Como otimizar imagens de mídia social: examinador de mídia social
Miscelânea / / September 26, 2020
 Você cria suas próprias imagens para as redes sociais?
Você cria suas próprias imagens para as redes sociais?
Você está feliz com o desempenho deles?
Com alguns ajustes simples, você pode otimizar as imagens para maior visibilidade nas redes sociais e nos resultados de pesquisas.
Neste artigo você encontrará três dicas para otimizar suas imagens de mídia social para melhor desempenho online.

Ouça este artigo:
Onde se inscrever: Apple Podcast | Podcasts do Google | Spotify | RSS
Role até o final do artigo para obter links para recursos importantes mencionados neste episódio.
Nº 1: Otimize imagens para redes sociais
Cada rede social possui uma maneira diferente de exibir conteúdo visual. Algumas redes têm restrições, enquanto outras atendem a dimensões ou orientações específicas.
Conseqüentemente, o público de cada plataforma tem certas expectativas em relação às imagens. Compreender essas expectativas aumenta as chances de suas imagens serem bem recebidas e chamarem a atenção do seu público-alvo.
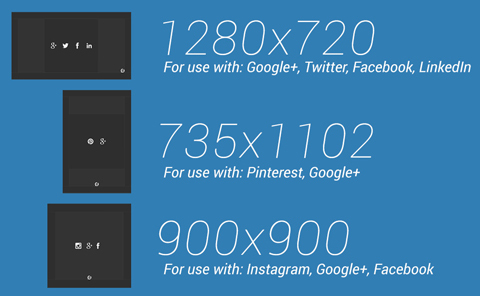
No Pinterest, as imagens altas têm melhor desempenho. O tamanho ideal para imagens é 735 pixels de largura por 1102 pixels de altura.
Com o layout do Pinterest, use imagens mais altas para obter significativamente mais espaço na tela do que imagens quadradas ou de paisagem. Eles também oferecem mais espaço para visuais atraentes e texto.

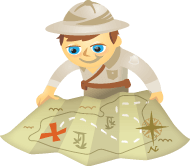
No Instagram, sua única opção é use imagens quadradas. Se você estiver criando suas imagens fora do Instagram, certifique-se de que eles têm pelo menos 900 pixels de largura por 900 pixels de altura.
NOTA EDITORIAL: (A partir de Agosto 2015, O Instagram oferece suporte a imagens em retrato e paisagem.)
Eu recomendo o uso de tamanhos de imagem grandes porque a qualidade da imagem não será afetada quando o Instagram redimensionar a imagem para o dispositivo em que está sendo visualizada.

Ao criar qualquer conteúdo visual, maior é sempre melhor. As redes redimensionarão suas imagens conforme necessário e não haverá perda de qualidade quando a imagem for reduzida. Se sua imagem for muito pequena e precisar ser ampliada, haverá uma perda significativa na qualidade da imagem.
Facebook, Google+ e outras redes
Para todas as outras redes sociais, a escolha ideal é use imagens horizontais. Você deseja que suas imagens tenham 1280 pixels de largura por 720 pixels de altura. Este é um formato de imagem 16: 9 perfeito, que é o mesmo para HDTVs.
Para Facebook, imagens quadradas funcionam bem, mas imagens mais amplas têm uma aparência mais sofisticada. Nossos olhos estão acostumados a ver fotos profissionais, filmes e programas de televisão em formato widescreen.
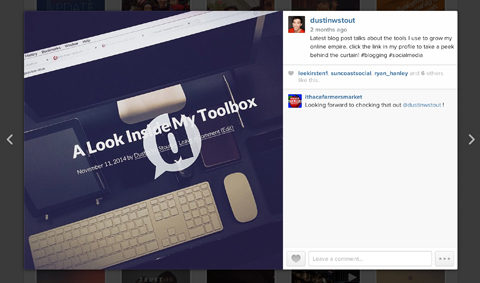
No Google+, as imagens mais amplas provavelmente irão para o fluxo completo, o que significa que podem se espalhar por várias colunas, proporcionando muito espaço na tela. Isso é enorme - literal e figurativamente.

Pense neste efeito de várias colunas como a colocação de um outdoor gigante bem no meio das transmissões de seus seguidores. Esta é a melhor exposição possível que você pode obter no Google+.
Imagens amplas também são perfeitas para miniaturas de vídeo do YouTube, tornando-as as imagens sociais mais versáteis.
Com esta dimensão de imagem, você pode efetivamente reutilize um visual em várias redes sociais.
Nº 2: Otimize imagens para SEO
Mecanismos de pesquisa baseados em imagens, como Imagens do google pode gerar uma quantidade significativa de tráfego do site. A comunicação de detalhes importantes sobre suas imagens melhorará o entendimento de um mecanismo de pesquisa sobre suas imagens e aumentará o desempenho de pesquisa de imagens.

Siga estas orientações simples para otimizar suas imagens para os mecanismos de pesquisa.
Nome do arquivo
É importante tenha uma ideia clara de quais são suas palavras-chave e inclua-as nos nomes de arquivo de suas imagens. Os nomes dos arquivos fornecem informações que ajudam os mecanismos de pesquisa a entender do que tratam as imagens.
Ao nomear seus arquivos de imagem, separe as palavras com um hífen (-) ou um sublinhado (_). Se você simplesmente usar espaços, provavelmente os hifens serão adicionados automaticamente.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!Portanto, antes de carregar sua imagem em qualquer lugar da Internet, certifique-se de que o nome do arquivo seja apropriado e contenha as palavras-chave.

Tamanho do arquivo
A velocidade do site é um fator de classificação de pesquisa do Google reconhecido, portanto, a velocidade e a capacidade de resposta de suas páginas da web são importantes. Quanto menos bytes um navegador tiver para baixar, mais rápido ele poderá baixar e entregar seu conteúdo.
A otimização de imagens geralmente resulta em melhorias significativas de desempenho para o seu site.
Se você estiver criando imagens no Photoshop, use a opção Salvar para a Web e dispositivos. Se estiver salvando um arquivo como .jpg (recomendado), você pode ajustar a qualidade da imagem para reduzir o tamanho do arquivo. Encontre um bom equilíbrio entre qualidade e tamanho do arquivo.
Se você não tem acesso ao Photoshop ou software gráfico que permite controlar o tamanho e a qualidade do arquivo, use um redutor de tamanho de imagem. Aqui estão algumas sugestões:
- Kraken
- Smush.it
- JPEGmini
- Otimizador de imagem
- Comprimir agora
Independentemente do seu software, sempre use compressão sem perdas e evite o que é conhecido como compressão com perdas. A compactação sem perdas mantém todos os metadados da imagem e a compactação com perdas geralmente os elimina.
Detalhes da imagem
O Google recomenda que você complemente as tags alt de uma imagem (que abordarei em breve) com informações adicionais em outras tags, como a tag de título. Todas essas informações fornecem ao Google uma melhor compreensão da imagem.

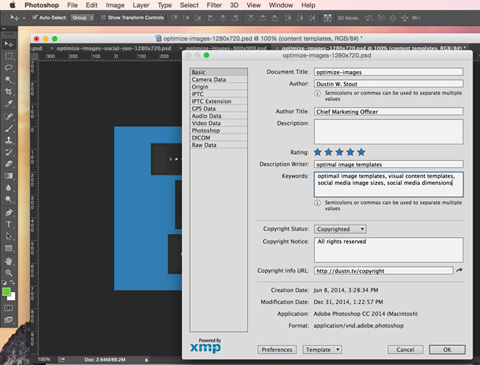
Se estiver usando um software de edição de imagens como o Photoshop, você pode facilmente adicione metadados a cada imagem que você criar, que é um bom hábito de adquirir.
Outra maneira de detalhar as propriedades de uma imagem (em seu site) é usar marcação de esquema para imagens. Este é um método eficaz de fornecer informações específicas sobre o conteúdo de uma imagem.
The Alt Tag
Como os mecanismos de pesquisa não podem ver as imagens, eles contam muito com as informações da alt tag para ajudá-los a entender a imagem.
A tag alt é usada como uma tag de acessibilidade. Ele define qual texto alternativo será mostrado no lugar de uma imagem quando a própria imagem não puder ser exibida. Às vezes, uma imagem não é mostrada por erro, às vezes por escolha (quando uma pessoa está usando um leitor de tela, por exemplo).

O comprimento recomendado para o texto na tag alt não é superior a 125 caracteres. assim mantenha o texto curto, seja descritivo e lembre-se de incluir as mesmas palavras-chave adicionadas ao nome do arquivo.
WordPress
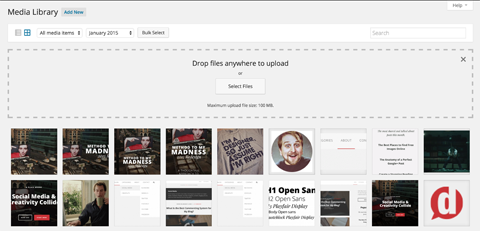
Se você estiver enviando uma imagem para um site WordPress, a página Mídia oferece vários campos para adicionar informações descritivas. Use esta oportunidade para comunicar informações adicionais que ajudarão os mecanismos de pesquisa a entender melhor sua imagem.

Essas informações incluem:
- Título (máximo de 60 caracteres)
- Descrição (máximo de 155 caracteres)
- Legenda (opcional)
- Tag Alt (máximo de 125 caracteres)
Dependendo do seu sistema de gerenciamento de conteúdo, você pode não ter essas mesmas opções. Nesse caso, você pode olhar para a versão de texto bruto da página que está criando e adicionar as tags alt e title você mesmo.
Nº 3: simplificar a criação de imagens
O melhor caminho para agilizar a criação de imagens é para usar predefinido modelos de imagem. Dessa forma, você não precisa se preocupar com dimensionamento e definição de diretrizes sempre que criar conteúdo visual.

Usar as três dimensões predefinidas acima também é útil quando uma equipe de pessoas está criando conteúdo visual. Se todos estiverem trabalhando com os mesmos modelos, os tamanhos das imagens serão consistentes.
Com os modelos, você não precisa perder um tempo precioso tentando encontrar as dimensões exatas em pixels de cada cenário de exibição.
Conclusão
Quanto mais você praticar esses métodos de otimização de imagem, mais fáceis eles se tornarão e mais impulso você criará com seu conteúdo visual.
Você já usou alguma dessas técnicas de otimização de imagem? Quais táticas funcionam melhor para você? Eu adoraria ouvir e responder aos seus comentários nos comentários abaixo!



