagens da parte inferior
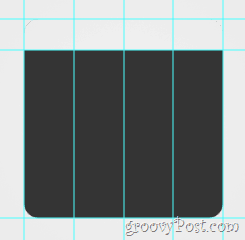
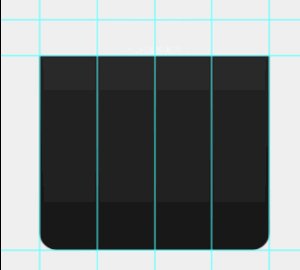
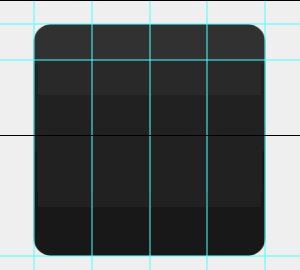
Selecione sua camada que contém a parte inferior da imagem… (esta):

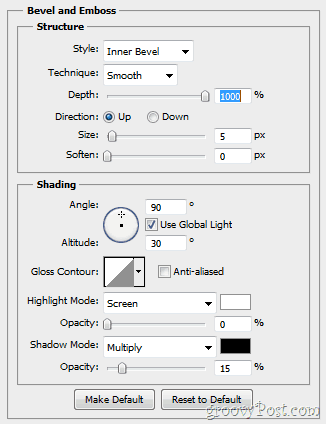
…e depois clique com o botão direito selecionando Opções de mesclagem. A partir daqui, você deseja adicionar alguns Chanfro e gravação…

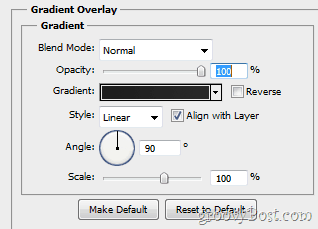
... e um Sobreposição de Gradiente (desvanece-se de 1d1d1d para 292929).

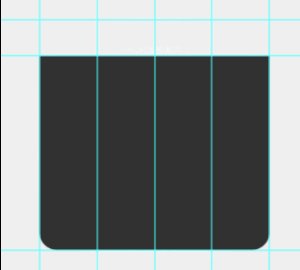
Sua imagem deve receber uma alteração semelhante a esta:

Etapa 6 - Imagens da parte superior
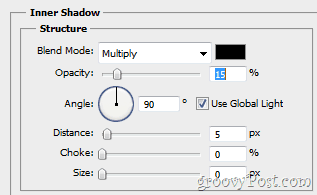
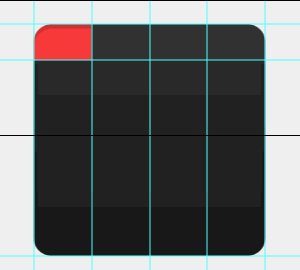
Primeiro, certifique-se de ativar a parte superior esquerda do ícone. Agora, novamente, abra essa camada Opções de encolhimento e dê um pouco Sombra interior…

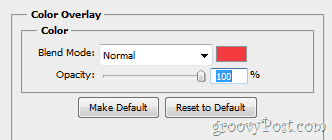
... assim como alguns Sobreposição de cores.

Veja como deve ser sua imagem antes e depois das alterações:

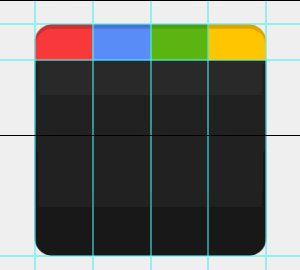
Repita esta etapa para cada nova camada, definindo sua cor de sobreposição correta:
1ª peça: Vermelho - f23a3f
2ª Peça: Azul - 5988f5
3ª peça: Verde - 5fb816
4ª peça: Amarelo - ffc000
Etapa 7 - Adicionando um leve brilho
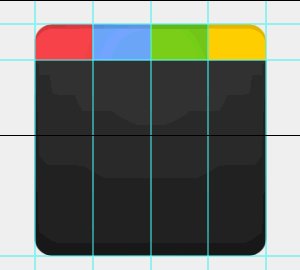
Faça um nova camada e coloque-o acima de todas as outras camadas. Agora use um Ferramenta Gradiente para criar um Gradiente radial desbotando do branco à transparência dentro da área do ícone. Em seguida, defina o Opacidade da camada para 30% e a Modo de mesclagem para Sobreposição. As mudanças são quase imperceptíveis, mas ainda são vitais. Aqui está um rápido antes / depois:

Passo 8 - O Todo-Poderoso g +
Faça uma captura de tela rápida do logotipo do Google em Google.com. Então colar a foto diretamente no Photoshop (sua camada fica entre o Overlay Gradient e o restante da imagem) e remova qualquer coisa, exceto a letra minúscula "g".

Agora você pode usar as ferramentas que preferir para remover o fundo do pequeno “g” e também pode usar Refinar borda para suavizar um pouco. Então Ctrl + Clique miniatura da camada e, em seguida, enquanto Marcador retangular na sua mão clique com o botão direito e selecione Preencher. Usar Branco às 100% e Normal e você deve chegar a isso:

Agora, para o plus. Bem, nada a discutir aqui, realmente. Basta pegar um Ferramenta Tipo e encontre uma fonte com um "+" esbelto qual é semelhante ao logotipo original e consiga na imagem. Quando terminar, você deve ter o seguinte:

Passo 9 - O Grande Finalmente!
Mais um passo aguarda! Vamos para Exibir> Limpar guias para se livrar dos Guias, já que não precisaremos mais deles e sua imagem estará completa. (Ah, e não se esqueça de toque rapidamente em Ctrl + Shift + S - você não gostaria de perder todo esse trabalho duro, não é?)

Passo 10 - Aproveite!
Finalmente pronto! Mas espere, por que parar aqui? Quem sabe que outros logotipos legais podem sair deste modelo! Vá em frente e experimente sua criatividade e veja o que você propõe.