Como personalizar seus botões de compartilhamento social para aumentar o tráfego: examinador de mídia social
Ferramentas De Mídia Social / / September 26, 2020
 Você está satisfeito com a forma como os botões de compartilhamento social funcionam no seu site?
Você está satisfeito com a forma como os botões de compartilhamento social funcionam no seu site?
Eles são preenchidos automaticamente com informações que fazem sua marca ter uma boa aparência nas redes sociais?
Para maximizar os benefícios do compartilhamento social no seu site, você precisa façocertifique-se de que seus botões de compartilhamento social contenham mensagens personalizadas que é fácil para seus leitores usarem e beneficia sua marca.
Neste artigo, vou me concentrar em como otimizar os principais botões de compartilhamento social para seu site.
O que é um botão de compartilhamento otimizado?
Um botão de compartilhamento otimizado gera automaticamente uma mensagem compartilhável com informações personalizadas para sua marca.
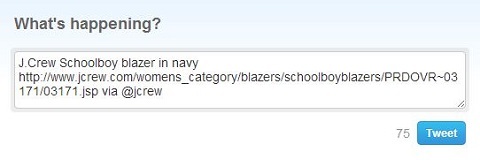
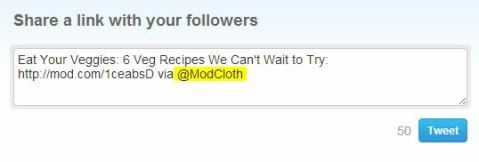
Aqui está um exemplo de um tweet de botão de compartilhamento social que não é otimizado com informações personalizadas.

Embora o número de ID do produto seja exibido no URL, o tweet não contém o identificador do Twitter da marca e as hashtags. Incluir esses itens ajudaria a marca a aumentar seguidores, alcance e engajamento.
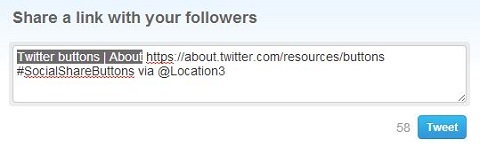
Aqui está um exemplo de tweet de botão de compartilhamento social que é otimizado para preencher automaticamente com o identificador do Twitter da marca.

Observe as informações adicionais incluídas graças ao URL personalizado no tweet acima.
Botões de compartilhamento personalizados deixe seus leitores compartilharem informações úteis e ajudá-lo a controlar as mensagens da marca ao mesmo tempo.
Instalação de botões de compartilhamento social
Cada canal social lida com botões de compartilhamento de maneira diferente e permite vários níveis de personalização. Todos os canais oferecem opções de aparência, tamanho, contagem de compartilhamento, anotações de conexão e o que metadados é puxado automaticamente pelo widget.
Abaixo, abordo os botões de compartilhamento do Twitter, LinkedIn, Google+, Pinterest, Facebook e e-mail.
Explicarei quais botões permitem adicionar seu nome de usuário ou incluir hashtags; como URLs, imagens e resumos de página são renderizados; e como instalar e personalizar melhor cada botão.
Se você tem uma familiaridade básica com HTML, os botões são relativamente fáceis de instalar. Você também pode enviar isso para a pessoa que oferece suporte técnico na Web.
Nº 1: Botão de compartilhamento do Twitter
Você já quis retuitar algo de alguém com quem queria interagir, mas não conseguiu encontrar o identificador do Twitter no tweet automatizado? Você procurou um identificador do Twitter para incluir no retuíte? Ou você abandonou seus esforços de networking?
No exemplo abaixo, o botão Tweet no blog do ModCloth puxa automaticamente o título do blog, um URL encurtado personalizado e seu identificador no Twitter.


Veja como você pode personalizar o Botão de compartilhamento do Twitter:
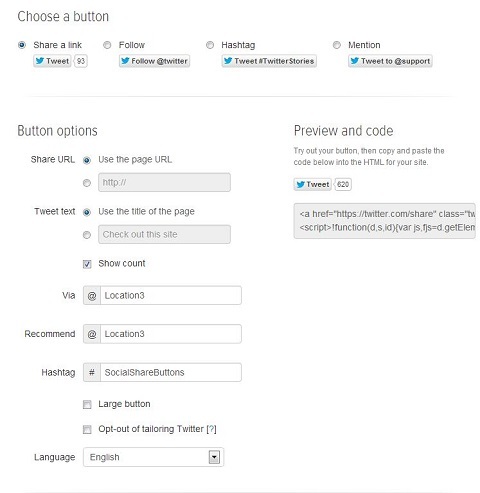
Passo 1: Vamos para Botões do Twitter e selecione o botão “Compartilhar um link” que você mais gosta.
Preencha os campos do formulário em Opções e certifique-se de incluir seu nome de usuário do Twitter na seção Via e / ou Recomendar.
Selecione “Usar o URL da página” para compartilhar o URL e “Usar o título da página” para o texto do tweet.

Passo 2: Clique no botão Tweet para visualize como seus tweets serão exibidos.

etapa 3: Quando você estiver satisfeito com a aparência do tweet, copie e cole o código no HTML do seu site no local que você deseja que o botão seja exibido.
Salve a alteração em seu site e você terá um botão de Tweet personalizado.
# 2: Botão Google +1
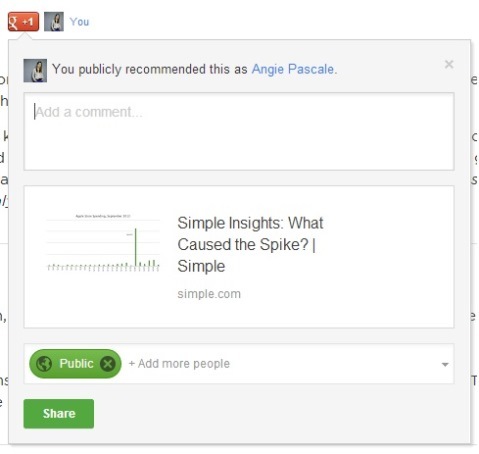
Os atributos do botão +1 do Google incluem o título da página, URL, imagem e recomendações.

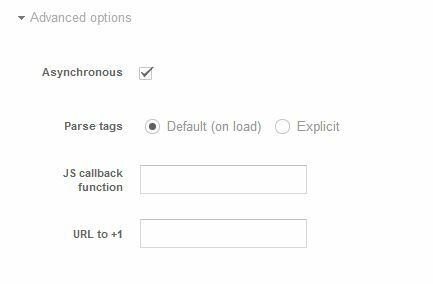
Você também pode selecione opções avançadas, incluindo como o botão +1 é carregado, para melhor atender às necessidades do seu site. Por exemplo, selecione carregamento assíncrono de JavaScript para melhorar o tempo de carregamento da página permitindo que o navegador carregue a página e o código do botão +1 ao mesmo tempo.
O Google+ extrai informações para preencher automaticamente em uma das quatro maneiras, nesta ordem:
- Schema.org
- Protocolo Open Graph
- Título e Meta Descrição
- Melhor palpite do Google a partir do conteúdo da página
Para garantir a melhor renderização da mensagem compartilhada e criar a mensagem mais atraente, recomendo implemente tanto Schema quanto Open Graph em seu site.
Visite a Página do Google Developers e siga as instruções abaixo para personalize seu botão do Google+.
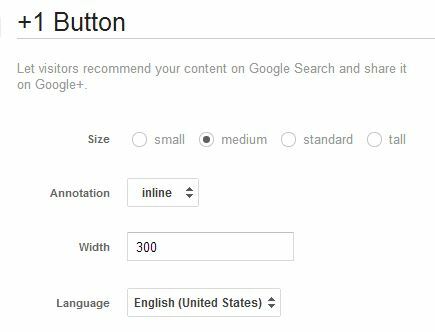
Passo 1: Selecione o tamanho do botão desejado, formato de anotação (significando onde a contagem de compartilhamento é exibida) e largura.

Passo 2: Selecione as opções avançadas apropriadas.

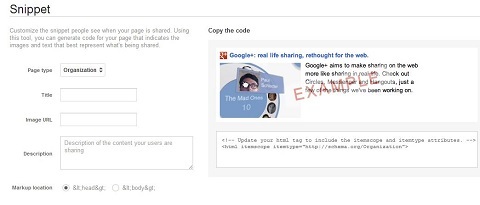
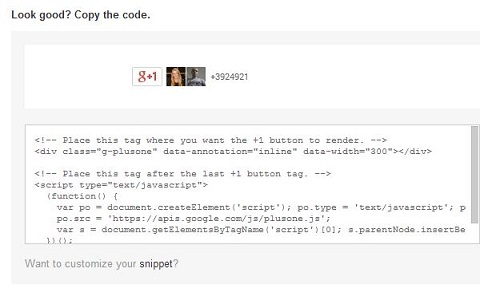
etapa 3: Agora que você formatou seu botão, clique em “Quer personalizar seu snippet?” abaixo a visualização e o código para personalizar a mensagem de compartilhamento.

Passo 4: Copie o código do snippet e o código do botão da etapa 2 e cole-os onde você deseja que o botão apareça.

Assim mesmo, você tem um botão otimizado do Google+ em seu site.
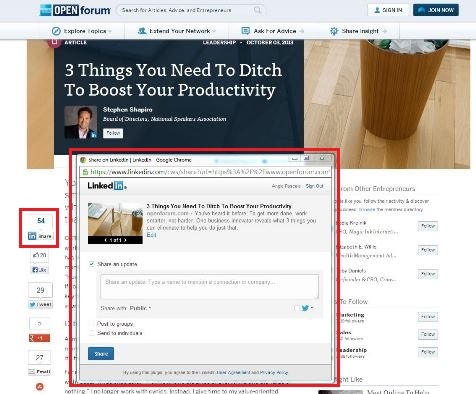
# 3: Botão de compartilhamento do LinkedIn
O botão Compartilhar do LinkedIn é mais básico do que para outras redes de mídia social. E não é para todas as marcas, mas deve ser incluído se você entregar conteúdo B2B.
O botão Compartilhar do LinkedIn não apenas puxa o título, a descrição e a imagem da página, mas também permite que os usuários editem a postagem.

Para instale o botão de compartilhamento do LinkedIn, visite a Gerador de botão de compartilhamento do LinkedIn e siga as instruções abaixo.
Obtenha o treinamento de marketing do YouTube - online!

Quer melhorar seu engajamento e vendas com o YouTube? Em seguida, participe do maior e melhor encontro de especialistas em marketing do YouTube para compartilhar suas estratégias comprovadas. Você receberá instruções passo a passo ao vivo com foco em Estratégia, criação de vídeo e anúncios do YouTube. Torne-se o herói de marketing do YouTube para sua empresa e clientes conforme você implementa estratégias que obtêm resultados comprovados. Este é um evento de treinamento online ao vivo de seus amigos no Social Media Examiner.
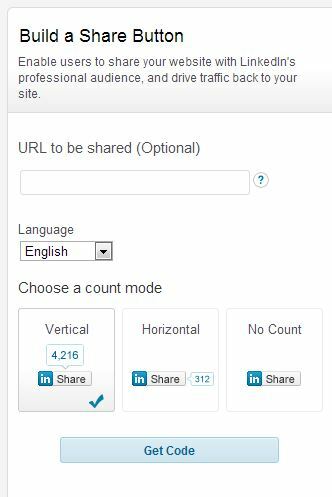
CLIQUE AQUI PARA MAIS DETALHES - A VENDA TERMINA EM 22 DE SETEMBRO!Passo 1: Deixe o URL a ser compartilhado em branco e o padrão será puxar a página atual. Selecione como deseja que a contagem de compartilhamento seja exibida.

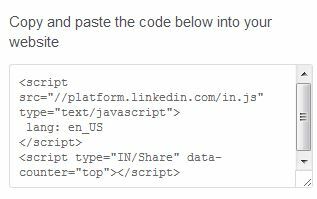
Passo 2: Visualize seu botão. Se você estiver satisfeito, clique em “Obter código”, copie e cole onde você deseja que o botão seja exibido.

É isso aí! Seu botão de compartilhamento do LinkedIn otimizado está pronto para funcionar.
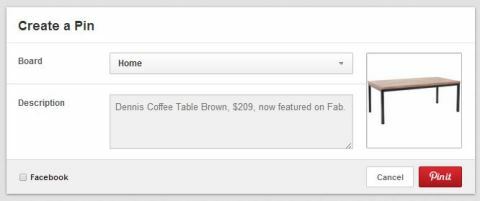
Nº 4: Botão Pin It do Pinterest
Como o Pinterest é baseado em imagens, o botão Pin It só funciona em páginas que incluem uma imagem.
O botão Pin It ignora qualquer imagem de fundo em seu CSS e puxa qualquer conteúdo dentro tags com pelo menos 80 × 80 pixels.
Se sua página tiver várias imagens, elas serão listadas na ordem em que foram especificadas no arquivo HTML.

Os botões Pin It requerem uma codificação um pouco mais avançada do que outros botões de compartilhamento. Não tenha medo de verificar com seu desenvolvedor da web se você está usando o URL, a imagem e a descrição corretos. Quando você estiver pronto para construir seu botão, visite a Construtor de widget do Pinterest para começar.
Nº 5: Botão de compartilhamento do Facebook
O Facebook oferece dois tipos de botões: Curtir no Facebook e Facebook Share. Ambos os botões permitem aos usuários compartilhar seu conteúdo no Facebook e criar uma história em seu feed de notícias. A diferença está em como as histórias do feed de notícias são exibidas e quanto controle o usuário tem na elaboração dessa história.
Embora ambos os botões permitam aos usuários adicionar um comentário e marcar amigos, o botão Curtir do Facebook não permite que eles editem o título, a descrição ou a imagem em miniatura.

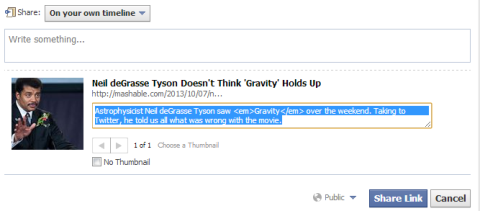
O botão Compartilhar do Facebook permite que os usuários façam essas alterações. Isso significa mais exposição e engajamento para você, pois o leitor pode personalizar a postagem para seu público.

Por esta razão, eu recomendo você criar um botão de compartilhamento do Facebook personalizado para o seu site.
Siga estas instruções passo a passo para adicione botões de compartilhamento do Facebook ao seu site:
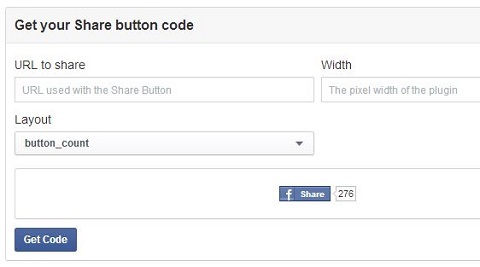
Passo 1: Deixe o campo URL em branco, pois o padrão é compartilhar a página em que o botão está. Insira a largura que faz sentido para o design da sua página.
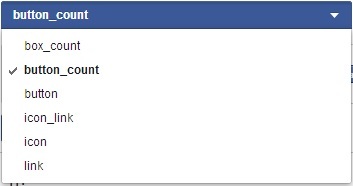
Em seguida, escolha entre seis layouts diferentes que combinam designs diferentes e compartilham exibições de contagem. Eu te recomendo use uma versão com contagem de compartilhamento para aumentar o compartilhamento- se os leitores virem que outras pessoas compartilharam algo, é mais provável que eles próprios compartilhem.


Passo 2: Clique em “Obter código” e escolha entre HTML5 e XFBML (iFrame e URL não funcionam com o botão Compartilhar).

etapa 3: Copie e cole o código onde você deseja que o botão apareça na página.
Passo 4: Inclua as tags Open Graph (OG) adequadas em sua página para permitir mensagens de compartilhamento mais atraentes. As tags OG básicas a serem usadas são title, site_name, URL, description, image e app_id (isso informa ao Facebook o que é o site e permite que o Insights funcione).
Uma tag OG para um título de página se parece com isto:
Dependendo do setor de sua empresa e do tipo de conteúdo que está sendo compartilhado, você também pode incluem outras tags OG como tipo de mídia (o padrão é o site se nenhum tipo de mídia for especificado), local, autor e editor. Pode parecer complicado, mas saiba que OG são apenas metatags e seu desenvolvedor da web deve estar familiarizado com elas. Aprender mais sobre Facebook Open Graph.
Depois que o código é copiado e salvo em seu site, o botão Facebook Share é instalado.
# 6: Enviar este botão por e-mail
É verdade que o e-mail não é considerado uma rede de mídia social. No entanto, de acordo com pesquisa por O Atlantico, e-mails, mensagens instantâneas e outros canais “dark social” respondem por 69% do compartilhamento que ocorre online.
Esses objetos são considerados "dark social" porque não podem ser rastreados por meio de Google Analytics já que as pessoas geralmente copiam e colam um link direto, que é mostrado como tráfego direto nas análises.
Os botões de e-mail variam de acordo com o uso de HTML, CSS ou outra linguagem de programação. Independentemente de qual linguagem foi usada para construir seu site, certifique-se de que o título apareça como a linha de assunto do e-mail e que o URL seja processado corretamente na cópia do corpo para que o destinatário possa clicar facilmente no link para visitar a fonte em qualquer plataforma e dispositivo de e-mail.
Trabalhe sozinho ou com um designer para desenvolver um botão que combine com a aparência do seu site. Em seguida, adicione este código, que abrirá o cliente de e-mail padrão do usuário e criará uma nova mensagem:
Como medir e melhorar o desempenho
Google Analytics mostra a atividade nesses botões dentro do Seção de plug-ins sociais. Você também pode usar Acompanhamento de eventos para veja quantos usuários clicam em cada botão de compartilhamento social.
Fique de olho no volume de compartilhamentos de cada botão.
Se você descobrir que um botão não está gerando compartilhamentos, seu público simplesmente não pode usar esse canal de mídia social. Considere remover o botão para abrir espaço para outros que funcionam bem.
Conclusão
Facebook, Twitter, Google+, LinkedIn e Pinterest são indiscutivelmente as 5 principais redes sociais da atualidade. Enquanto você deveria tornar mais fácil para seus leitores compartilharem seu conteúdo nessas redes, você também deveria faça disso uma prioridade para controlar a aparência do seu conteúdo quando compartilhado.
Aproveite os atributos personalizados que cada botão de compartilhamento da plataforma fornece para ajudar certifique-se de que a mensagem de sua marca permaneça intacta quando seu conteúdo for compartilhado.
O que você acha? Como você usa o compartilhamento social em seu site? Com quais botões você obteve mais sucesso? Compartilhe suas experiências nos comentários abaixo.