Como otimizar sua página do Facebook para branding visual: examinador de mídia social
Facebook / / September 26, 2020
 Você está imaginando como otimizar visualmente o novo layout da página do Facebook?
Você está imaginando como otimizar visualmente o novo layout da página do Facebook?
Em 10 de março de 2011, tornou-se oficial - o novo layout da página do Facebook foi aplicado a todas as páginas de fãs. Agora que a poeira baixou, os bugs foram corrigidos e alguns ajustes feitos, os administradores podem agora concentrar sua atenção em aproveitar ao máximo o que o Facebook lhes deu, que é MUITO espaço na tela!
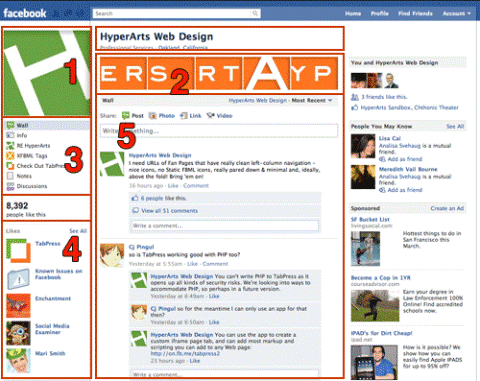
Essencialmente, o novo layout de página dá mais de dois terços do espaço de tela disponível para marcas (veja as caixas vermelhas na imagem abaixo), com o Facebook reservando apenas sua estreita faixa azul na parte superior e a coluna certa para seu próprio conteúdo.

Este novo layout expande muito as possibilidades de marca para as empresas. Agora você pode criar uma presença no Facebook que seja mais totalmente integrada e unificada do que era possível no layout antigo. Antes, as únicas oportunidades para a marca visual eram a imagem do perfil e as guias personalizadas.
Trata-se de branding estratégia mais do que design!
Ao contrário outros artigos que se concentraram em guias interessantes de aterrissagem, este artigo irá dê uma olhada mais ampla nos elementos disponíveis e como usá-los juntos para o melhor efeito visual e de mensagem.
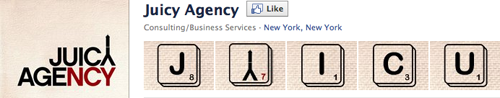
Este artigo será principalmente sobre o Foto do perfil (veja a imagem nº 1 acima), o viagem de fotos (# 2) e o navegação de guia (# 3), cujo uso criativo pode resultar em uma página de fãs visualmente atraente e fácil de navegar. Mas o Curtidas em destaque (# 4) e o miniatura da foto do perfil (# 5) também apresentam oportunidades de branding e merecem atenção.
A foto do perfil - o elemento visual mais importante
A imagem do perfil é a identidade visual chave da sua marca, ocupando o local onde nos sites você veria o logotipo da marca. Você quer dê peso visual, pois ocupa o "canto de poder" da página.
As dimensões máximas permitidas da foto do perfil são 180 px x 540 px. No entanto, como a navegação da guia está diretamente abaixo da foto do perfil, os administradores da página devem equilibre a altura da foto e mantenha a navegação da página acima da dobra.
Os administradores de páginas precisam estar cientes de como equilibrar as mensagens em sua imagem de perfil e como isso afeta a posição da navegação da guia. Assim como acontece com os sites, você deseja manter suas principais informações acima da dobra.
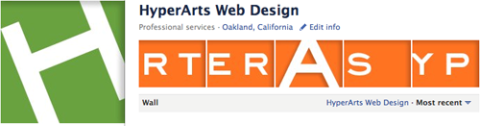
A foto do perfil e a tira fotográfica devem funcionar juntas
Como a viagem de fotos está imediatamente à direita da foto do perfil, os designers devem considere como cada um afeta e reforça o outro. o Página de bibliotecas de Manchester é um bom exemplo, mas existem muitos outros.

E não se esqueça da miniatura do perfil!
A miniatura é a imagem que acompanha todas as suas postagens e comentários nas paredes das páginas - portanto, é o seu "mini-logotipo" e deve ser elaborada com cuidado.
A miniatura, por padrão, mostra apenas uma seção da imagem do seu perfil; você não pode criar e enviar uma imagem especificamente para a miniatura. No entanto, você podeedite a imagem em miniatura via “editar página> imagem do perfil> editar miniatura”:

Basta arrastá-lo para a caixa até ficar satisfeito com o resultado. Se sua foto de perfil for:

Você quer isso:

Isso não:

A fototira - role com a aleatoriedade!
Quando o Facebook adicionou a viagem de fotos às páginas de fãs, muitos gostaram de usá-la para criar uma marca integrada incorporando a foto do perfil e a viagem fotográfica. No entanto, eles ficaram desapontados ao descobrir que, ao contrário dos perfis pessoais, as cinco fotos da viagem de fotos eram embaralhadas sempre que a página carregava.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!Mas muitas páginas se adaptaram rapidamente e aproveitaram essa aleatoriedade e selecionaram cinco imagens que funcionam em qualquer ordem.
HyperArts e Agência Juicy acentue a aleatoriedade:


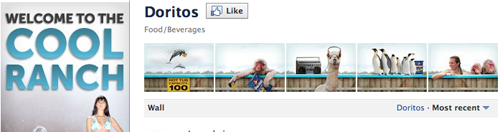
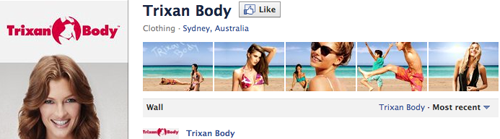
Enquanto outras marcas utilizam fotos que não dependem de seu pedido:



Como você pode ver, a aplicação da aleatoriedade das cinco imagens na viagem de fotos é um desafio de design / mensagem que as marcas e seus designers devem abraçar. É uma oportunidade para seja criativo dentro das regras.
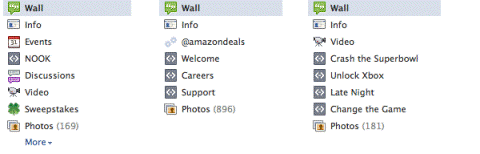
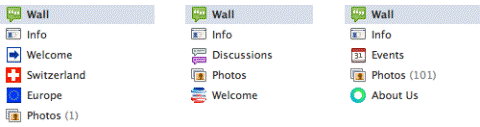
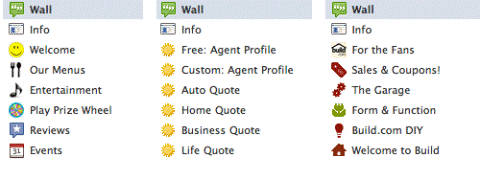
A navegação por guia - algo perdido, muito ganho
Mover a guia de navegação para a coluna da esquerda foi provavelmente a mudança mais indesejável no layout da página de fãs. Os administradores sentiram que a navegação de suas páginas havia sido rebaixada a um local de menor visibilidade.
Mas há outro lado dessa moeda. Em vez de seis guias azuis com os nomes muitas vezes truncados devido a limitações de caracteres, agora você tem 36 caracteres para trabalhar e ícones personalizados.
Quando você cria seu próprios aplicativos iFrame, você pode crie o ícone da guia do aplicativo para a navegação da guia, conectando visualmente a navegação com os outros elementos visuais na página, ou usando "idiogramas" (por exemplo, uma imagem de um garfo próximo à guia "menu") para reforçar o conteúdo da guia.
Mantenha sua navegação podada!
As páginas deveriam evite a navegação confusa com muitas guias (particularmente guias onde há pouco ou nenhum conteúdo), ícones de qualidade e design amplamente variados (aqueles ícones FBML estáticos cinza agora parecem desatualizados e um pouco feios) e ordenados aleatoriamente em vez de por importância.

Nos exemplos acima - e, veja bem, eles são de grandes marcas - existem guias de eventos sem eventos, aplicativos sem ícones, muitos ícones FBML estáticos obsoletos, etc. Essas marcas nunca seriam tão descuidadas com a navegação de seus sites!
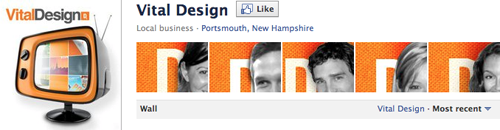
Em termos de páginas que estamos prestando atenção à navegação, havia páginas que iam com o reduzido e mínimo ...

… E outros que usaram ícones personalizados (o que você pode fazer ao criar guias de página iFrame) para criar uma aparência unificada:

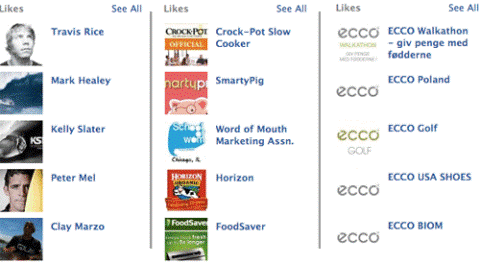
Gostos em destaque - Oportunidades para marcas cruzadas e parcerias
A área de “curtidas em destaque” na coluna da esquerda abaixo da contagem de curtidas apresenta uma grande oportunidade para as marcas destacar outras páginas eles possuem, páginas de parceiros ou apenas relacionados por interesse:

Os administradores têm muito controle sobre as curtidas em destaque.
Em "editar página> em destaque", você pode selecionar quais das suas páginas de que gostou (essas são as páginas que você página curtiu, não o seu perfil pessoal) aparecerá na rotação de cinco páginas.

A lição: considere todos os elementos de sua marca visual
Como o layout antigo só permitia a marca visual da imagem do perfil e guias personalizadas, isso é realmente tudo o que os encarregados da marca visual deveriam prestar atenção.
Mas é um novo dia e um novo layout - nítido e limpo - então Olhe para a tudo os elementos acima, pense criativamente e use-os todos juntos para exibir uma presença forte e atraente!
O que você acha dessas mudanças? Se você tiver dúvidas ou comentários, deixe-os na caixa abaixo.



