Como criar conteúdo exclusivo para fãs no Facebook com a guia Revelar: examinador de mídia social
Facebook / / September 25, 2020
 Você já se perguntou como algumas páginas do Facebook mostram conteúdo específico ou ofertas apenas para fãs? Em caso afirmativo, não procure mais.
Você já se perguntou como algumas páginas do Facebook mostram conteúdo específico ou ofertas apenas para fãs? Em caso afirmativo, não procure mais.
(Atualização Importante: Facebook não oferece mais suporte a FBML. Consulte os artigos sobre IFrame do Facebook.) Uma das tags FBML mais populares é fb: visível para conexão. Uma das favoritas dos profissionais de marketing, esta tag FBML permite que uma página do Facebook mostrar conteúdo diferente para fãs e não fãs. Quando um não-fã clica no botão Curtir - viola! - o conteúdo que não é do fã desaparece e o conteúdo exclusivo do fã o substitui. Como um método de motivar um visitante a se tornar um fã de sua página, isso pode ser muito eficaz.
Essa tag FBML é freqüentemente - e erroneamente - referida como um “hack”; no entanto, foi criado pelo Facebook para fazer exatamente o que faz: "para exibir o conteúdo dentro da tag no perfil de um usuário ou de uma página do Facebook apenas se o visualizador for amigo desse usuário ou fã dessa página do Facebook.”
Exemplos de marcas que usam conteúdo exclusivo para fãs
Existem muitas maneiras de motive seus visitantes a curtir sua página. Aqui estão alguns exemplos de marcas no Facebook:
Levi's promete “acesso instantâneo a conteúdo exclusivo”.
1-800 flores oferece um código de desconto de 20% em seu próximo pedido.
Tees Teesey mantém tudo misterioso: “Veja o que está acontecendo.”
DIGISTORE oferece “Códigos de desconto, promoções não anunciadas, brindes mensais gratuitos”.
Você começa a foto. “Temos um ótimo conteúdo aqui, MAS PRIMEIRO você precisa gostar de nós!”
Claro que voce deveria certifique-se de que seu "teaser" para os não fãs seja suficientemente atraente para que eles curtam sua página. Muitas páginas exigem que o visitante se torne um fã antes de exibir determinado conteúdo, mas não transmitir o valor do conteúdo. Teesey Tees, acima, chega muito perto disso.
A seguir estão as instruções sobre como adicionar conteúdo exclusivo para fãs à sua página.
Adicione o aplicativo FBML estático à sua página
Primeiro, você precisa adicionar o aplicativo FBML estático para sua página. Aqui está um tutorial.
NOTA: O FBML estático só pode ser adicionado a uma página do Facebook (ou seja, página comercial, página da empresa, página da marca). Não pode ser adicionado a um perfil pessoal.
O que é FBML?
FBML é a linguagem de marcação proprietária do Facebook que permite que o conteúdo da sua guia interaja com a API do Facebook (“Interface de Programação do Aplicativo”). É tão fácil de usar quanto HTML.
A maioria das tags FBML, incluindo as que uso neste artigo, tem uma tag de abertura e uma tag de fechamento. O conteúdo de cada tag - HTML, CSS e / ou mais FBML - é colocado entre essas tags de abertura e fechamento.
Criação de conteúdo exclusivo para fãs na guia personalizada
Depois de adicionar o aplicativo FBML estático, a implementação dessa tag FBML é muito fácil. A única parte que é um pouco complicada é livrar-se do espaço em branco que o conteúdo exclusivo para fãs cria, embora ainda não esteja visível.
O Facebook usa o “visibilidade: oculto”Estilo para esconda o conteúdo do fã até que o usuário curta a página. No entanto, esta regra de estilo ainda reserva o espaço para o conteúdo; simplesmente não mostrar o conteúdo. Consequentemente, o conteúdo que não é de fã é empurrado para baixo na página! No entanto, isso é facilmente resolvido com um pouco de "posicionamento absoluto" do CSS. Eu incorporo essa abordagem nos exemplos a seguir.
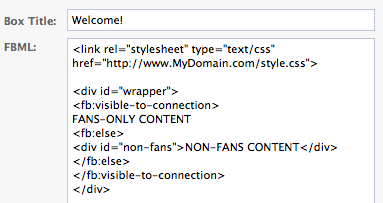
O código para a caixa FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
O CONTEÚDO APENAS FÃS ESTÁ AQUI
__abENT__lt; div id = __ abENT__quot; non-fans__abENT__quot; __abENT__gt; CONTEÚDO NÃO FÃS VAI AQUI__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Conforme mostrado acima, todo o conteúdo da guia estará contido no DIV “wrapper”.
abre este contendo DIV. Os estilos CSS são aplicados ao “wrapper” do ID por meio da folha de estilo.
Todo o conteúdo exclusivo e não exclusivo para fãs é colocado entre a abertura marcar e fechar tag. Este conteúdo pode ser HTML, FBML e CSS.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!O conteúdo exclusivo para fãs vem primeiro, seguido pelo conteúdo que não é para fãs, que segue imediatamente a abertura Tag FBML.
O conteúdo que não é de fã está contido no e
Imediatamente após o conteúdo não relacionado a fãs, ocorre o fechamento tag, seguido pelo fechamento tag e, finalmente, o
Aqui está a caixa FBML estática com o código acima, e o link para uma folha de estilo externa:

Aqui está o CSS para a folha de estilo externa (com URL de exemplo):#embrulho {
largura: 520px;
margem: 0 automático; fronteira: 0; preenchimento: 0;
posição: relativa;
}
# não fãs {
largura: 520px;
posição: absoluta; topo: 0; esquerda: 0;
}
Sua folha de estilo externa deve ter só as regras de estilo CSS. Não inclua o … Tag!
Se você não pode usar uma folha de estilo externa
Se você não tem um servidor onde pode carregar uma folha de estilo separada, você pode “Inline” os estilos dentro das tags HTML. Embora não seja o ideal, é uma opção se você não puder criar uma folha de estilo separada, hospedá-la em um servidor e vincular a ela com o tag.
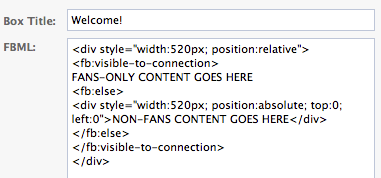
Aqui está o exemplo acima, com os estilos para o tags embutidas (observe que não precisamos dos IDs se usarmos essa abordagem):

Teste e solução de problemas
Testar e solucionar problemas com essa tag FBML em particular é um pouco complicado, porque quando conectado como um usuário que é administrador da página, você verá conteúdo exclusivo e não exclusivo para fãs ao visualizar a guia.
-
Crie uma conta de usuário para teste: A maneira mais eficiente de testar é criar uma conta do Facebook apenas para teste ou usar a conta de um amigo ou colega. (Criar um novo perfil pessoal para teste pode violar Termos de Serviço do Facebook - Veja # 4, Registro e segurança da conta - mesmo se feito com boas intenções.) Você pode estar conectado ao Facebook como um usuário (a conta de administrador) em um navegador e conectado como a conta de teste em um navegador diferente (eu uso Firefox e Safari). Então, você não precisa ficar entrando e saindo do Facebook como administrador, depois como testador, etc.
Ao testar, você precisará alternar entre "Curtir" e "Não curtir uma página". Para diferir de uma página, clique na guia Parede. Perto da parte inferior da coluna esquerda da Parede, você verá “Diferente”:
Clique nele para diferenciar a página e você pode clicar no botão Curtir para voltar a curtir a página. Repita conforme necessário.
-
Use uma folha de estilo externa, NÃO estilos embutidos:A maioria navegadores exibirão sua página corretamente se você tiver embutido o CSS com o tag, mas NÃO o Internet Explorer 8!
Como milhões de pessoas usam esse navegador específico, seu CSS deve estar em seu próprio arquivo (com a extensão “.css”) e ser referenciado a partir de sua página FBML, com o. Você precisará ter este arquivo hospedado em algum lugar da web onde possa criar um link para ele.
-
Verifique novamente todos os URLs: Se algum arquivo (imagens, CSS, etc.) não estiver sendo exibido ou acessado, certifique-se de testar os URLs desses arquivos diretamente no navegador, digitando ou colando o URL na barra de endereço para ter certeza de que pode acessar o arquivo diretamente.

Se você não conseguir acessar o arquivo diretamente, seu URL está incorreto.
- Verifique a sintaxe adequada: Certifique-se de que os URLs estejam cercados por Coincidindo aspas (simples ou duplas é bom, mas devem corresponder) e que são texto simples, aspas diretas para cima e para baixo (não aspas “extravagantes” ou “curvas”).
- Verifique sua guia nos navegadores mais populares e no Mac E Windows: Você deseja ter certeza de que sua guia está sendo exibida corretamente nos navegadores mais populares (Firefox, Internet Explorer, Safari e Chrome, no mínimo) e no Mac e no Windows. O que é exibido bem no Firefox, Chrome e Safari pode não (e geralmente não é) ser exibido bem no Internet Explorer.
E sobre o anúncio do Facebook sobre Killing Off FBML?
Em 19 de agosto de 2010, Namita Gupta anunciado a iminente eliminação do FBML. No entanto, espero que o suporte para Static FBML e o fb: visível para conexão tag estará disponível indefinidamente. Static FBML é o próprio aplicativo do Facebook e apenas alguns meses atrás eles ofereceram guias personalizadas Static FBML como um prêmio de consolação para os usuários que ficaram perturbados com a eliminação da guia Caixas. Espero que tenha suporte em 2011 e talvez depois.
Leia isso artigo detalhado sobre o futuro do Static FBML e FBML, que inclui as opiniões de vários desenvolvedores especialistas.
Você já experimentou conteúdo exclusivo para fãs na sua página do Facebook? Qual tem sido sua experiência? Por favor, deixe seus comentários na caixa abaixo.



