Como personalizar sua página do Facebook usando FBML estático: examinador de mídia social
Facebook / / September 26, 2020
 Nota importante: Facebook não oferece mais suporte a FBML. Consulte os artigos sobre IFrame do Facebook.
Nota importante: Facebook não oferece mais suporte a FBML. Consulte os artigos sobre IFrame do Facebook.
A sua página do Facebook é enfadonha e pouco convidativa? Talvez você tenha visto aquelas páginas realmente atraentes do Facebook e se perguntou: "Como eles fizeram isso?"
Dados do Facebook status de potência para os profissionais de marketing, não é hora de você atualizar sua página do Facebook?
Como você pode ajude sua marca a se destacar da concorrência e aumente a relevância de sua página do Facebook?
A resposta: Static FBML. Este artigo compartilhará o que você precisa saber para realizar uma reforma na página do Facebook.
O que é FBML estático?
FBML significa Facebook Markup Language, que é um subconjunto do HTML.
Static FBML é um aplicativo do Facebook que permite que os administradores da página do Facebook criem guias personalizadas em suas páginas do Facebook. Este aplicativo é disponível apenas para páginas do Facebook, não para perfis pessoais ou grupos do Facebook.
Adicionando FBML estático à sua página do Facebook
Você pode adicionar Static FBML em quatro etapas fáceis.
# 1: Certifique-se de que você é um administrador da página do Facebook para poder editar.
 # 2: Vá para o Aplicativo FBML estático.
# 2: Vá para o Aplicativo FBML estático.
# 3: Clique em “Adicionar à minha página”.
# 4: Será exibida uma janela que contém uma lista das páginas do Facebook das quais você é administrador. Clique em “Adicionar à página” para adicionar o aplicativo.
O FBML estático foi adicionado à sua página.
Antes de adicionar conteúdo à guia FBML, você deveria ter uma ideia o tamanho da imagem ou vídeo que você precisa para que esses componentes se encaixem no espaço fornecido.
Configurando FBML Estático como uma Guia
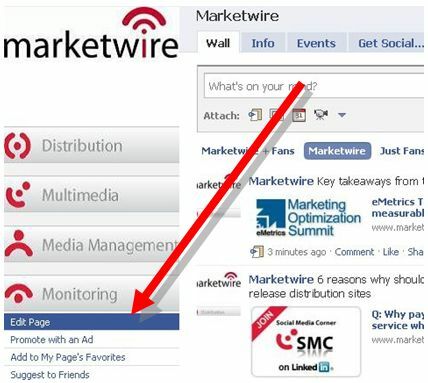
Para configurar sua guia FBML, clique em “Editar página” sob o logotipo / avatar da sua página do Facebook localizado na sua parede.

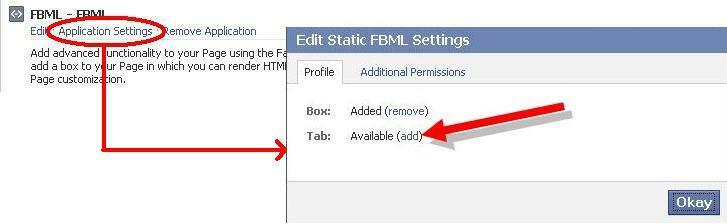
Role para baixo até a seção "Aplicativos" e localize o aplicativo FBML e clique em “Configurações do aplicativo” (ver abaixo). Certifique-se de que a configuração “Guia” esteja “adicionada”. Agora você tem uma guia FBML.

À esquerda das configurações do aplicativo, você verá uma opção “Editar” em seu FBML. É aqui que você colará seu código HTML. Você também pode adicionar um “título da caixa”. O título da caixa se torna o nome da sua guia.
Observe que sua caixa FBML deve ser codificada para uma largura máxima adequada para uma guia. A largura máxima para uma guia FBML é 520 pixels.
Adicionando conteúdo à sua guia FBML estática
Agora é hora de editar e adicionar conteúdo. Para começar, clique em “Editar página” localizado abaixo do logotipo da sua página do Facebook. Role para baixo até a seção “Aplicativos” e localize o aplicativo FBML, mas desta vez clique em “Editar”. A guia FBML estará vazia.
Esta é a área onde você pode nomeie a guia FBML e adicione o código HTML. Observe que o FBML não funciona com todos os códigos HTML. Por exemplo, JavaScript não funciona. Você precisa experimentar.
Se você rolar para baixo, você pode adicionar outras guias FBML.

O número máximo de guias FBML que você pode ter é 10.
Agora vamos apimentar o seu Facebook página. Abordarei as duas melhorias mais populares usando Static FBML - adicionar uma imagem clicável e incorporar um vídeo do YouTube.
Como adicionar uma imagem clicável em FBML estático
Ao adicionar uma imagem na caixa FBML, descobri que o melhor lugar para hospedar imagens é Photobucket. Usar fotos do Flickr ou do Facebook causou problemas para mim. Se funcionar para você, continue com ele. o largura máxima para uma imagem na guia FBML é 520px.
Não há altura máxima, mas pense nisso como uma página de destino, mantendo a rolagem ao mínimo. Pergunte a si mesmo: você deseja que os usuários rolem para baixo para receber a mensagem ou deseja transmitir o ponto principal assim que acessarem sua página?
Envie sua imagem para sua conta do Photobucket. Copie o URL direto para a imagem que você pretende usar em sua caixa FBML. Em seguida, você quer use este código:
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!https: //xxxxx”Mce_href =”https: //xxxxx”Target =” _ blank ”>https: //aaaaa”Mce_src =”https: //aaaaa” largura = ”##px ”altura =”##px ” borda = ”0 ″ alt =” “>
Substitua o xxxxx com o URL de destino. Substitua o aaaaa com o link direto para a imagem do Photobucket enviada. Substitua o ## com sua largura e altura em pixels.
Como incorporar um vídeo do YouTube em FBML estático
Assim como acontece com as imagens, eu recomendaria uma largura máxima de 520 px para uma guia. Depois de enviar seu vídeo, você deseja usar este código:
Substitua o xxxxx com seu ID de vídeo do YouTube. Em ambos os exemplos abaixo, “MqqKPWhY4es”É meu ID do YouTube.
Exemplo 1: Neste link do YouTube: http://www.youtube.com/watch? v = MqqKPWhY4es, todos os personagens após o “=”São o ID do YouTube.
Exemplo 2: se o seu link do YouTube for assim: http: //www.youtube.com/watch? v = MqqKPWhY4es & feature = player_embedded, todos os personagens após o “=”E antes do“&característica”Será o ID do YouTube.
Você pode alterar os valores de “swfbgcolor”E“imgstyle”Às suas preferências. O "imgsrc”É um pouco mais complicado porque é uma imagem de visualização. Quando um usuário clica na imagem de visualização, ela se transforma no vídeo. Para ver um exemplo da vida real, você pode ir para o Página Marketwire (veja a captura de tela abaixo). Para alterar a imagem de visualização, você pode substituir o URL para um link direto para uma de suas imagens do Photobucket (ou qualquer outra fonte).
Certifique-se de abrir e fechar todas as tags e citações.
Exemplo de uma imagem clicável com um vídeo incorporado
Como definir a caixa FBML como a guia de destino padrão
A opção de definir sua guia FBML como a guia de destino padrão, em vez da parede, é uma das melhorias mais relevantes que você pode fazer em sua página do Facebook. Aqui é onde adicionando o Google Analytics à sua página do Facebook ajuda tremendamente no rastreamento.
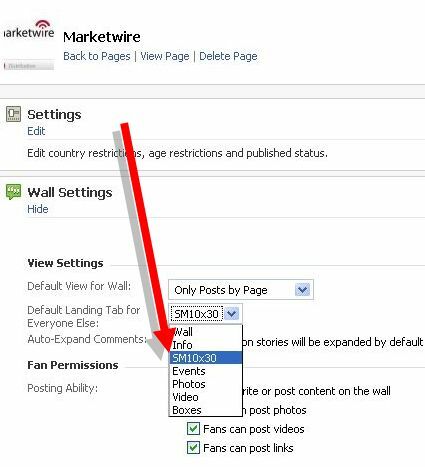
A fim de defina sua guia FBML como sua página de destino padrão, vá para “Editar página” sob o logotipo da página do Facebook e role para baixo até “Configurações de parede”. Você notará uma seção chamada “Página de destino padrão para todos os demais.” Os visitantes que não são fãs de sua página verão seu FBML recém-criado aba. Visitantes que são fãs pousarão em sua parede.

É isso aí!
FBML estático um must-have para páginas do Facebook
A capacidade de aprimorar sua página como um veículo de marketing, direcionando o tráfego para seu site e engajando-se ainda mais com seu público, deve ser considerada. Muitos administradores evitam o Static FBML porque se sentem intimidados com a codificação.
Minha sugestão: analise este post, pesquise um pouco mais no Google e experimente. Nas palavras de Ben Stiller do filme Starsky & Hutch, Faça! Faça! Faça!.
Espero que este tutorial tenha dado algumas dicas sobre como implementar FBML estático em sua página do Facebook.
O que você acha do Static FBML? Existe um motivo pelo qual você ainda não o adicionou? Comente abaixo e vamos começar essa discussão!
