Mudanças no design da página do Facebook: o que os profissionais de marketing precisam saber: examinador de mídia social
Facebook / / September 25, 2020
 A sua página do Facebook está pronta para o novo design?
A sua página do Facebook está pronta para o novo design?
Quer saber o que está mudando?
Neste artigo, você descubra como se preparar para o novo layout da página do Facebook.

Observe que, até que o design seja lançado para todos, o Facebook ainda pode fazer alguns ajustes finais no design com base no feedback do usuário.
O antigo design vs. o novo design
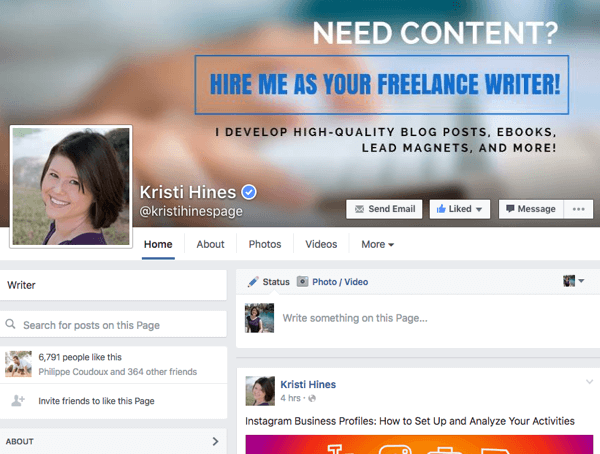
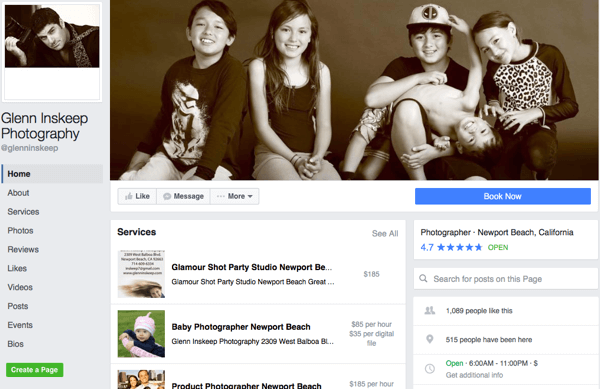
Em primeiro lugar, vejamos a diferença entre o design antigo / atual e o design novo / futuro. Este é o design antigo / atual conforme visto pelos visitantes de sua página.

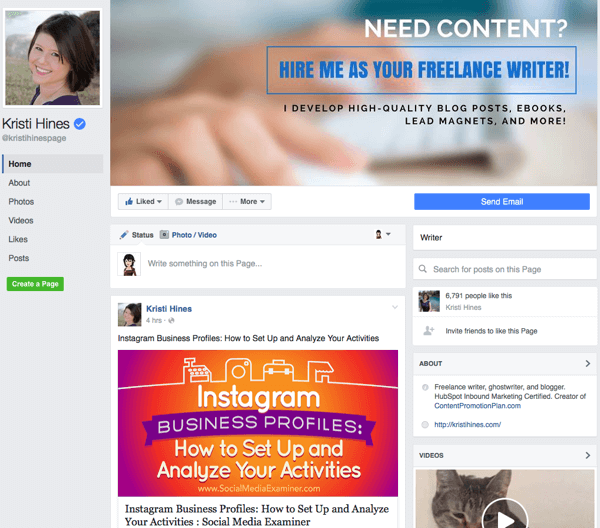
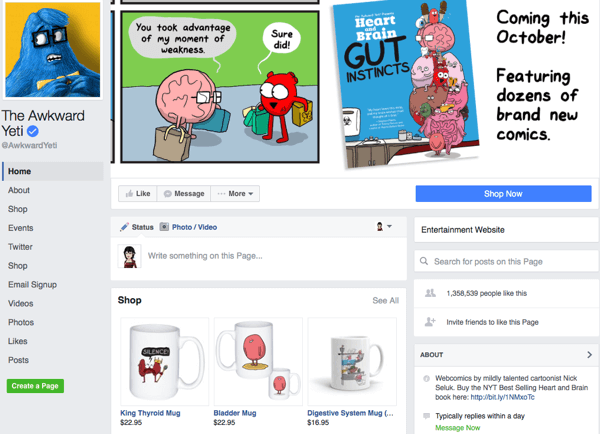
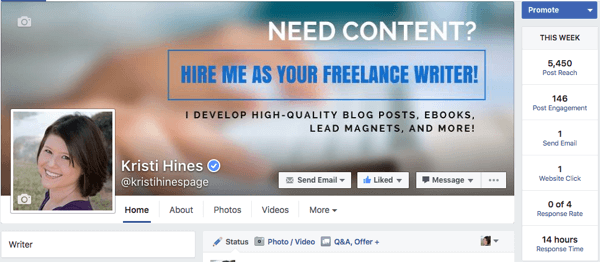
E este é o novo / próximo design visto pelos visitantes de sua página.

Para aqueles que configuraram Lojas do Facebook, eles aparecerão acima de suas atualizações de status.

O mesmo vale para aqueles que criaram um Seção de serviços em sua página do Facebook.

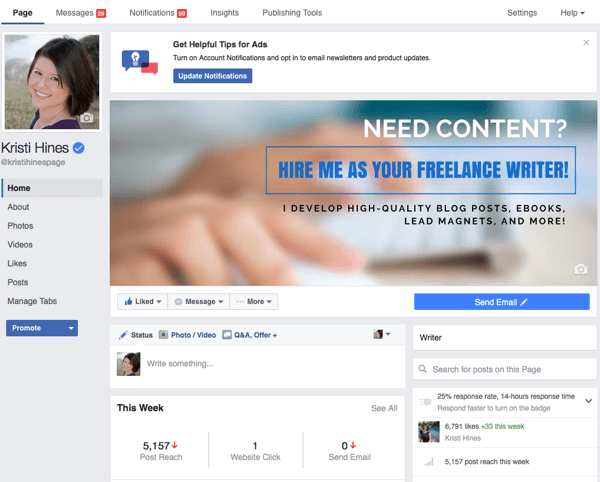
Para administradores de página, o novo / próximo design se parece com isto.

As opções do menu principal na barra superior são as mesmas e o conteúdo dentro delas ainda é o mesmo em termos de design. A maior mudança para os administradores é que o botão Promover, que ficava no canto superior direito da foto da capa no design atual / antigo, agora está na barra lateral esquerda na parte inferior.

E as estatísticas que estavam abaixo do botão Promover no canto superior direito da foto da capa agora estão abaixo da caixa de atualização de status.
Agora que você viu os planos, vamos detalhar algumas partes importantes para que você saiba o que se preparar para quando o novo design estiver disponível para sua página do Facebook.
Nº 1: Projete sua foto de capa sem se preocupar com a sobreposição
Anteriormente, a foto de capa da sua página do Facebook era coberta por sua foto de perfil, nome da página, nome de usuário, botão de call to action (CTA), botão Curtir, botão de mensagem e botão de opções adicionais. Mas com o novo design, sua foto de capa será exibida em toda a sua glória.

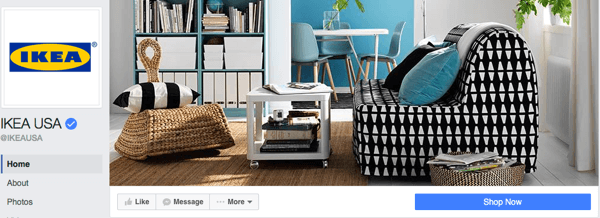
Isso significa que você não precisa mais projetar em torno de todos esses outros elementos. Você pode crie sua foto de capa para mostrar a exclusividade de sua marca, produtos ou serviços gostar IKEA faz em sua página do Facebook. A página de ajuda do Facebook atualmente recomenda que você dimensione sua foto de capa para ser exibida em navegadores de desktop com 828 pixels de largura por 315 pixels de altura e em navegadores de dispositivos móveis com 640 pixels de largura por 360 pixels de altura.
Portanto, sua foto de capa deve ter pelo menos 828 pixels de largura e 360 pixels de altura. Tenha certeza de teste sua foto de capa em navegadores de desktop e navegadores móveis para garantir que os principais recursos de sua foto de capa sejam exibidos em ambos. Isso é importante especialmente se você tiver texto, porque partes podem ser cortadas e precisam ser reorganizadas.
Se você não tem boas fotos e não é um designer, sempre pode usar banco de imagens ou serviços como o Canva para criar um Foto de capa do Facebook para sua página.
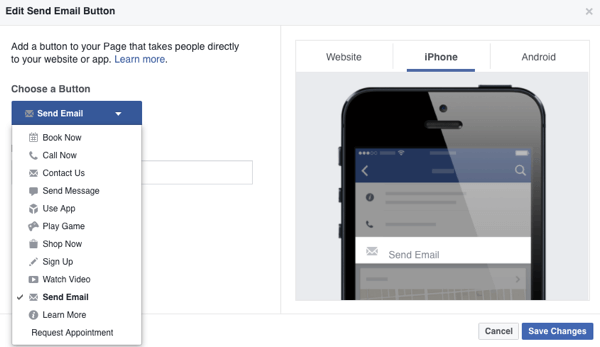
Nº 2: Adicionar um botão de apelo à ação
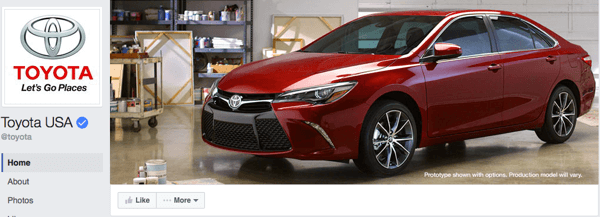
Graças ao novo design brilhante e arrojado do botão CTA, há quase mais chance de as pessoas clicarem em seu CTA do que em seu botão Curtir Portanto, se você ainda não fez isso, agora é a hora de adicionar um botão de CTA à sua página. Caso contrário, parecerá que falta algo em sua página.

Como você pode ver no Toyota Na página do Facebook, o botão CTA ausente deixa um longo espaço em branco abaixo da foto da capa. Por um lado, pode levar mais pessoas a clicar no botão Curtir. Por outro lado, a montadora pode deixar de ver as pessoas realizando outras ações, como acessar seu site.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
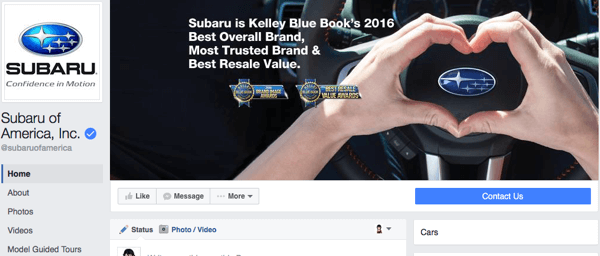
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!Por comparação, o Subaru O botão CTA da página do Facebook incentiva as pessoas a entrarem em contato com a empresa.

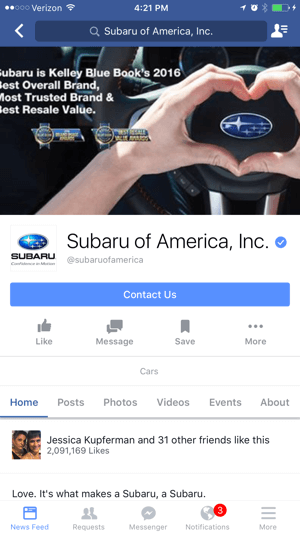
Além disso, observe que o botão CTA é importante não apenas para os visitantes da página do Facebook no desktop, mas também para os visitantes móveis.

Você pode criar CTAs diferentes para usuários de desktop e celular. Por exemplo, você pode definir o CTA para que os usuários de celular tenham a opção de ligar em vez de ir para o seu site, se essa for a opção preferida.

Nº 3: certifique-se de que todas as suas guias tenham conteúdo
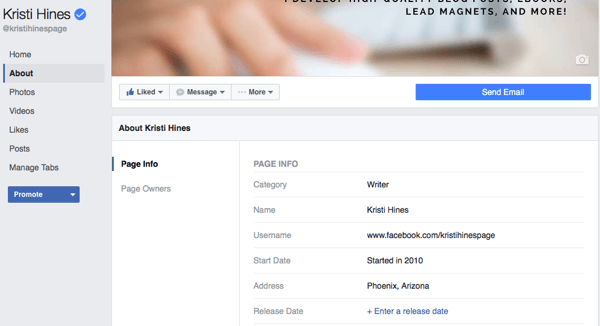
Anteriormente, coisas como a guia Sobre eram um pouco menos proeminentes, então ter suas informações totalmente preenchidas não era um problema tão grande. Agora que as guias estão na barra lateral esquerda e estão fixas conforme os visitantes rolam para baixo em sua página, é mais provável que os visitantes cliquem nelas.
Portanto, agora é a hora de certifique-se de preencher a guia Sobre.

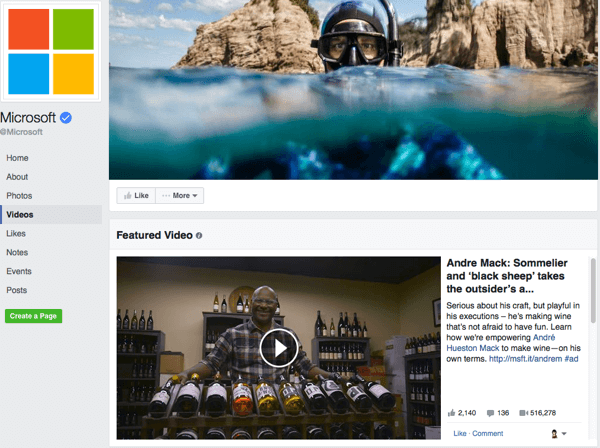
Além disso, como você não pode se livrar das guias principais, como Fotos e Vídeos, esteja preparado para crie algum conteúdo visual para ir em suas guias principais também. Idealmente, você vai querer adicione pelo menos um vídeo em destaque para que as pessoas possam ter uma boa impressão de sua marca, produtos ou serviços. O vídeo em destaque não só aparece na guia Vídeos, mas também acima de sua caixa Sobre, agora no lado direito no design novo / futuro.

Você também pode querer considere a remoção de guias que não contêm o conteúdo atual, como uma guia Eventos onde você não publica mais novos eventos. Dessa forma, as pessoas não estão clicando em coisas que não têm conteúdo relevante. Isso também se aplica a quaisquer guias personalizadas que você criou.
Falando nisso…
Nº 4: Adicionar guias personalizadas
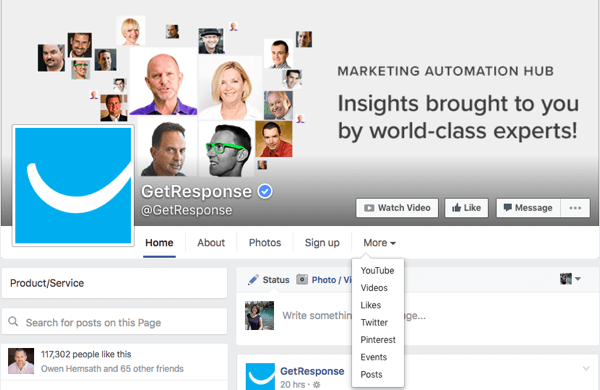
Com o design atual / antigo, você só poderia mostrar quatro guias, e o resto seria colocado no menu suspenso Mais. Como as guias Página inicial e Sobre eram fixas, isso deixava espaço apenas para duas guias personalizadas serem mostradas aos visitantes de sua página, conforme mostrado abaixo.

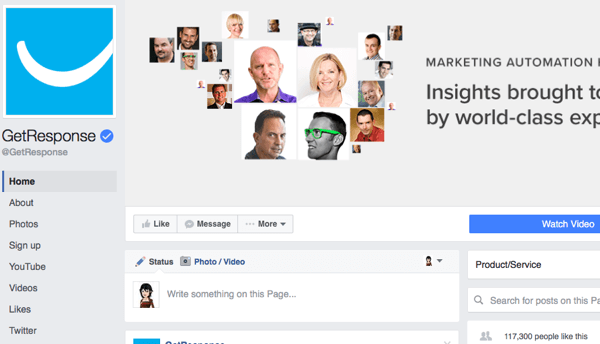
Isso significa que se você quiser adicionar guias personalizadas (por exemplo, para obter assinantes de e-mail, mostrar seu canal do YouTube, compartilhar seus tweets e mostrar seus pins como GetResponse faz em sua página do Facebook), a maioria dessas opções ficaria oculta no menu suspenso Mais. Mas com o novo design, todas essas guias personalizadas são mostradas na barra lateral esquerda.

Agora, os links da guia personalizada permanecem no lugar enquanto os visitantes rolar a página para baixo, para que sempre tenham a opção de clicar neles enquanto navegam nas postagens da página. Então, se você estava pensando em fazer isso, agora é a hora de adicionar guias personalizadas para recursos personalizados.
No exemplo GetResponse, a guia Inscreva-se é criada por seus construtor de formulários web. As guias sociais do YouTube, Twitter e Pinterest podem ser criadas por serviços como Woobox. Se você está procurando algo mais especializado e tem habilidades de desenvolvedor, pode aprender mais sobre como desenvolver suas próprias guias aqui.
Em conclusão
A partir daqui, seu objetivo é continuar sua estratégia de marketing do Facebook como de costume. Continue postando regularmente uma variedade de conteúdo que envolva seu público-alvo. Experimente os recursos mais recentes do Facebook, como Notas e Vídeo ao vivo. Alcance mais seu público-alvo por meio Publicidade no Facebook.
O que você acha? Você já viu o novo design da página do Facebook? O que mais você planeja fazer para preparar sua página para impressionar os visitantes? Deixe-nos saber nos comentários!


