5 maneiras de aprimorar sua página da linha do tempo do Facebook com imagens: Examinador de mídia social
Facebook / / September 26, 2020
 Você está se perguntando como melhorar visualmente sua página da Timeline no Facebook?
Você está se perguntando como melhorar visualmente sua página da Timeline no Facebook?
Este artigo fornece cinco dicas práticas que você pode usar agora.
A oportunidade visual
Quando o Facebook moveu a navegação para a coluna da esquerda e adicionou a Fotostrip, escrevi como você otimize sua página do Facebook para branding visual.
E quando a linha do tempo foi lançada para perfis pessoais, também escrevi como você pode personalize sua foto de capa e foto de perfil.
Com cada nova revisão das páginas do Facebook, aumentaram as oportunidades para as marcas use imagens para promover melhor suas ofertas e criar interesse visual, e a linha do tempo para as páginas não é diferente.
Estabelecer uma aparência consistente em todas as páginas e perfis pessoais, A linha do tempo para as páginas oferece muito mais oportunidades para criar uma página visualmente atraente, começando com o masthead.

Neste artigo, concentro-me em cinco áreas principais onde as imagens podem ser usadas de forma mais eficaz:
- Foto de capa
- Foto do perfil
- Imagens de guia personalizadas
- Destacando postagens
- Milestones
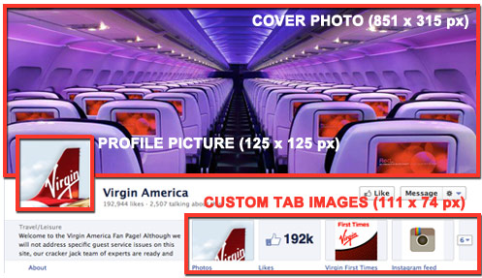
Nº 1: A foto da capa: sua maior oportunidade de branding
A mudança mais significativa visualmente na linha do tempo para as páginas é a adição da foto da capa, uma área de 851 x 315 pixels onde você pode carregue uma única imagem.
Ao criar sua imagem de foto de capa, o Facebook aconselha:
- Use uma imagem única que represente sua página. Pode ser uma foto de um item de menu popular, capa de álbum ou uma foto de pessoas usando seu produto. Seja criativo e experimente com imagens às quais o seu público responde bem.
- Use a foto da capa para trazer um forte impacto visual à sua página estendendo sua marca com imagens de estilo de vida, imagens de produtos ou uma descrição de seus serviços.
Para exemplos, veja o Cairns e Grande Barreira de Corais foto da capa (e foto do perfil):

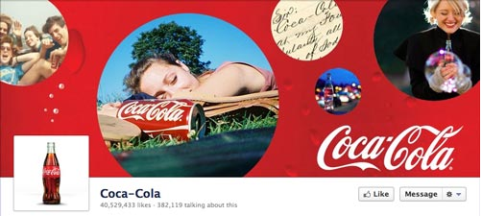
Coca Cola foto da capa (e foto do perfil):

Publicidade Interna foto da capa (e foto do perfil):

O que o Facebook não deseja que você faça com sua foto de capa
Facebook tem diretrizes estritas sobre a foto da capa:
- Sem promoções, cupons ou anúncios
- Não deve ser basicamente baseado em texto ou infringir os direitos autorais de outra pessoa
- Sem informações de preço ou compra, como "40% de desconto" ou "Baixe em nosso site"
- Nenhuma informação de contato, como endereço da web, e-mail, endereço de correspondência ou outras informações destinadas à seção Sobre de sua página
- Sem referências a elementos da interface do usuário, como Curtir ou Compartilhar, ou quaisquer outros recursos do site do Facebook
- Nenhuma frase de chamariz, como "Obtenha agora" ou "Conte aos seus amigos"
Eu te aconselho fortemente a aderir às diretrizes acima. O Facebook não diz o que fará se sua foto de capa não seguir as regras, mas não quero arriscar descobrir!
# 2: A imagem do perfil: a imagem mais trabalhosa no Facebook
No formato da página anterior, a imagem do perfil era a imagem "principal" da sua página, uma área de 280 x 540 pixels no canto superior esquerdo da página.
O que o Facebook ainda chama de “foto de perfil” agora é uma imagem quadrada de 125 pixels inserida em sua foto de capa na área inferior esquerda. A foto do perfil agora cumpre uma função tripla:



É importante leve todos os três contextos em consideração ao criar a imagem do seu perfil, certificando-se de que a imagem funciona bem com a foto da capa, como o ícone de 50 x 50 pixels da sua marca que acompanha as postagens da página e no aplicativo móvel do Facebook.
Aqui estão alguns bons exemplos de fotos de perfil:
Ben e Jerry’s a foto do perfil integra-se perfeitamente à foto da capa e é um ótimo ícone de miniatura.

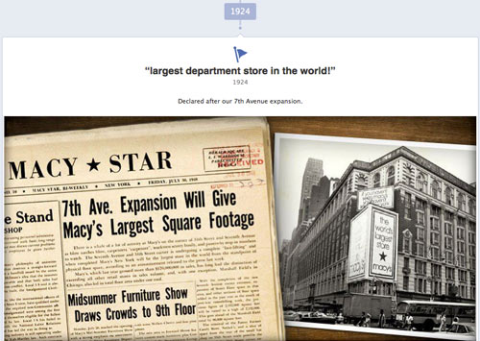
o Página da Macy ambos se integram bem com a foto da capa (veja como eles transformam a imagem de perfil quadrada branca em uma bolsa da Macy's) e funcionam como uma imagem em miniatura de marca.

o Página de impressão de Amsterdã faz um excelente trabalho de integração da foto do perfil para que estenda a foto da capa e forneça um ótimo ícone da marca.

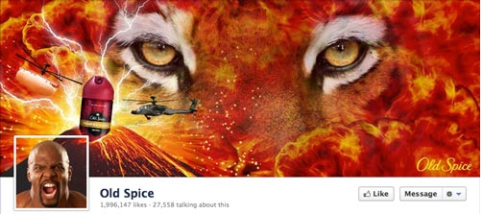
o tempero velho Foto do perfil parece para ser semitransparente com o vulcão se estendendo para dentro dele.

Uma integração inteligente de sua foto de capa e foto de perfil é o desafio. Para obter um tutorial detalhado sobre como obter mais facilmente um efeito semelhante ao que Old Spice, Amsterdam Printing ou Macy’s Pages fazem, leia meu tutorial.
NOTA: Embora a imagem do perfil seja exibida em 125 x 125 pixels, O Facebook exige que a imagem que você carregou tenha 180 x 180 pixels, que é então redimensionado. E claro, certifique-se de que o gráfico da imagem do seu perfil é um quadrado.
Nº 3: Imagens de guia personalizadas: certifique-se de aproveitá-las
Esta é uma das principais melhorias da linha do tempo para páginas. O Facebook mudou a navegação para o seu Facebook e as guias personalizadas de volta ao topo, abaixo da foto da capa. Onde antes você tinha sua navegação com pequenos ícones de 16 x 16 pixels com o nome da guia na coluna da esquerda, agora você tem no máximo quatro guias exibidas com destaque em 111 x 74 pixels MAIS o nome da guia abaixo da imagem.
Aqui estão alguns itens importantes a serem lembrados sobre as guias de imagens personalizadas:
- Você não pode alterar ou reposicionar a guia "Fotos" (que exibe a imagem carregada mais recentemente).
- Você pode exibir no máximo quatro guias (incluindo a guia Fotos). As guias restantes são exibidas quando o usuário clica no ícone de “seta” à direita das imagens da guia.
- Se você optar por menos de quatro guias exibidas, as informações “Sobre” ocuparão o espaço extra.

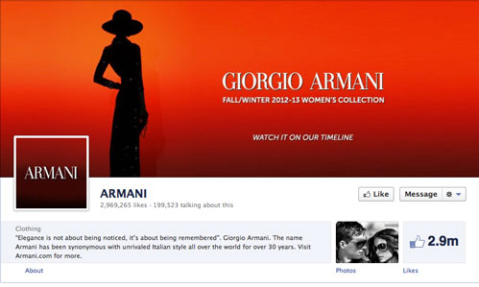
Armani tem apenas duas guias exibidas. 
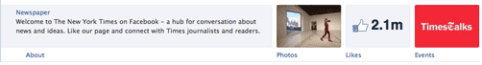
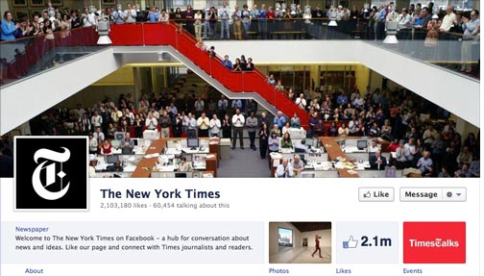
O New York Times exibe três guias. - Você pode crie seus próprios gráficos para quaisquer imagens de guia personalizadasEXCETO Aplicativos próprios do Facebook (fotos, notas, eventos, vídeos, links).
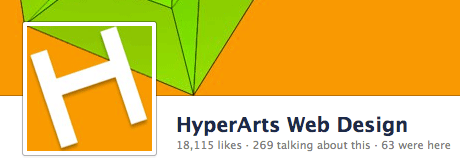
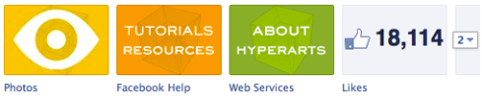
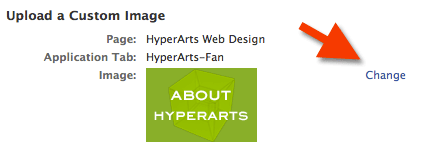
DICA: use a mensagem na imagem da guia personalizada em conjunto com o título da guia que é exibido abaixo da imagem. Por exemplo, na página HyperArts Timeline, as guias de imagens personalizadas e os nomes das guias se reforçam.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!
Como personalizar as imagens da guia personalizada
Para editar as imagens da guia, basta clicar na seta à esquerda das três ou quatro imagens.

IMPORTANTE: Os administradores da página verão TODAS as suas guias reveladas clicando na seta. Outros usuários verão no máximo 12 guias (incluindo Fotos), com 4 exibidas e 8 ocultas.
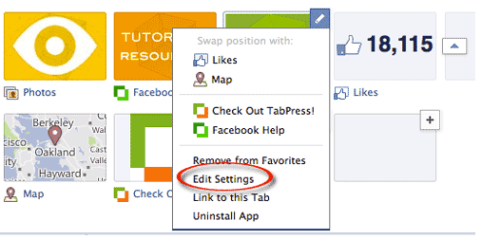
Em seguida, passe o mouse sobre a imagem da guia personalizada que deseja alterar e clique no ícone “lápis” que aparece no canto superior direito e selecione “Editar configurações” no menu contextual.

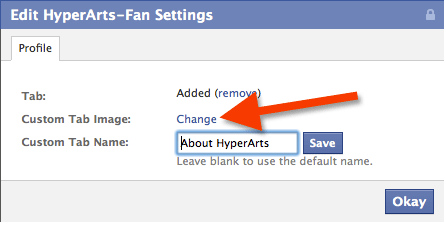
Na caixa de diálogo pop-up, clique em “Alterar”.

Clique em “Alterar” para selecionar e enviar uma nova imagem.

Clique no botão “Ok”. Feito!
Crie suas imagens de guia personalizadas para ajustar sua marca geral
Assegure-se de que você preste atenção em como todos os elementos gráficos em seu cabeçalho da linha do tempo funcionam juntos para formar um todo unificado. Você pode até mesmo “controlar” a imagem da guia Fotos, reenviando a imagem desejada após o upload de quaisquer outras imagens. Isso é um pouco obsessivo, mas está ao seu alcance!
Além de optar por exibir apenas três guias, o New York Times tem uma correspondência legal entre as escadas vermelhas e a imagem da guia personalizada “TimesTalks”.

Na fan page da HyperArts, optei pela abordagem totalmente integrada e obsessiva.

o Página Armani vai ao mínimo, e eu gosto disso. Observe que eles optam por apenas duas guias, mantendo a simplicidade.

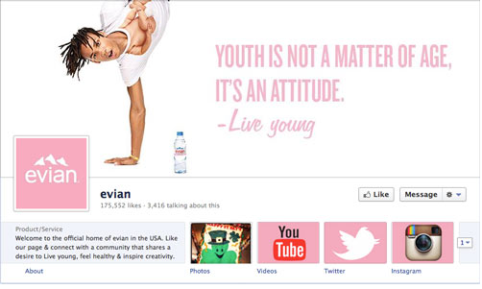
o Página de Evian cria uma marca unificada muito agradável com um design limpo e paleta rosa / branco consistente.

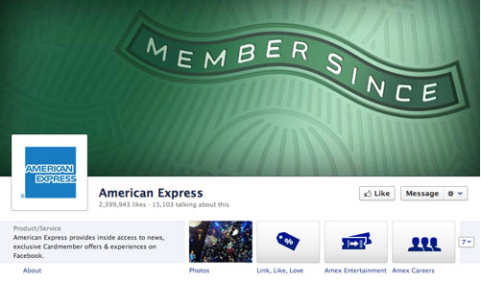
No Página American Express, vemos imagens de guias personalizadas baseadas em ícones visualmente unificadas.

Esforce-se para alcançar um efeito unificado, atraente e atraente no cabeçalho da página da linha do tempo.
Nº 4: Destacando postagens para criar interesse visual
Muitos usuários e administradores de páginas acharam a nova maneira da Timeline de exibir postagens de usuários e páginas desordenada, confusa e contra-intuitiva. Onde antes os usuários podiam visualizar todas as postagens - por página ou por outros usuários - em uma sequência cronológica, no novo formato de linha do tempo essa sequência é dividida e geralmente difícil de seguir.
No entanto, os administradores de página podem use o novo recurso de "destaque" para trazer um pouco de ordem ao caos!
Use o recurso de destaque para criar uma organização visual
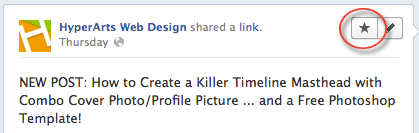
Você pode destaque qualquer status da página clicando no ícone “estrela” que aparece na área superior direita quando você passa o mouse sobre uma de suas atualizações. (Para remover o destaque de um status, basta clicar na estrela de Destaque novamente.)

Quando você destaca o status de uma página, ele ocupa duas colunas em sua linha do tempo, quebrando a monotonia das duas colunas, além de atrair mais atenção para aquele status específico.

Dica nº 1: se você quiser que cada mês seja mais claramente delineado visualmente, você pode edite a data de um status destacado para que apareça primeiro ou em qualquer lugar na cronologia que você deseja que apareça.
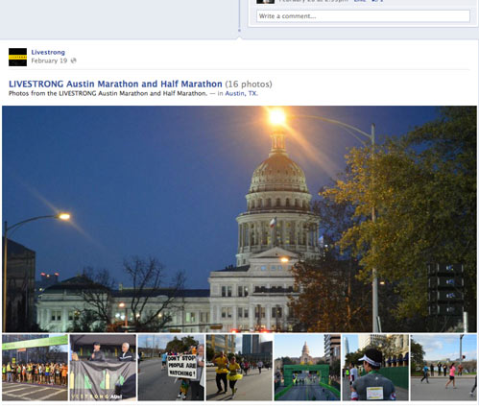
Dica nº 2: se sua atualização de status incluir um álbum de fotos, a atualização exibirá a primeira imagem e incluirá abaixo dela uma linha de miniaturas das outras fotos do álbum, como você pode ver no Página Livestrong.

Destacar é uma ótima maneira de combater o caos visual do layout da linha do tempo.
Nº 5: Crie marcos para tornar sua página "fixa"
Outra maneira de quebrar o layout de duas colunas e criar uma experiência mais atraente é usar o novo recurso “Marcos”.
As marcas podem criar marcos - incorporando imagens e texto - para vários eventos significativos em suas histórias. Veja como o Página da Macy e a Ford Page usar marcos para visualmente organizar seu conteúdo e manter os usuários na página com ótimas fotos de arquivo.


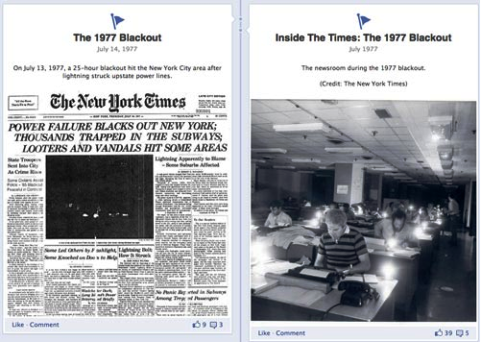
E Página do New York Times tem uma riqueza de conteúdo a partir do qual pode criar marcos, em formatos de uma e duas colunas.

Como criar um marco na página da linha do tempo
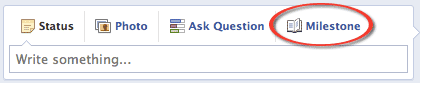
Para criar seu primeiro Milestone, basta clicar na opção “Milestone” onde você cria atualizações de status.

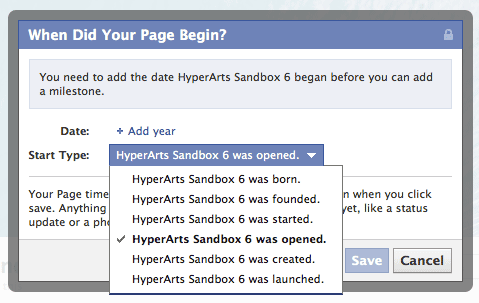
Antes de criar marcos, você deve estabelecer uma data de referência- ano de nascimento, empresa iniciada, empresa fundada, etc. O Facebook torna isso fácil exibindo uma caixa de diálogo pop-up na primeira vez que você clica no link “Milestone”.

Depois de estabelecer uma data de início, você pode criar Milestones. Claro, eu encorajo você a utilizar imagens em seus marcos e crie quantos quiser, quanto mais melhor!
O takeaway: As imagens ocupam o centro do palco na linha do tempo!
Como você pode ver nos exemplos acima, o novo formato de linha do tempo para páginas oferece muito mais oportunidades para criar uma marca visual em sua página. Depende de você aproveite essas oportunidades.
O que você acha? O que você aprendeu com a sua experiência na transição de seus negócios para linhas do tempo? Deixe suas perguntas e comentários na caixa abaixo.


